WCM enabled collaboration sites
Usually collaboration sites (team sites) and WCM functionalities (publishing sites) are seen as two totally separate functionalities provided by SharePoint. However by combining these both options, we can provide even more sophisticated functionalities.
One of the challenges in the team sites is the fact that there’s no easy way to store metadata in “site level”, since all of the stored information is managed in the lists. Wouldn’t it be nice, if we could dynamically list for example all of the team or project sites of one particular company division or group team sites based on the project manager assigned to the particular project site.
Usually this kind of requirements are solved by implementing a custom web part, which is used to store the “site level metadata” to database. This is good solution, but actually we can implement the same functionality just by utilizing out of the box functionalities.
Combining best of the both
- WCM provides us a way to store “site level” metadata. This can achieved by storing metadata information in the welcome page
- This way we can utilize for example CQWP to list the content dynamically within site collections
- From team sites we can combine the great collaboration tools, which usually are not provided in WCM sites
Following chapters define one example usage model, which I prepared for development oriented trainings back in spring 2007. We have also used this same model successfully in multiple customer engagements.
Introduction to the solution
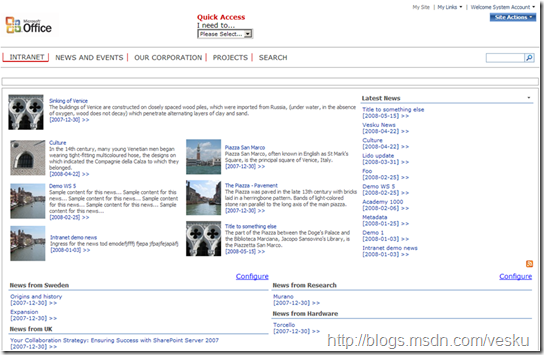
Following project catalog and project site functionalities are part of the more complex development methods solution, which demonstrates different possibilities of the SharePoint. Branding of the site has been done in matter of hours, so so don’t concentrate on the actual look and feel, rather to the functionalities. I didn’t want to spend too much time with CSS.
Project site
Requirement– Customer needs project sites, which should store also site level metadata. This information is used to aggregate site information in multiple places on the Intranet. Project manager, as the site owner, should be able to manipulate the site metadata to indicate progress of possible issues in the project.
Requirement– Customer wants to have project phases as the document libraries in the project site. These document libraries have different document templates.
Following steps defines the different features and functionalities developed to be able to provide the requested functionality.
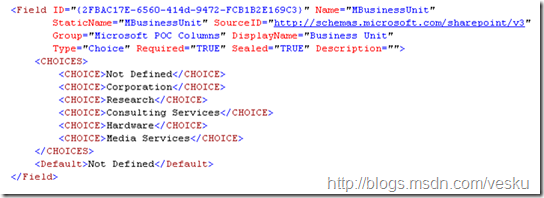
1. Create a necessary site columns, which will be used to store the site specific metadata. Let’s create a feature, which defines the necessary site columns based on the requirements. Below is example of single site column required to store the organization division information.
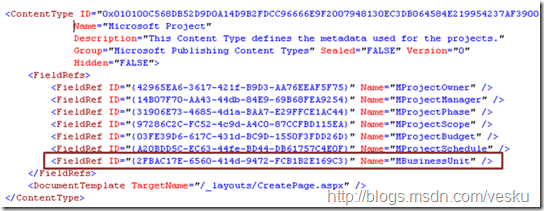
2. Create a content type used for the welcome page of the project site. Since we are creating a publishing page content type, the content type is inherited from the out of the box Page content type and the document template is set as a specific aspx page.
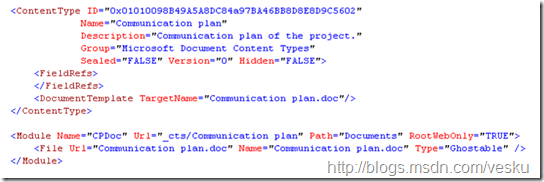
3. Create necessary document content types used in the project site. Notice that we use the _cts –folder in the target definitions of the template upload (module element). Underneath this folder there will be specific content type folder created, when ever a new content type is provisioned to the site collection. This is good place to store the document templates, unless the templates are frequently updated (another story, another time…).
