Managing Different Styles of Development Teams
Within Microsoft Services, Solution Architects cover the full range of activities from pre-sales activities through to helping with development and deployment of projects.
When we run with SharePoint development projects, we get to work with many teams. Some of them are very experienced with SharePoint, and some not so. Some are happy that SharePoint is appropriate for the project, and some not so.
In my mind, I have a coarse categorisation of these, as shown below.
When we use these axes to define the capabilities and approach of the team, there is an obvious classification of their type:
- Type 1: A capable and proficient team who have good experience of developing successful SharePoint solutions. They are happy to be working on the project and are convinced that the use of SharePoint is appropriate.
- Type 2: A development team who are probably new to SharePoint. They may, or may not, be proficient developers. Even so, they see the use of SharePoint as a good thing.
- Type 3: This team has had little exposure to SharePoint development. They are not convinced that SharePoint is a good fit and would probably prefer to be using some other technology.
- Type 4: This team are skilled and versed in SharePoint development. However, they are not convinced that SharePoint is relevant for the project.
Using this categorisation helps me to decide on what I need to be doing as a Solutions Architect. After all, I am charged with the overall technical quality and governance of the project. I have to ensure it is designed such that it meets (and hopefully exceeds) the functional and non-functional requirements, I have to ensure it is a useable solution that users will make use of, I have to ensure the solution can be operated and maintained by the operations team. Without the development team, I cannot achieve any of this.
In many ways, I’m at the mercy of the development team. So, I’d better have a few coping mechanisms to help me move things forward.
At a high level, all software development implements a set of capabilities. These capabilities are provided by grouping a set of functionality points together. The functionality points are implemented as a set of (hopefully re-useable) components. And the re-useable components make use of underlying technologies.
This is shown below.
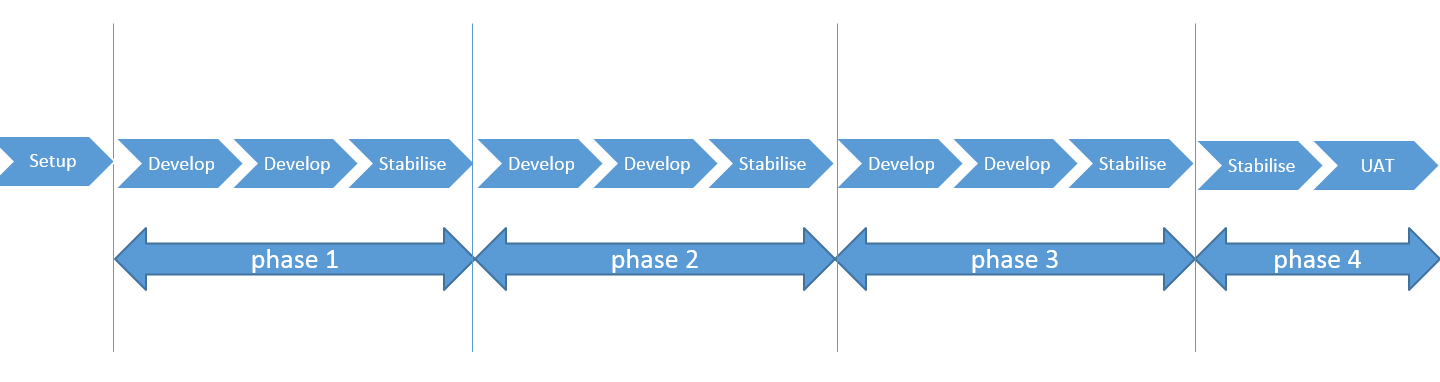
I normally phase my developments into a series of sprints or phases or periods. I don’t really mind what they’re called (and I try to keep an open mind and side-step intense debate about approaches to development) but something like a series of 2-3 weeks’ development followed by 1-2 week stabilisation phases is, generally, a good approach.
This is shown below.
Based on the type of development team, I’ve put down some high level thoughts around the order and approach to implement all the elements of the solution. That is, to consider what we do in each of these phases. Having this flexibility means that you won’t make the mistake of always trying to use the same approach to development on each project.
Type 1: Convinced and Expert
I believe that Microsoft Services attracts a rare talent. When we undertake a project and staff it with our SharePoint Consultants, I have a Type 1 team.
The quality and capability of the SharePoint Consultants that I work with always leaves me impressed. Not only are they good developers, they are good SharePoint developers. There’s not much that they haven’t done. And, as you might expect, they’re incredibly passionate about SharePoint and are keen to see it being used to good effect and for it to help solve business problems.
So, you might think that nothing can go wrong? Think again!
