Using React and building a web site on Azure
Guest post from Walid Behlock Microsoft Student Partner at University College London
About me
I have always loved to solve problems of all kinds and have developed a passion for technology since my youngest age. I have previously participated in international Robotics competitions and attended many talks and events related to hardware and software.
I am currently studying Electronics and Electrical Engineering at UCL and I am the Projects Director of UCL TechSoc. In my free-time, I like to practice endurance sports, listen to music and meet new people.
You are welcome to check my GitHub profile as well as my Linkedin and ask me any kind of questions.
Overview
In this tutorial, we are going to follow the plan below:
● Introduction to React
● What are we going to build?
● Setting up the project
● Developing the project
● Introduction to Microsoft Azure
● Deploying our project to Azure
● Additional resources
Let us now start with a detailed introduction to React. ![clip_image004_thumb[2] clip_image004_thumb[2]](https://msdntnarchive.z22.web.core.windows.net/media/2017/07/clip_image004_thumb2_thumb.jpg)
What is React?
Before actually starting to introduce React, I will try to illustrate the problems that traditional JavaScript programming causes when building large web applications and how React approaches (and solves) these issues.
Imagine that you are paid to paint a wall in blue every day. From day to day, a minor change is made to the design (for example, you should add a yellow circle in the middle of the wall today) but you only have the option to repaint the whole wall repeatedly. So, every day, you repeat the same work which is time and effort consuming just to apply this little modification.
This is how traditional JavaScript works: the wall can be considered to be the DOM (Document Object Model) of any Webpage and in this case, reloading the page every time just to apply a little change uses a lot of unnecessary computing power and doing DOM manipulation by hand is an error-prone manipulation.
This is where React comes into place: React is an efficient and flexible JavaScript library created by Facebook in 2013 that offers to the developer a virtual DOM to render his changes without actually having to reload the whole page every time. In order to do this, React stores the state of the DOM structure and when an update is made to the UI, it compares this structure with the new one and updates the changes that have been made.
