Silverlight – Gadgets, Web Slices and more! (Part 1)
There’s a lot of cool things you can do with Silverlight. This new series will introduce you to some of them, including parameters, OutOfBrowser, Gadgets and more. In this part, we’ll be discussing passing parameters in to an application to inform the application of where it is running – be it browser, OutOfBrowser, WebSlice or Gadget! So let’s get started:
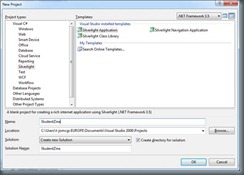
Create a new Silverlight application:
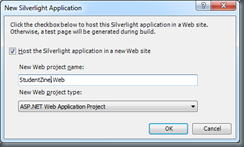
After this screen, you will be asked if you want to host this in a new Web Site – host is in a new ASP.NET web project and click OK:
Now we have a project to work with, we need to add our basic framework to allow the application to know where it’s being run from. The way we do this is with parameters that are passed from HTML to the Silverlight application.
Let’s start with the Silverlight code. First, we need to allow our project to get the Parameters from the HTML file. Open up your App.xaml.cs file and go to the Application_Startup function. Before the line “this.RootVisual = new MainPage();”, add the following code so that your Application_Startup function looks like this:
private void Application_Startup(object sender, StartupEventArgs e)
{
if (e.InitParams != null)
{
foreach (var item in e.InitParams)
{
this.Resources.Add(item.Key, item.Value);
}
}
this.RootVisual = new MainPage();
}
Now we have the code to read the parameters from the HTML page and add them to our Silverlight resources dictionary, we need to add some code to make sure the MainPage has fully loaded before trying to read the parameters. The way we do this, is to add an event handler to the MainPage, so that when it has fully loaded, it calls our loaded function. Add the following lines of code so that your MainPage() function looks like the following:
public MainPage()
{
InitializeComponent();
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
}
Add the following function also, for the event handler:
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
throw new NotImplementedException();
}
Now that we have the parameters being added to the global dictionary, we can start to use them in our code. So, for this project, we’re going to use an environment key that will allow us to get some information about the environment the Silverlight application is running from.
Let’s go to our MainPage.xaml and add a simple button:
<UserControl x:Class="StudentZine.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="640" d:DesignHeight="480">
<Grid x:Name="LayoutRoot">
<Button x:Name="ClickMe" Content="ClickMe" />
</Grid>
</UserControl>
For this project, we’ll just change the button to display the text of whatever environment we’re in. In the MainPage.xaml, in the MainPage_Loaded function, delete the current line of code for the not implemented exception and add the following code:
void MainPage_Loaded(object sender, RoutedEventArgs e)
{
string Environment = App.Current.Resources["environment"].ToString();
string ButtonText = "";
switch (Environment)
{
case "Gadget":
ButtonText = "Gadget";
break;
case "WebSlice":
ButtonText = "WebSlice";
break;
default:
ButtonText = "Browser";
break;
}
if (App.Current.IsRunningOutOfBrowser)
ButtonText = "Out Of Browser";
ClickMe.Content = ButtonText;
}
So let’s break this down – the Environment string is storing the value of the “environment” key in our global dictionary. This is the string that will be passed in through the parameters. We then have a select case, where it checks if it has a Gadget or WebSlice value. If so, it sets it to the appropriate value. Otherwise, it assumes it’s in the web browser. The last line of code checks if the application is installed and running out of browser.
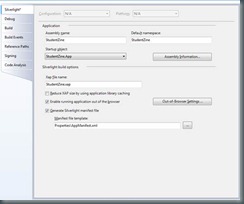
On this note, to add OutOfBrowser functionality, right click the Silverlight project and go to properties. Check Enable Running Out Of Browser:
That’s it for our Silverlight code! Now we just need to add some html pages to our web project. For this part of the series, we’ll be covering simply passing in some parameters using the HTML page we already have. So let’s have a look at that code. Open the TestPage.aspx file and add the following line to your Silverlight object code:
<param name=”initParams” value=”environment=Gadget” />
So your code should now look like:
<div id="silverlightControlHost">
<object data="data:application/x-silverlight-2," type="application/x-silverlight-2" width="100%" height="100%">
<param name="source" value="ClientBin/StudentZine.xap"/>
<param name="initParams" value="environment=Gadget" />
<param name="onError" value="onSilverlightError" />
<param name="background" value="white" />
<param name="minRuntimeVersion" value="3.0.40624.0" />
<param name="autoUpgrade" value="true" />
<a href="https://go.microsoft.com/fwlink/?LinkID=149156&v=3.0.40624.0" style="text-decoration:none">
<img src="https://go.microsoft.com/fwlink/?LinkId=108181" alt="Get Microsoft Silverlight" style="border-style:none"/>
</a>
</object><iframe id="_sl_historyFrame" style="visibility:hidden;height:0px;width:0px;border:0px"></iframe></div>
And that’s all there is to passing in parameters to a Silverlight application! Next time, we’ll be looking at adding to this project to create an IE8 Web Slice using the same Silverlight code as the Browser piece, as well as fleshing out the application to be something a little more interesting!