Blend 3 – Great Feature #3 – Silverlight Element Binding
In yesterday’s post, I wrote about how to build a master/details screen from sample data using 0 lines of imperative code. Towards the end of that post, I mentioned that the user interface elements which displayed the details were connected to the selection in the master list via Element Binding, and I mentioned that this was new feature for Silverlight, but not for WPF. So, while this isn’t a Blend 3 feature per se, I’d like to show you how the element binding is set up in XAML and how it manifests in the binding dialog box.
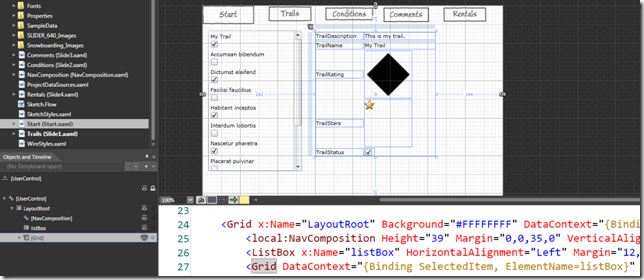
If you flip the artboard into split design/XAML view and then select the details grid from the Objects and Timelines tab, you’ll see the element binding that got created by our drag+drop gestures.
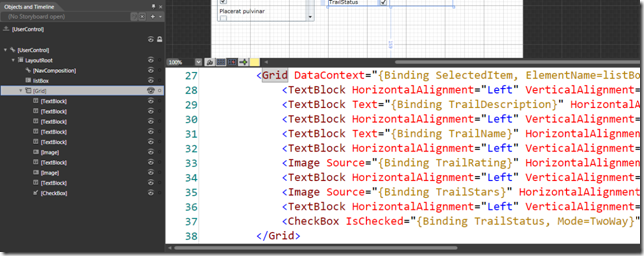
The Grid’s DataContext is set to "{Binding SelectedItem, ElementName=listBox}”. This clever little trick allows the detail elements to contain bind expressions that match the properties of the sample data, as shown here:
As the binding markup extension resolves binding expressions in terms of properties and not classes, this XAML is suitable for both sample data and production data provided that the property names are the same and the types are compatible.
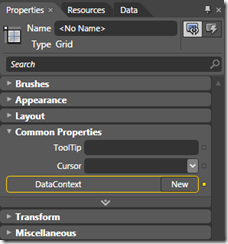
While this works for both CLR properties and for XAML element properties, the binding expression syntax can be gnarly to write in raw XAML. Fortunately, Blend 3 provides a nice dialog box to help with this. You can get to this dialog by clicking the “advanced property options” glyph next to the dependency property you’d like to data bind
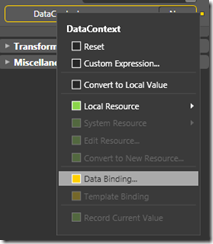
and then selecting “Data Binding…” from the context menu
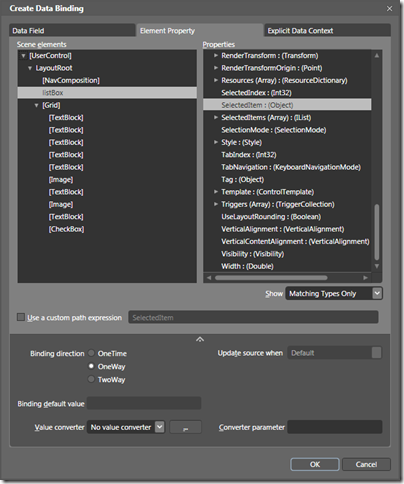
the dialog shown below will write the bind expression for you, and will even allow you to do more exotic work like connecting to a value converter or passing in a converter parameter.
Now isn’t that a nicer way to set up an element binding than typing "{Binding SelectedItem, ElementName=listBox}”? I hope you think so too. My next post will explore the asset import capabilities of Blend 3.