In the case of our previous example, React would have allowed us to paint this tiny circle directly in the middle of the wall.
Let us now look at what we are going to be doing with React.
What are we going to build?
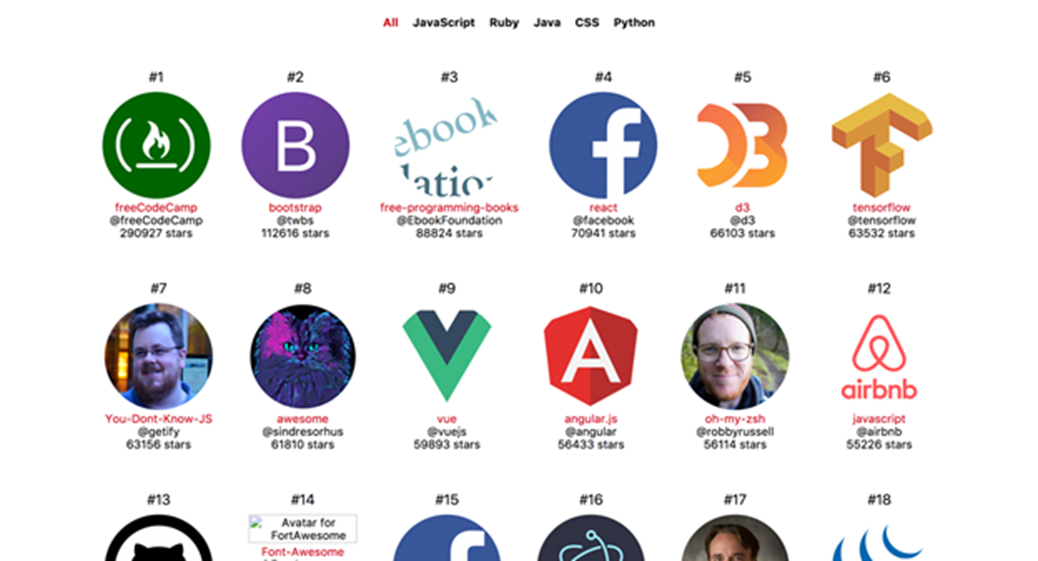
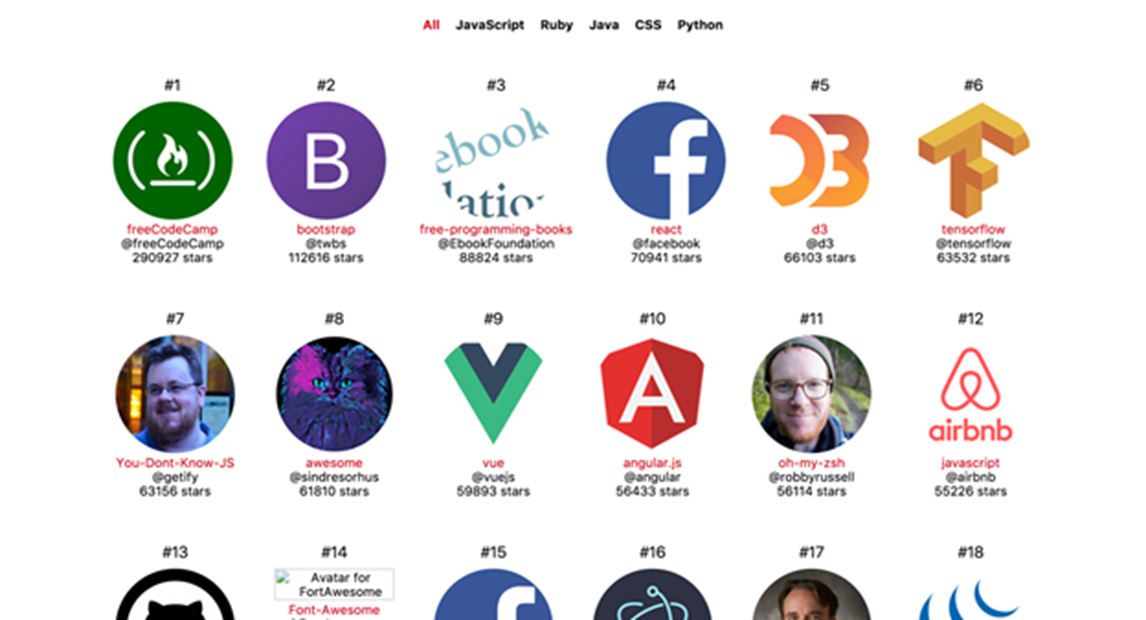
In this tutorial, I am going to walk you through building a GitHub Popular application which classes the most popular repositories on GitHub in general or by language by using the GitHub API to fetch info about all the repos. ![clip_image006_thumb[2] clip_image006_thumb[2]](https://msdntnarchive.z22.web.core.windows.net/media/2017/07/clip_image006_thumb2_thumb.gif)
The navigation bar allows us to toggle between different programming languages.
I have also created a GitHub repo for this tutorial. You can find it here: https://github.com/WalidBehlock/github-popular
Dependencies and requirements
Before starting with the development of this project, we will first need to set up our workspace by installing:
● NPM (Node Package Manager): NPM allows us to manage different modules and know what modules versions are installed on our system. It makes it easier to install different packages without having to go to the specific websites or repos every time.
The easiest way to install it is to install Node since NPM comes already bundled in it. We can download Node from this website or we can use Homebrew to do so by running:
1. brew install node
from the command line. Once we have NPM installed, we are ready to get started.
Setting up the Project
Environment
The first thing we need to do to start building our React app is to set up our development environment.
The easiest way to create a React app is to head to the directory where we want to store our app and execute these commands through command line:
1: npm install -g create-react-app
2: create-react-app github-popular
3: cd github-popular
4: npm start
By using ‘Create React App’, we are installing all the tools that are needed to get started with React.
If you want to get more info about what is happening under the hood when executing this command, you can read about Webpack and Babel which are two of the most important packages that are being installed.
You can also have a look at the ‘Create React App’ README.
By launching ‘npm start’ , our browser should open a new window on a localhost server with this screen: 
Project Files
After having successfully installed the React modules, we will configure our project folder.
