Azure API Apps Tools for Visual Studio 2013 の概要
本記事は、マイクロソフト本社の The Visual Studio Blog の記事を抄訳したものです。 【元記事】 Introducing the Azure API Apps Tools for Visual Studio 2013 2015/03/24 12:00 PM |
Azure SDK 2.5.1 では、既存の Web 発行技術と新しい Azure Resource Manager API を組み合わせて、Web、モバイル、API 開発者向けの Azure 最新機能 Azure App Service (英語) をサポートしました。また、ASP.NET 開発者向けに Azure API アプリを発行対象に追加し、リソース グループやアプリケーション ホスティング プランなどのコンセプトを新しい Azure ポータルや Visual Studio から直接活用できるようにしました。
厳密に型指定された REST API クライアントがワンクリックで使用可能に
さまざまなベンダーやサービスから提供される REST API を常に使用している開発者向けに、Azure App Service のコンポーネントの 1 つである Azure API Apps (英語) では、REST API のエンドポイントを記述する Swagger (英語) や WADL (英語) などのメタデータの書式を公開しています。また、ASP.NET Web API コントローラーによる動的 Swagger 生成機能を提供する新しい Azure API アプリ テンプレートも用意されています。さらに、ワンクリック C# コード生成機能を備えた新しい API 使用システムが Visual Studio で提供されます。この機能により、繰り返し実行される HTTP 呼び出し、または JSON や XML の解析を記述しなくても、これまで以上に簡単に REST API を使用できるようになります。生成されたクライアントのコードは、ポータブルクラス ライブラリ プロジェクト (PCL) でもサポートされているため、Windows Phone 8.1、ユニバーサル アプリ、Xamarin で作成された Android 用や iOS 用のアプリなど、PCL をサポートしているあらゆるプラットフォームから使用できます。Azure App Service の詳細については、マイクロソフト公式ブログのリリース発表に関する記事 (英語)、および Azure ブログの記事を参照してください。また、Web キャストによる発表の動画 (英語) もご覧いただけます。
サードパーティ製 API も豊富に揃うマーケットプレース
Azure Marketplace では、マイクロソフトの既存のサービスや製品で提供されている多数の API のほかに、Twilio や Salesforce、Dropbox などのパートナーから提供されている API も公開されています。カスタム API に利用可能な REST API 使用機能は Azure 管理ポータルのインターフェイスからインストールされた API に対しても同様に利用可能であるため、急速に成長している Azure Marketplace で公開されているあらゆる API の厳密に型指定されたクライアントにアクセスすることができます。
Azure API アプリの開発、デプロイメント、使用におけるエンドツーエンドのエクスペリエンス
それでは、新しい Azure API Apps Tools を実際に使用してみましょう。まず、2.5.1 リリースから利用可能になった新しいプロジェクト テンプレートを使用して Azure API アプリを新規作成します。次に、この Azure API アプリをクラウドにデプロイします。デプロイが完了したら、厳密に型指定されたクライアントの自動生成コードを使用して、デプロイされた API アプリを利用する簡単なクライアント アプリケーションを作成します。
Azure API アプリ テンプレートを利用する
Visual Studio 2013 で TodoListApi という名前の Web アプリケーション プロジェクトを新しく作成します。
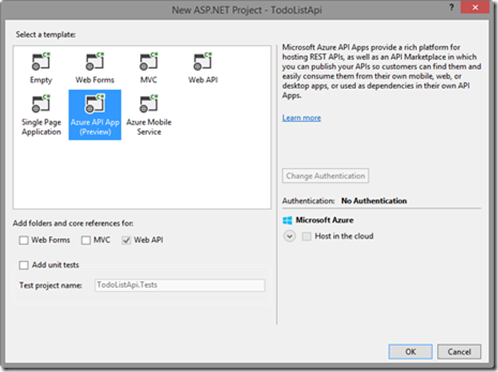