The danger is that a Type 1 team can implement anything for you. You design a subsystem that has a custom list with an event handler that starts a workflow that invokes a job that calls a web service that creates a sub-site that uses external content types to populate it with initial data? No problem. Code complete! What’s next?
Using a Sketchpad to Validate the Design
My number one task when I have a Type 1 team is external and internal validation of the design. Luckily, the quality and capability of my Solution Architect colleagues also always leaves me impressed. And it’s to these folks that I turn, in the first instance, for an internal “sketchpad” review.
When a sketchpad is called, there are just a few key slides that need to be prepared:
- define who the customer is
- explain the business problem
- the candidate design
We try to keep it to under an hour and it’s a discussion with a brief write-up of the main points discussed. During the sketchpad, the design is critiqued and questioned. Why are you doing it this way? Why are you not making use of this feature? And best of all: We did something similar to this for another customer, so here’s our key takeaways and learnings.
Naturally, in order to come up with my preliminary design, I will have spent some time with the customer to understand what they want done and the landscape within which the solution will be deployed. However, after the internal sketchpad review of the design, it’s time to properly engage with the customer’s architects and operations team. This is crucial as they can provide key information and advice that can directly influence the design. This might be, for example, that certain features of SharePoint are not yet activated or that they should be used in a particular way. And the operations team can provide early insight into requirements that might get overlooked (or are simply completely unknown) by the business. The operations team are also essential for understanding the phasing of the testing and introduction of new services in the estate.
Another danger point with a Type 1 team is that the solution can be too complex to maintain by others who are less proficient. So, sometimes it’s better to use a more straight forward approach than to design and implement something real fancy and cutting edge.
So, the key with a Type 1 team is internal and external validation. That is, to make sure that the design I have is relevant and appropriate for both the customer’s requirements and the environment within which it will run. After all, they’ll be code complete in double-quick time, so I’d better make sure that I get them to develop the right thing ...
Capability Based Development Order
Typically, I tend to organise my developments so that administrative elements are implemented first. Folks can want to immediately jump to the fun stuff, but implementing the more straight-forward things first means that the development always builds on capabilities provided previously.
For example, imagine we’re going to implement a cut-down (or first version of) SharePoint. We’d start off with Central Admin and the ability to create web applications and site collections in phase 1. In phase 2, it’d be creating sub-sites, managing users and permissions. Only at phase 3 would we get down to creating and using document libraries. Later phases could provide custom lists, workflows and the like.
When we do this, we are moving across the Capabilities in the diagram, above.
This approach is useful for a couple of reasons. Firstly, it provides the test team with the tools they need to build manual/automated scripts that drive the solution. In the first instance, they can see whether the web applications and site collections get created and destroyed and correctly. Then, building on these, they can see whether they can create sub-sites and invite their test users. Finally, they can check whether the test users can create, use and delete document libraries.
It is also useful as it allows for meaningful feedback to the customer on a regular and scheduled basis. The elements that are being implemented and demonstrated will mean something to the customer.
Folded into this, bringing the high-risk areas up front in the schedule is also a good idea. This is good because, if it involves interfaces or components the client is supplying (or mocking for us), it allows us to highlight any issues earlier in the development schedule and this gives us time to manage the situation. It also allows us to test out some assumptions about how the technology will behave – and this is especially important if this is something untried or untested and we haven’t had the luxury of a proof of concept or a prototype phase. Lastly, it also allows one to assess the skills of team members and ensure they will be able to deliver on their core tasks.
Type 2: Convinced but Novice
It goes without saying that anyone who is new to SharePoint development should go on the necessary training. If the team are unable to get to an instructor led class, we publish some very good online training. . For example, there is TechNet’s SharePoint 2013 Training for IT Pros and MSDN’s SharePoint Developer Training
But even if the team members have been on a training course, this doesn’t make them seasoned SharePoint developers. As such, from time to time, we will have a Type 2 team: they’re enthusiastic about SharePoint but this needs to be tempered with a recognition that they’re working in a new environment and in a new way.
Some elements of the approach to Type 1 teams are applicable to a Type 2 team. For example, the design reviews and liaising with the operations team continues.
However, the phasing of the activities to implement the solution needs to be rearranged so the team are not overwhelmed. Providing everyone with a clear “Definition of Done” helps to remove any misunderstandings about what is expected. Also, it’s useful to try and get some SharePoint Developer muscle to beef up the team, if only on a temporary basis.
Implementing the Solution from the Bottom Up
The “Capability” approach of a sequenced set of functional areas tends not to work so well for a Type 2 team. Why not? Well, they simply have too much to learn in too short a space of time.
I’ll explain.