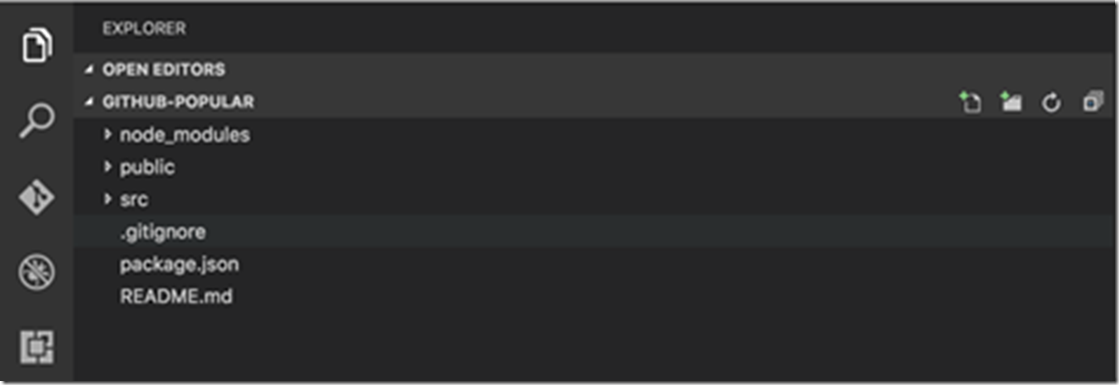
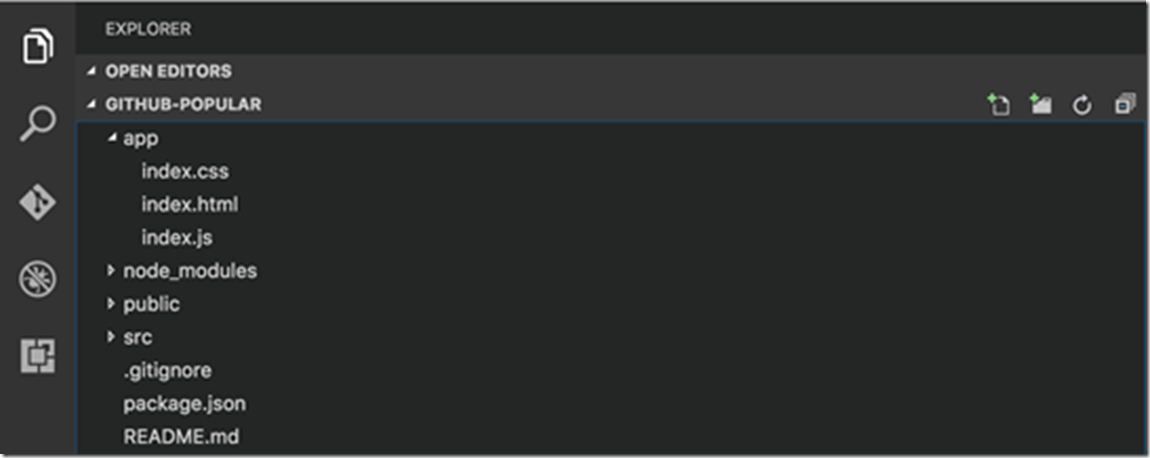
Let’s first head to our ‘github-popular’ folder that we just created. We can see that some files are already present in this folder: 
● The ‘node_modules’ folder contains all the module files and dependencies
● The ‘package.json’ file is what defines the specific dependencies that need to be used in our project
● ‘src’ contains the code written by the developer
● ‘public’ contains the bundled code for production
● ‘.gitignore’ tells GitHub what files to ignore
Let us start from scratch and create a folder named ‘app’ in our ‘github-popular’ folder ( github-popular -> app). This folder will be the base of our app and will replace ‘src’.
In this folder, we are going to create three important files:
● An ‘index.html’ file which sets up our webpage.
● An ‘index.css’ file which will store the CSS code of our platform which gives styling to our website.
● An ‘index.js’ file which is where our React components are going to live.
At this point, our setup looks like this: 
Now that our project is set up, we will now start writing our first lines of React.
Editing ‘index.js’
Requiring modules and files
We head to our project folder and open the ‘index.js’ file in our preferred code editor (I will be using VS Code in this tutorial). We then write:
1: // index.js //
2: var React = require('react');
3: var ReactDOM = require('react-dom');
4: require('./index.css');
● In line 3, we are requiring React into our project.
● In line 4, we are requiring ReactDom since we will render our React project into the DOM.