One ASP.NET のダイアログが開いたら、Azure API アプリ テンプレートを選択します。Azure API アプリテンプレートは最小構成の Web API プロジェクトで、Azure API Apps SDK の NuGet パッケージと Swashbuckle (英語) の NuGet パッケージが含まれています。この後者のパッケージは、Web API コントローラーで動的 Swagger 生成機能をサポートするためのものです。
API アプリ テンプレートのプロジェクトの readme を確認します。これには、Azure API アプリの作成、デプロイ、デバッグ、使用に関する詳細が記されたドキュメントへのリンクが含まれています。
カスタム モデルと、そのモデルを使用するコントローラーを追加します。次のスクリーンショットは、TodoItem モデルと TodoController クラスを追加した後のプロジェクトの構造です。
次に、Web プロジェクトを右クリックしてから [Publish] を選択し、Azure サブスクリプションで Azure API アプリを新規作成します。
発行対象として、新たにサポートされた [Microsoft Azure API Apps (Preview)] を選択します。
Azure API アプリの発行ダイアログが開きます。[New] ボタンをクリックして、Azure サブスクリプションで新しい Azure API アプリを作成します。
Azure API アプリの作成ダイアログが開きます。[App Service plan] で既存のプランを選択し、[Resource group] で API アプリをデプロイするリソース グループを選択します。このデモでは、便宜上このダイアログのオプションから、App Service プランとリソース グループを新規作成します。
[OK] をクリックすると、Azure API アプリのプロビジョニングが開始されます。1 ~ 2 分程度でプロビジョニング処理が完了し、その旨を通知する警告メッセージが表示されます。処理が完了したら再度発行操作を実行し、作成したコードを API アプリインスタンスに発行する必要があります。
Azure サブスクリプションでの新しい Azure API アプリの作成処理の状況が [Azure App Service Activity] ウィンドウに表示されます。作成処理が完了すると通知メッセージが表示されます。
作成処理完了後に API アプリ プロジェクトを右クリックして [Publish] を選択すると、発行設定ファイルが存在することと、コードを Azure に発行する準備が完了していることが確認できます。
注: コードが新たにプロビジョニングされたサイトに確実に発行されるようにするには、発行処理を 2 回実行する必要があります。1 回目の発行処理ではサブスクリプション内に Azure API アプリのリソースが作成されます。このとき、作成処理が完了してもコードは発行されません。このため、2 回目の発行処理を実行してコードをデプロイする必要があります。
[Publish] ボタンをクリックすると、実行中の Azure API アプリ インスタンスに API アプリのコードがデプロイされます。
Azure 管理ポータルから Azure API アプリの定義を確認する
デプロイが完了したら、Web ブラウザーで Azure 管理ポータルを開き、デプロイした API アプリに移動します。API Apps ポータルのブレードの [API Definition] ボタンをクリックすると、Web API の TodoController および既定の ValuesController (プロジェクトから ValuesController.cs ファイルを削除していない場合) の REST API エンドポイントを確認できます。
これで Azure API アプリのデプロイが完了し、Windows デスクトップコンソール アプリケーションから利用できるようになりました。
Visual Studio で API アプリ クライアントのコードをワンクリックで生成する
API アプリはほとんどの種類の C# プロジェクトで利用可能で、また今後はさらに利用範囲が拡大される予定です。このデモでは、簡単なコンソールアプリケーションで Azure API アプリを呼び出して、API アプリを利用できることを確認します。API を利用するためには、まず Visual Studio でソリューションに新規プロジェクトを追加します。
次に、ダイアログで [Console Application] プロジェクト テンプレートを選択して、TodoListApiClient という名前を付けます。