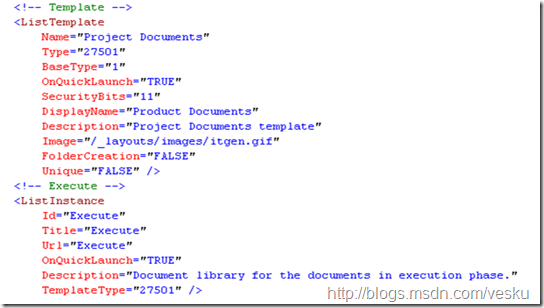
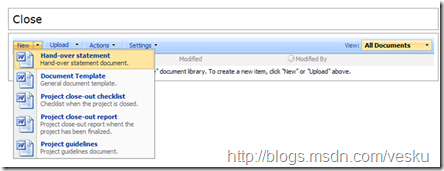
4. Create document libraries used in the project site, from where the document content types are provided. In the below image, we introduce a new document library template and create a new instance from it to be used to store documents in the Execute phase of the project. “Why new list template?” – If we only bind the document content types to default document library, the out of the box document template would be still available.
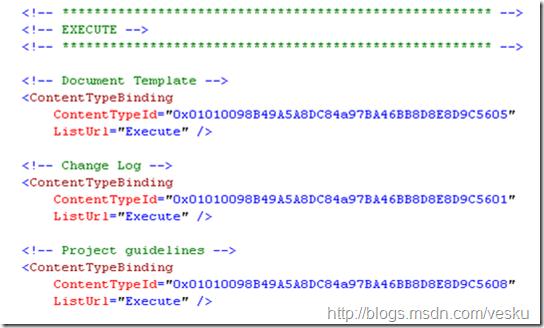
5. Bind the content types to the specific libraries. In the following image, we bind the specific document content types to the execute phase library. “Why aren’t we binding the content types directly in list template schema?” – this approach allows use to use the same document library template for multiple different instances and just bind the specific document templates depending on the instance.
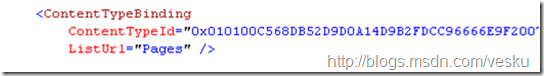
6. Let’s not forget to bind the project welcome page content type to the pages library, so that the necessary fields will be provisioned to the list.
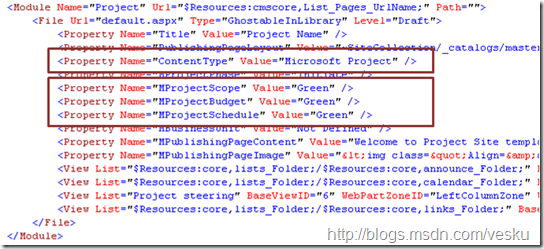
7. Now when the project site welcome page content type is available in the pages library, we can provision initial values for the site created. This can be done by setting the default.aspx page’s metadata appropriately as in the image below. Notice that we the the ContentType value as the content type declared earlier in the feature. We also define the initial status values to be “Green”.
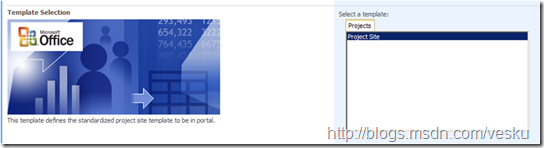
8. We need to create a page layout, which is responsible of rendering the metadata information for the end users (I wont’ declared the detail steps to save some space). Now we can create the site definition used to provision the site. When the site is provisioned, we can see the initial values defined in the module above. “Why a custom site definition? ” - If customer would like to utilize the oob team sites and other templates as they are, but they would also like to have this new definition available, custom definition is the only way to go. Since the WCM features are enabled, the site template option is not supported.
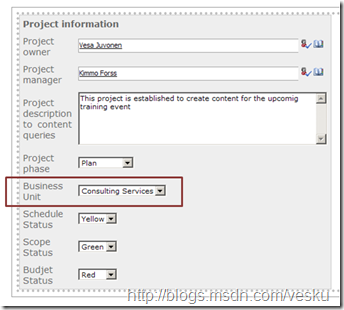
9. Site specific metadata can now be managed directly within the welcome page as long as the fields are rendered correctly in edit mode.
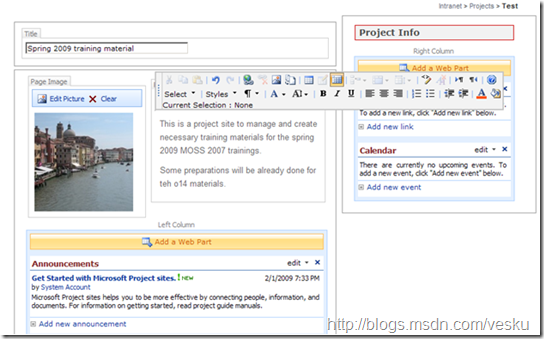
10. One advantage of this approach is also the possibility to utilize the field controls for content editing. This improves the content editing experience.