● In line 5, we are requiring our index.css file which will be included in our application when everything bundles (thanks to webpack).
! Requiring the modules is mandatory in every React project.
Building the App Component
● We first start by initializing our class name ( ‘App’ in our example) and we tell it to extend a React component.
1: class App extends React.Component {
2:
3: }
● The render method is then used to associate a specific UI to our component: everything that goes into this method will represent our component in the DOM.
1: class App extends React.Component {
2: render() {
3:
4: }
5: }
● Now this is where people often get confused:
1: class App extends React.Component {
2: render() {
3: return (
4: <div>Hello World!</div>
5: )
6: }
7: }
In line 4, it seems that we are combining HTML with JavaScript which violates everything we have been learning on separation of concerns.
This line of code is not actually HTML but JSX, and this is the reason why we need Webpack and Babel to transpile this special syntax to traditional JavaScript.
JSX is really useful at building the UI since HTML is a language that is widely used and practical at building User Interfaces. You can read more about JSX here.
Rendering the component
What we are now going to do is take our main component and render it to the DOM:
We go ahead and write:
1: ReactDOM.render();
at the end of our JavaScript file. We are going to pass it two different arguments:
● The first one is our actual component: <App /> (this is also JSX).
● The second argument is where we want it to render:
document.getElementById('app')
(Note that we are going to include a div element with an id of ‘app’ in our html file later).
Our final result should look like this:
1: // index.js //
2:
3: var React = require('react');
4: var ReactDOM = require('react-dom');
5: require('./index.css');
6:
7: class App extends React.Component {
8: render() {
9: return (
10: <div>Hello World!</div>
11: )
12: }
13: }
14:
15: ReactDOM.render(
16: <App />,
17: document.getElementById('app')
18: );
Editing ‘index.html’
In this html file, we are just going to copy a traditional html template:
1: <!-- index.html -->
2: <!DOCTYPE html>
3: <html lang="en">
4: <head>
5: <meta charset="UTF-8">
6: <title>Github Popular</title>
7: </head>
8: <body>
9: <div id="app"></div>
10: </body>
11: </html>
! Notice that we created a div with an id of ‘app’ line 9 as stated earlier.
Creating the Platform
Our next step is to start building our GitHub Popular Platform.
Organizing the project
To get more organized, we are going to create a ‘components’ folder inside our ‘app’ folder (github-popular ->app ->components) . This folder will store our website pages.
In this new folder, create an ‘App.js’ file and move the ‘App’ component created earlier to this new file. We get this:
2:
3: var React = require('react');
4: var Popular = require('./Popular');
5:
1: // App.js //
6: class App extends React.Component {
7:
8: render() {
9: return (
10: <div className='container'>
11: <Popular/>
12: </div>
13:
14: )
15: }
16: }
17:
18: module.exports = App;
Our index.js file should now look like this:
1: // index.js //
2:
3: var React = require('react');
4: var ReactDOM = require('react-dom');
5: require('./index.css');
6: var App = require('./components/App');
7:
8: ReactDOM.render(
9: <App />,
10: document.getElementById('app')
11: );
The purpose of our ‘index.js’ file is now to require all the necessary files and render our ‘App’ component that is in the ‘components’ folder. It is the main file that will be calling all the other components.
Languages bar
● We will start by creating a file called ‘Popular.js’ inside of our ‘app’ folder (github-popular ->app ->Popular.js) and write the same basic code as before:
1: // Popular.js //
2:
3: var React = require('react');
4:
5: class Popular extends React.Component {
6:
7: render() {
8: return (
9:
10: )
11: }
12: }
13:
14: module.exports = Popular;
The ‘module.exports’ command allows us to import our file (in this case ‘Popular.js’ ) from a different file.
● Now we will create an array to store the different programming languages that are going to be used in the navigation bar. 
To do this, we write:
1: var languages = ['All', 'JavaScript', 'Ruby', 'Java', 'CSS', 'Python'];
inside of our ‘render’ method (outside the return element).
After having initialized our languages, we need to show them on our webpage, this means, the DOM. To do this, we are first going to create a ‘list item’ for every language in our array and map over all the languages. We are then going to display them on the screen:
1. render() {
2.
3. var languages = ['All', 'JavaScript', 'Ruby', 'Java', 'CSS', 'Python'];
4.