Visual Studio にプロジェクトが読み込まれたら、プロジェクトノードを右クリックしてコンテキスト メニューから [Add]、[Azure API App Client] の順に選択し、Azure API アプリクライアント生成ダイアログを開きます。ダイアログが開いたら [Download from Microsoft Azure API App] のオプション ボタンをオンにして、先ほど Azure に発行した API アプリの TodoListApi を選択し、[OK] をクリックします。ここで必要に応じて API アプリ クライアントのコードの名前空間をカスタマイズすることもできます。既定の名前空間はコンソールアプリケーション プロジェクトの基本の名前空間と同じになっています。
[OK] ボタンをクリックすると、Visual Studio は Azure API アプリにより公開された Swagger のメタデータを取得し、クライアントのコードを生成します。このコードを使用すると、コンソール アプリケーションで簡単に Azure API アプリのエンドポイントを呼び出すことができます。生成された Azure API アプリ クライアントのコードは、コンソール アプリケーションプロジェクトに追加されます。
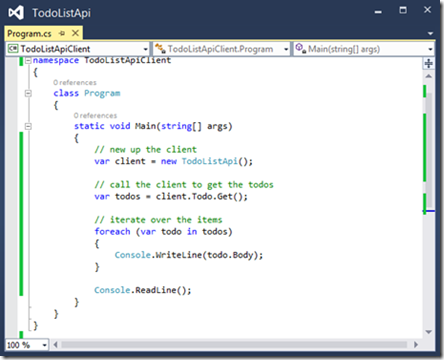
コンソール アプリケーション プロジェクトから Program.cs ファイルを開きます。生成されたコードを使用すると、Azure API エンドポイントを呼び出す厳密に型指定されたクラスとメソッドを、従来よりも簡単に使用できます。次に示すコードでは、API にアクセスして Get メソッドを呼び出し、API から TodoItems のリストを取得しています。
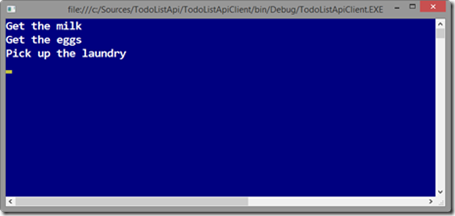
F5 キーを押して Visual Studio デバッガーでコンソール アプリケーションを起動すると、クラウドで実行中の Azure API が呼び出され、取得された TodoItems のリストがコンソール ウィンドウに表示されます。
このように、開発、デプロイ、そして REST API から取得されたデータの利用が、いっそう簡単にできるようになりました。Visual Studio 用 Azure SDK をダウンロードして、新しい Azure API Apps Tools をお試しください。
ご協力のお願い
コミュニティの皆様からの貴重なフィードバックは、Visual Studio の Web ツール拡張機能の開発にとって欠かせないものです。ぜひ Visual Studio の [Send-a-Smile] や [Send-a-Frown] (英語) からご意見をお寄せください。また、不具合がありましたら Visual Studio Connect サイト (英語) までご報告をお願いいたします。Azure API Apps Tools の機能強化についてご意見やご要望がありましたら、Visual Studio の UserVoice (英語) や ASP.NET の UserVoice (英語) までお寄せください。Azure API アプリのリソースおよびツールは、2.5.1 リリースの時点ではプレビュー版です。マイクロソフトでは、プレビュー期間中にさらなる機能強化を予定しており、また皆様からのご意見もお待ちしております。本製品の機能および既知の問題については、Azure SDK for .NET のリリース ノート (英語) に詳細に記載されていますので、こちらもお読みください。
 |
Brady Gaster (Web ツール拡張機能チーム、プログラムマネージャー) Brady Gaster は、開発者がクラウドの世界に参加しやすくするためのツールや SDK を開発しており、Visual Studio 用 Web ツール拡張機能、.NET 用 Azure 管理ライブラリ、Java 用 Azure 管理ライブラリなどを担当しています。また、各種セッションや自身のブログ (英語) で、Azure、ASP.NET、Web API、SignalR などの得意分野のテクノロジについて積極的に紹介しています。ASP.NET スタック、Azure、.NET Micro Framework を実行するデバイスに取り組んだり、休日に地下室で作曲活動を楽しんだりする合間に Twitter でつぶやいているので、@bradygaster というアカウントを探してみてください。 |