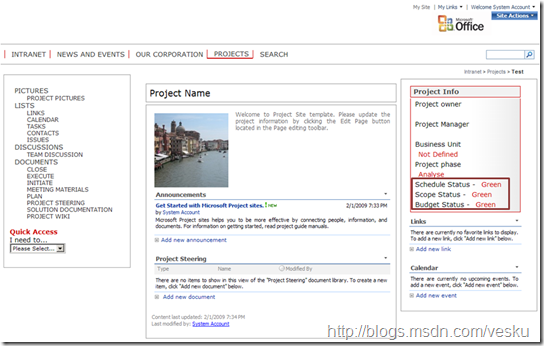
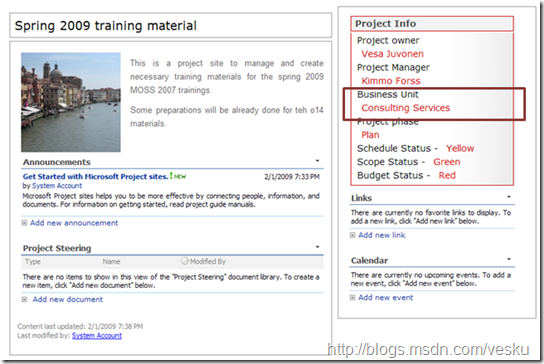
11. When the values have been updated and information is published, we have standardized site model for all of the project sites. This way the end users of the portal can easily see the key information of the specific project from the standardized place in the layout.
12. As part of the requirements we also created document libraries for each project phase and used content type binding to associate the specific document content types to the specific libraries. As an outcome we are providing different document templates from different document libraries. This way we make the document creation process more efficient and save time for the site end users.
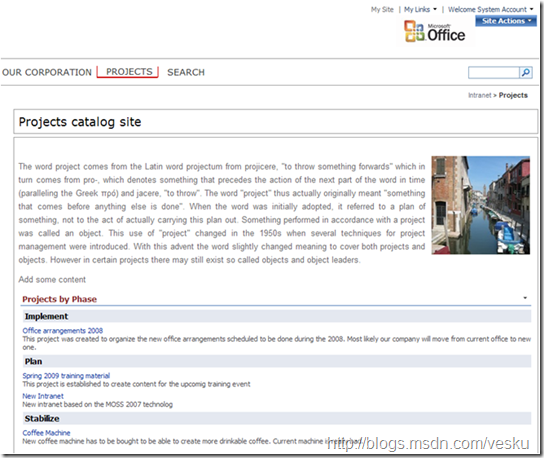
Project catalog site
Requirement – Customer wants to list dynamically all of the project sites created underneath the particular catalog site. Aggregation should list the sites based on the organization division and the phase of the project. Only those sites on which the specific user has access to should be shown.
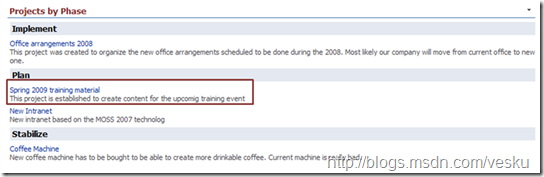
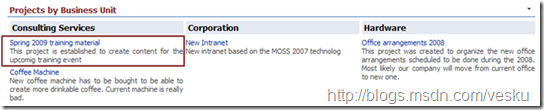
Solution is to use Content By Query Web parts (CQWP) as part of the site provisioning process and set the web part configuration values appropriately. Since the organization division and the project phase are stored as the metadata of the project site welcome page (created with specific content type), we can simply utilize the standard out of the box functionalities.
Now since we are using CQWP to aggregate the information, all the updates are automatically updated to the lists. Out of the box Site Directory does provide similar functionalities, but the list is not dynamically updated and the information is not stored in the specific site, so that the site owner (for example project manager) could not update the information.
Requirement– Only project sites should be created underneath the project catalog site.
Define the publishing features appropriately, so that only the project site is visible in the Create Site functionality.
Requirement– Customer wants indicate possible issues in the project sites for the managers based on the status updated by the project manager.