5. return (
6. <ul>
7. {languages.map(function (lang) {
8. return (
9. <li>
10. {lang}
11. </li>
Now if we refresh our app we get this: 
We will now add some code that sets up the initial state of our component ( ‘All’ should always be the default “language” of search when our page is first loaded) and a way to change that state. We add a ‘constructor’ method as well as an ‘updateLanguage’ method inside our React Component.
1. // Popular.js //
2.
3. var React = require('react');
4.
5. class Popular extends React.Component {
6. constructor(props) {
7. super(props);
8. this.state = {
9. selectedLanguage: 'All',
10. };
11.
12. this.updateLanguage = this.updateLanguage.bind(this);
13. }
14. updateLanguage(lang) {
15. this.setState(function () {
16. return {
17. selectedLanguage: lang,
18. }
19. });
20. }
21. render() {
22. var languages = ['All', 'JavaScript', 'Ruby', 'Java', 'CSS', 'Python'];
23.
24. return (
25. <div>
26. <ul className='languages'>
27. {languages.map(function (lang) {
28. return (
29. <li
30. style={lang === this.state.selectedLanguage ? {color: '#d0021b'} : null}
31. onClick={this.updateLanguage.bind(null, lang)}
32. key={lang}>
33. {lang}
34. </li>
35. )
36. }, this)}
37. </ul>
38. </div>
39. )
40. }
41. }
42.
43. module.exports = Popular;
What will now happen is that whenever one of our list items is clicked, it will trigger the ‘updateLanguage’ method which will set the correct state.
This looks good but it will be better with some styling. Let’s copy and paste this code in our ‘index.css’ file:
1
1. body {
2. font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif;
3. }
4.
5. .container {
6. max-width: 1200px;
7. margin: 0 auto;
8. }
9.
10. ul {
11. padding: 0;
12. }
13.
14. li {
15. list-style-type: none;
16. }
17.
18. .languages {
19. display: flex;
20. justify-content: center;
21. }
22.
23. .languages li {
24. margin: 10px;
25. font-weight: bold;
26. cursor: pointer;
27. }
Our language bar is now done and our final result looks like this: 
Profiles grid
Before going on with the tutorial, let us look back at what we are trying to achieve: 
We can see that we still have the Profiles grid to program in our ‘Popular.js’ file. This profiles grid will send AJAX requests to the GitHub API to allow us to class the profiles by popularity for the selected language.
The first thing we’re going to do is to modify our ‘Popular.js’ file to be able to welcome a new component in our App.
Let’s start by creating a new class called ‘SelectLanguage’ and as usual let it extend a React Component and have a render method. In this method, we’re gonna paste the UI of our languages bar.
1. // Popular.js //
2.
3. class SelectLanguage extends React.Component {
4. render() {
5. return(
6. <ul className='languages'>
7. {languages.map(function (lang) {
8. return (
9. <li
10. style={lang === this.state.selectedLanguage ? {color: '#d0021b'} : null}
11. onClick={this.updateLanguage.bind(null, lang)}
12. key={lang}>
13. {lang}
14. </li>
15. )
16. }, this)}
17. </ul>
18. )
19. }
20. }
● We will now add Prop types to this class. Prop types are used to document the properties passed to components. This module get installed directly with ‘Create React App’ . To use it, we should first require it at the beginning of our file like any other module.
1. var PropTypes = require('prop-types');
2.
We are then going to pass the ‘state’ in the style statement as a ‘prop’ as well as the ‘updateLanguage’ method in our click handler:
1. style={lang === props.selectedLanguage ? {color: '#d0021b'} :
null}
2.
3. onClick={props.onSelect.bind(null, lang)}
Now we can see that we have created two prop types (selectedLanguage) and (onSelect). These two prop types should be required after the class.
1. SelectLanguage.propTypes = {
2. selectedLanguage: PropTypes.string.isRequired,
3. onSelect: PropTypes.func.isRequired,
4. };
● We can now go to ‘updateLanguage’ and return our ‘SelectLanguage’ component passing it ‘selectedLanguage’ and ‘onSelect’ .