If we schedule our development according to the approach outlined above, we’ll take a Capability and implement that vertical slice of the Solution. And this might need to make use of a number of Underlying Technologies. In the simple example above, if we implement the left-hand Capability, we will need to implement two Functional Points, and three Reusable Components that will make use of three Underlying Technologies.
And this, I believe, can overwhelm a Type 2 Team. They have too much to understand and learn in a single sprint/phase. For example, the Capability might be composed of an InfoPath Form writing to a Custom List with two Workflows and a Scheduled Job for clean-up.
Instead of overwhelming the development team with having to learn too much of the SharePoint object model in one single sprint/phase, an alternative approach is to work with smaller sets of SharePoint capabilities at any one time. For example, first implement all the Custom Lists that are needed for the whole solution - nice and easy to start with. During the next development phase, create the InfoPath Forms to populate the Custom Lists. Finally, implement the Workflows and then finish with the Scheduled Jobs. One step at a time.
In contrast to the Capability approach, this one focusses at a lower level: the Reusable Components.
We get to the end result but it’s just that the whole solution is not really available until the end of the development phase. I understand the risks associated with this and User Centred Design can help mitigate this by making use of User Journeys and Screen Mockups, etc. But, I have ensured that the development team have been able to grow in confidence and capability as the project progresses.
Definition of Done
Another important element is the “Definition of Done.” This is a short checklist that everyone is briefed on and defines the things that need to be completed or working in order for the developer to be able to say, “Yes, I’m done with my component.” For example, a simple set of “Definition of Done” might be:
- No errors or warnings on compilation
- Includes and passes Unit Tests
- Included in relevant deployment package
- Works in all target browsers
- Functionality demonstrated satisfactorily to a member of the test team
The beauty of this is that everyone knows and understands what they need to do in order to complete a task. It specifies a common bar which everyone has to attain. And, it also teaches good practice. This really tries to reduce the expectation gap that can occur within teams when they’re doing new things as to what really constitutes completion.
SharePoint Developer Muscle
Another good idea is to try and get someone with strong SharePoint development skills to provide input to the team.
Depending on how much time this person has, they can help with one or more of the following activities:
- Explaining SharePoint Capabilities
- Code Reviews
- Code Frameworks
- Build Process and Continuous Integration
- Complex / Risky Components
At the lighter end of the scale, providing a whiteboard session to explain various elements of SharePoint (custom lists, managed metadata, event handlers, workflows, etc) can be a very good use of everyone’s time. Providing such an overview allows the other developers to stat to get a mental map of the various elements of a SharePoint solution and how they fit together.
Code reviews are an excellent vehicle for on-the-job training. It allows the development team to have their skills and knowledge gradually improved over time. “Ah, I see you’re using this mechanism to get at the list data. It’d be better if you used this other way and these are the reasons why ...”. These code reviews should take no more than an hour to complete and can be done as working lunches, if needed.
If your skilled SharePoint Developer has a little more time, providing code frameworks can be another way of improving the overall quality of your solution. These code frameworks provide the basic building blocks and allow the other developers to focus on implementing the business logic. For example, a code framework for a scheduled job would do everything necessary to define and register it, etc. The other developers can then focus on implementing the code for what the job will actually do.
Taking the time to get a good SharePoint build process can be worth its weight in gold as it provides a consistent mechanism whereby the test rigs can be cleanly, routinely and automatically installed and configured. The build process is a really important element for any software development projects – and SharePoint is no exception. Using Continuous Integration, the application components are integrated early and often. Each integration should be immediately checked and verified by the automated build process to find any errors. Note that it is important to include verification and testing in this approach. Without the tests, all you have is continuous compilation. This approach is useful for a development team that is new to SharePoint as it catches things earlier rather than later in the project.
Lastly (and perhaps most obviously), assigning your skilled SharePoint Developer to focus on some of the more complex or risky elements of the solution is another way of improving the overall quality of the solution. However, make sure that you leave them time to perform the other tasks of code reviews and frameworks, etc. After all, there’s no point have one section of the solution be superbly crafted while the rest has areas of obvious improvement.
Conclusion
So, we’ve looked at a few ways you can cope with a development team that is favourable to the use of SharePoint but could be more or less skilled. Next time, I’ll address some mechanisms when faced with folks who don’t think that SharePoint is the right way forward.
You can find part 2 here: Managing Different Styles of Development Team (Part 2 of 2)
Comments
Anonymous
November 12, 2012
A great article Callum ..... the theory applies just as well to any team taking on new technologies .... in my case, it fits perfectly with Windows 8 app development teams too.Anonymous
June 25, 2013
Very good points and observation.