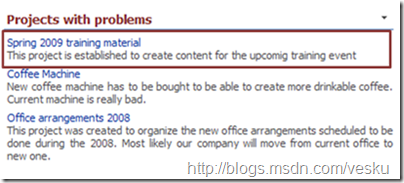
Luckily we had three status indications stored to the the metadata of the sites, which we can utilize. Let’s also create a audience for the managers and show the web part only to those persons, whoe belongs to it. Below is the picture to show dynamically those sites, which have any of the status metadata values selected as “red”.
Putting it all together
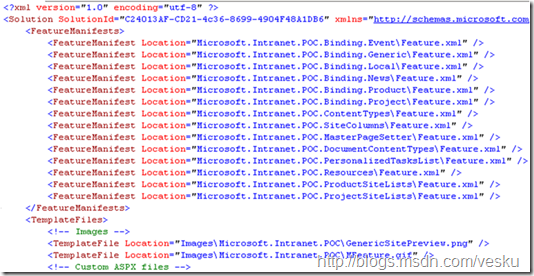
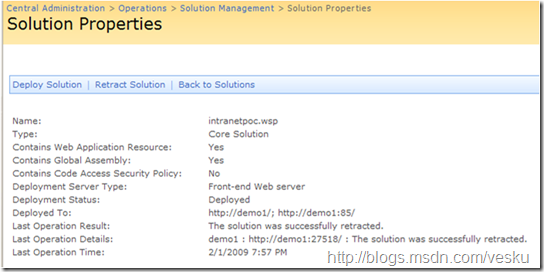
Of course all of the functionalities are packaged to the solution package (wsp-file), which can be used to reproduce the functionalities in any MOSS deployment. This means that we need to create the manifest file, which is used to explain the SharePoint the content of the customizations, as in what features, site definitions, assemblies, web parts etc are included in the solution.
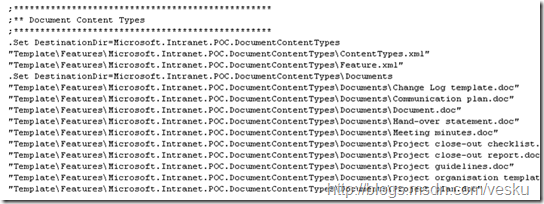
As addition to the manifest file, we need to create the ddf-file which is used when the functionalities are packaged to the solution package.
After this, we can deploy the same functionalities to any MOSS deployment and we can be sure that it works identically as in the development environment.
Independent site collections
Example design declared in this article works when the project sites are created to same site collection as the project catalog site. This has both advantages and disadvantages. One common design is the have the individual team sites created as own site collection. Also in this case, the WCM features enhance the functionality. If the site metadata information would be stored to external database, we’d have to create custom search functionality.
Since the “site metadata” is stored to welcome page based on content type, we can create managed properties of the information stored. Managed properties can then be directly utilized in the search results and we can provide same user experience as in example declared in this article.
Possible enhancements
There are multiple different ways to improve the defined functionality. Here’s few simple ideas.
1. Site approval – since we are utilizing the WCM functionalities, we could easily attach site approval process before the site would be visible for other portal users. By using minor versioning in the pages library, the site would not be visible for other persons than the site owners before the site is published as a major version. For the publishing process, we can specify any kind of workflow.
2. PKI values for the status - To indicate the project status more efficiently, we could create a custom field control, which renders the status values using traffic lights in the project site. For the catalog site, this is even more easier, since we can do conditional rendering in the xslt used by the CQWP. This way we could extremely easily create a list of all projects in organization and indicate their status using traffic light model.
WCM functionalities provides us numerous different functionalities, so you can easily invent more possibilities.
Considerations
“Why would I create standard team sites, rather than WCM enabled collaboration sites? ” – good question. If the requirements can be met with more simplified solution, like feature stapling to out of the box team sites, than there’s no reason to enable WCM in team sites. If you need to provide more enhanced functionalities, enabling the WCM functionalities might just be the solution you are looking for.
“I use database to store the metadata values of the site, is this bad solution? ” - No, but remember to consider he overall consequences of your architecture choice. The solution to choose always depends on the requirements and functionalities to be provided. The downside of the database based model is however the fact that the metadata is not stored within the site and therefore we need to do additional work to ensure that the values are in sync. Also the database based model requires additional work on the operational point of view in sense of disaster recovery and maintenance. The WCM based model keeps the metadata in the site and even though the site location in the hierarchy would be changed, the metadata would be intact, since it’s stored as part of the site.
Hopefully this was useful.
Comments
- Anonymous
February 01, 2009
PingBack from http://www.anith.com/?p=4415