Debug Yeoman team-services-extension in 5 steps
I recently ran into a bug while trying team-services-extension yeoman generator on macOS. The bug doesn’t affect the overall generator flow it just causes the generator to fail in the last step when packaging the extension into vsix.
The bug is now fixed in the latest release v1.0.35, Visual Studio Code was my best buddy troubleshoot this issue and fix it!
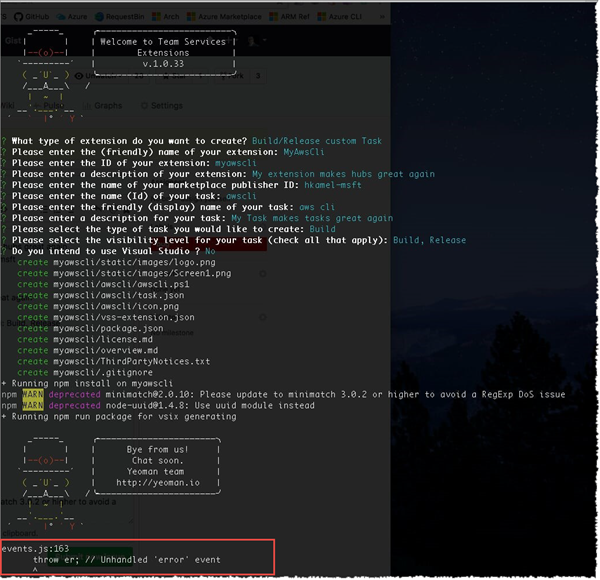
What does the bug look like?
Here is the full trace:
events.js:163
throw er; // Unhandled 'error' event
^
Error: ENOENT: no such file or directory, uv_chdir
at process.chdir (/usr/local/lib/node_modules/yo/node_modules/graceful-fs/polyfills.js:21:9)
at process.chdir (/usr/local/lib/node_modules/generator-team-services-extension/node_modules/graceful-fs/polyfills.js:21:9)
at child.install (/usr/local/lib/node_modules/generator-team-services-extension/generators/taskitem/index.js:254:12)
at Object. (/usr/local/lib/node_modules/generator-team-services-extension/node_modules/yeoman-generator/lib/base.js:431:23)
at /usr/local/lib/node_modules/generator-team-services-extension/node_modules/run-async/index.js:25:25
at /usr/local/lib/node_modules/generator-team-services-extension/node_modules/run-async/index.js:24:19
at /usr/local/lib/node_modules/generator-team-services-extension/node_modules/yeoman-generator/lib/base.js:432:9
at runCallback (timers.js:672:20)
at tryOnImmediate (timers.js:645:5)
at processImmediate [as _immediateCallback] (timers.js:617:5)
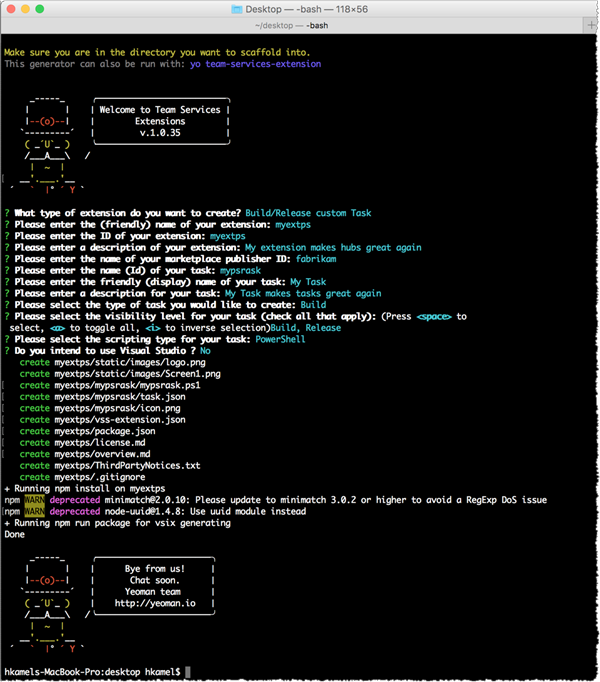
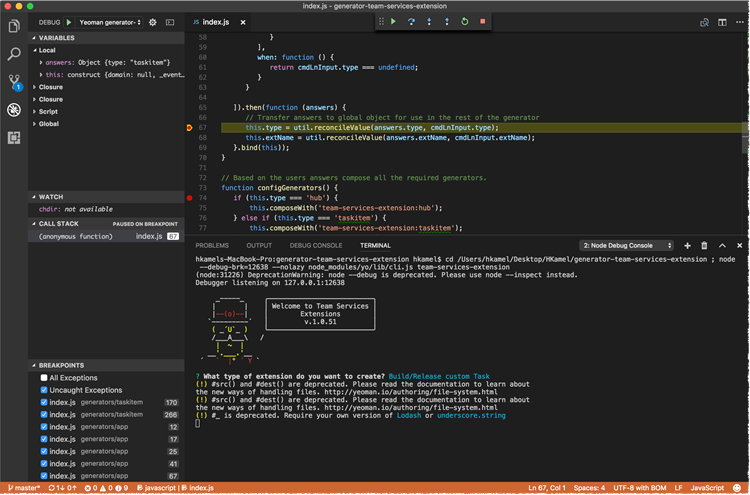
The expected, after bug fix, behaviour
Let’s walk through the five debugging steps
So, in this post I’ll detail the steps needed to debug yeoman generators on Windows/macOS using Visual Studio code.