A little trick: if everything that is contained in a component is a render method, we can create a function instead of it. This is what we’re going to do here. However, we must pay attention to the ‘this’ keyword which we can’t use anymore. To fix this, we will pass ‘props’ as the first argument of this function. This function is known as a ‘stateless functional component’ since it does not have a state anymore and is a component that executes a function.
Our code should now look like this:
1. // Popular.js //
2.
3. var React = require('react');
4. var PropTypes = require('prop-types');
5.
6. function SelectLanguage (props) {
7. var languages = ['All', 'JavaScript', 'Ruby', 'Java',
'CSS', 'Python'];
8. return (
9. <ul
className='languages'>
10.
{languages.map(function (lang) {
11. return (
12.
<li
13.
style={lang === props.selectedLanguage ? {color: '#d0021b'} : null}
14.
onClick={props.onSelect.bind(null, lang)}
15.
key={lang}>
16.
{lang}
17.
</li>
18. )
19. })}
20. </ul>
21. )
22. }
23.
24. SelectLanguage.propTypes = {
25. selectedLanguage:
PropTypes.string.isRequired,
26. onSelect: PropTypes.func.isRequired,
27. };
28.
29. class Popular extends React.Component {
30. constructor(props) {
31. super();
32. this.state = {
33. selectedLanguage: 'All',
34. };
35.
36. this.updateLanguage =
this.updateLanguage.bind(this);
37. }
38. updateLanguage(lang) {
39. this.setState(function () {
40. return {
41.
selectedLanguage: lang,
42. }
43. });
44. }
45. render() {
46. return (
47. <div>
48. <SelectLanguage
49. selectedLanguage={this.state.selectedLanguage}
50. onSelect={this.updateLanguage} />
51. </div>
52. )
53. }
54. }
55.
56. module.exports = Popular;
AJAX requests
Axios
To fetch info from GitHub (in our case the popular repos), we need to be able to make AJAX requests.
To do this, we must install a powerful library called ‘Axios’ to our project. We open our command line and write:
1. npm install --save axios
2. npm run start
API ping
Let’s go ahead and create a folder called ‘utils’ in our ‘app’ folder.
Inside this folder let’s create a file called ‘api.js’ ( github-popular -> app -> utils -> api.js) . This file is going to contain all the API requests that we are going to make in our app.
● Let’s open this file and start by requiring the ‘axios’ library.
1. var axios = require('axios');
● The next step is to be able to export an object from this file that will contain all the methods that are needed to interact with an external API.
1. module.exports = {
2. }
● The first method that we’re going to have is the ‘fetchPopularRepos’ method which is going to a take in a language and ping the GitHub API to return us back with the most popular repos for that language.
1. // api.js //
2.
3. var axios = require('axios');
4.
5. module.exports = {
6. fetchPopularRepos: function (language) {
7.
8. var encodedURI = window.encodeURI('https://api.github.com/search/repositories?q=stars:>1+language:'+ language + '&sort=stars&order=desc&type=Repositories');
9.
10. return axios.get(encodedURI)
11. .then(function (response) {
12. return response.data.items;
13. });
14. }
15. };
Let’s break this code down:
● In line 8, ‘encodedURI’ encodes the URL that we hit for the GitHub API and is human readable to a new URL that is understandable by the browser. Take a look at the query here (located after the URL):
“q=stars:>1+language:'+ language + '&sort=stars&order=desc&type=Repositories')”
This allows us to fetch all the repos that have more than one star for a specific language then sort them by descending order.
● We then return the invocation of ‘axis.get’ and pass it our URI. This is going to return us a promise (you can read more about promises here).
Creating the RepoGrid component
Let’s now head to our ‘Popular.js’ file and require our API file that we just created.
1. // Popular.js //
2.
3. var api = require('../utils/api');
In the ‘updateLanguage’ component, we call ‘api.fetchPopularRepos’ and we are going to pass it the selected language ( api.fetchPopularRepos(lang) ) along with its function:
1. // Popular.js //
2.
3. updateLanguage(lang) {
4. this.setState(function () {
5. return {
6. selectedLanguage: lang,
7. repos: null
8. }
9. });
10.