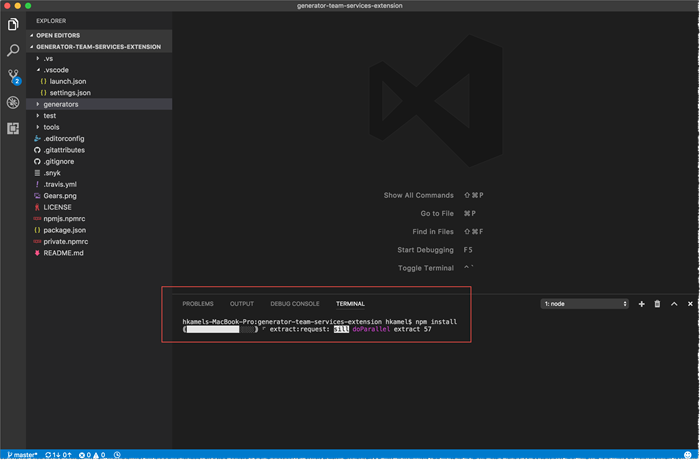
Clone the GitHub repo https://github.com/ALM-Rangers/generator-team-services-extension
- Make sure you have the prerequisites needed for this extension, check Requirements section here https://github.com/ALM-Rangers/generator-team-services-extension#requirements.
Visual Studio Code
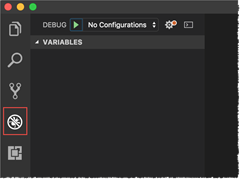
Enable debugging in Visual Studio Code
-
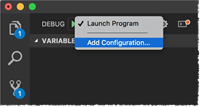
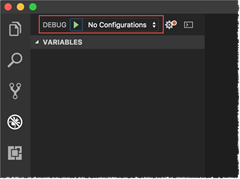
Click on the Debugging icon in the Activity Bar on the side of VS Code.
In the top, you will see that Visual Studio Code shows No Configurations in the Debug dropdown.

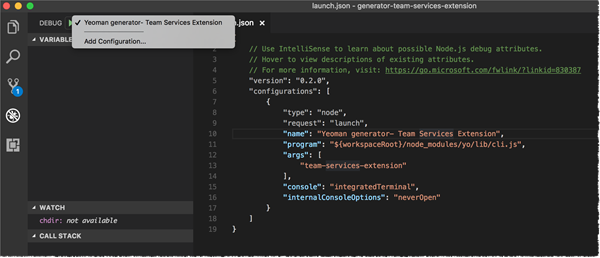
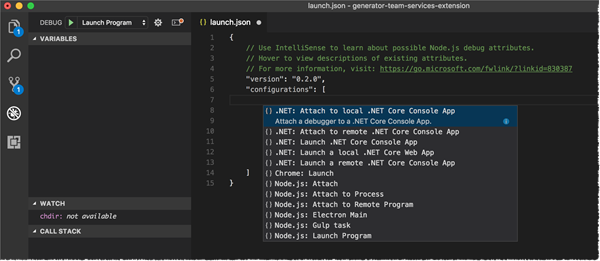
The above step will create a launch configuration file - launch.json.

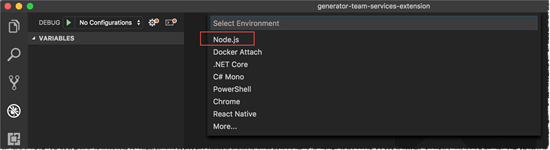
Select Node.js: Yeoman generator and in the configurations, change the args value to your generator name, ie. team-services-extension.
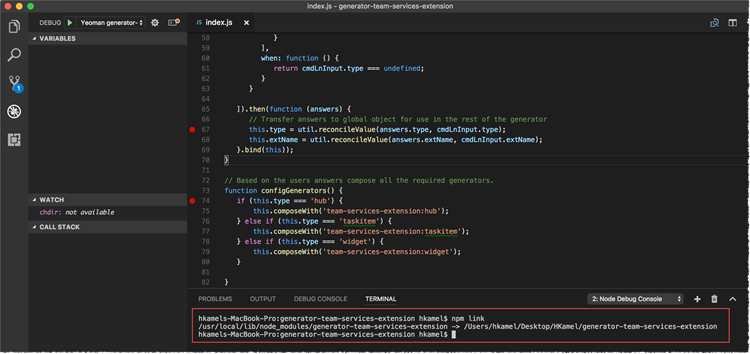
Link
Start debugging
What was the actual bug?
The bug turned out to be a path concatenation issue.
this.log(`+ Running npm build for compile typescript and create package for vsix generating`);
process.chdir(that.destinationRoot() + "\\" + extensionFolder);
this.spawnCommandSync('npm', ['run', 'build'], { stdio: ['pipe', 'pipe', process.stderr] });
The above code try to set the path to the extension folder using process.chdir before packaging the extension using npm run build but we were constructing the path manually (Windows-style) providing backslash separator which works fine on Windows.
On macOS, the path will look like /Users/hkamel/Desktop/generator-team-services-extension \ demobuildtask which is not a valid path and will generate an exception.
As best practices to support better cross-platform code, we should rely on the path module to handle cross-platform paths. Path.join is our friend in that case.