11. api.fetchPopularRepos(lang)
12. .then(function (repos) {
13. this.setState(function () {
14. return {
15. repos: repos
16. }
17. });
18. }.bind(this));
19. }
Let’s now create a lifecycle event called ‘componentDidMount’ that is going to be called by React whenever the component loads to the screen and it is in this component that we are going to make our AJAX requests. In it, we will invoke
1. componentDidMount() {
2. this.updateLanguage(this.state.selectedLanguage)
3. }
Now let’s create a brand-new component called ‘RepoGrid’ in our render method and pass it our repos:
1. <RepoGrid repos={this.state.repos} />
and create a RepoGrid function that is going to receive some props and return an unordered list to map over all our repos:
1. function RepoGrid (props) {
2. return (
3. <ul className='popular-list'>
4. </ul>
5. )
6. }
Now to map over all our repositories we add ‘props.repos.map’ and give it a class to be able to style it in our CSS file.
1. function RepoGrid (props) {
2. return (
3. <ul className='popular-list'>
4. {props.repos.map(function (repo, index) {
5. return (
6. <li key={repo.name} className='popular-item'>
7. </li>
8. </ul>
9. )
10. }
We finally add all the items that need to be displayed in our App such as the rank, avatar and number of stars. The final code for ‘RepoGrid’ looks like this:
1. function RepoGrid (props) {
2. return (
3. <ul className='popular-list'>
4. {props.repos.map(function (repo, index) {
5. return (
6. <li key={repo.name} className='popular-item'>
7. <div className='popular-rank'>#{index + 1}</div>
8. <ul className='space-list-items'>
9. <li>
10. <img
11. className='avatar'
12. src={repo.owner.avatar_url}
13. alt={'Avatar for ' + repo.owner.login}
14. />
15. </li>
16. <li><a href={repo.html_url}>{repo.name}</a></li>
17. <li>@{repo.owner.login}</li>
18. <li>{repo.stargazers_count} stars</li>
19. </ul>
20. </li>
21. )
22. })}
23. </ul>
24. )
25. }
! Since we are using prop types, we do not have to forget to add prop types to our file by writing:
1. RepoGrid.propTypes = {
2. repos: PropTypes.array.isRequired,
3. }
If we refresh our page we get an error. This is because we are trying to render ‘RepoGrid’ before getting an actual response from the GitHub API. To fix this, we add a condition:
1. {!this.state.repos
2. ? <p>LOADING!</p>
3. : <RepoGrid repos={this.state.repos} />}
to our ‘render’ method. What this does is that it checks if the repos have been rendered. If it does, it displays the RepoGrid, if not, it displays “LOADING” on the screen.
Finally, let us add a bit of styling to the grid in our ‘index.css’ file:
1. body {
2. font-family: -apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif;
3. }
4.
5. .container {
6. max-width: 1200px;
7. margin: 0 auto;
8. }
9.
10. ul {
11. padding: 0;
12. }
13.
14. li {
15. list-style-type: none;
16. }
17.
18. .avatar {
19. width: 150px;
20. border-radius: 50%;
21. }
22.
23. .space-list-items {
24. margin-bottom: 7px;
25. }
26.
27. .languages {
28. display: flex;
29. justify-content: center;
30. }
31.
32. .languages li {
33. margin: 10px;
34. font-weight: bold;
35. cursor: pointer;
36. }
37.
38. .popular-list {
39. display: flex;
40. flex-wrap: wrap;
41. justify-content: space-around;
42. }
43.
44. .popular-item {
45. margin: 20px;
46. text-align: center;
47. }
48.
49. .popular-rank {
50. font-size: 20px;
51. margin: 10px;
52. }
Final Product
We have now finished building our Website using React. When switching between the different programming languages, our pages does not reload entirely but specifically fetches the new repos to our grid.
The next step is to upload our project to the cloud and more specifically to Microsoft Azure so that it can be accessed through a URL.
What is Microsoft Azure?
Microsoft Azure is a cloud provider that offers all kind of products such as storage, backup, Virtual Machines, SQL databases and all kind of cloud services. With an availability in forty different regions, Azure is ahead of all other cloud providers and serves 90% of Fortune 500 companies.
It is absolutely FREE to get started with Azure for students via Microsoft Imagine Access https://imagine.microsoft.com
Getting started with Azure
Before starting with Azure, make sure that you create and setup your free account by following this link or signin at https://imagine.microsoft.com if your a student.
Once that is done, head to the Azure Portal by following this link: portal.azure.com
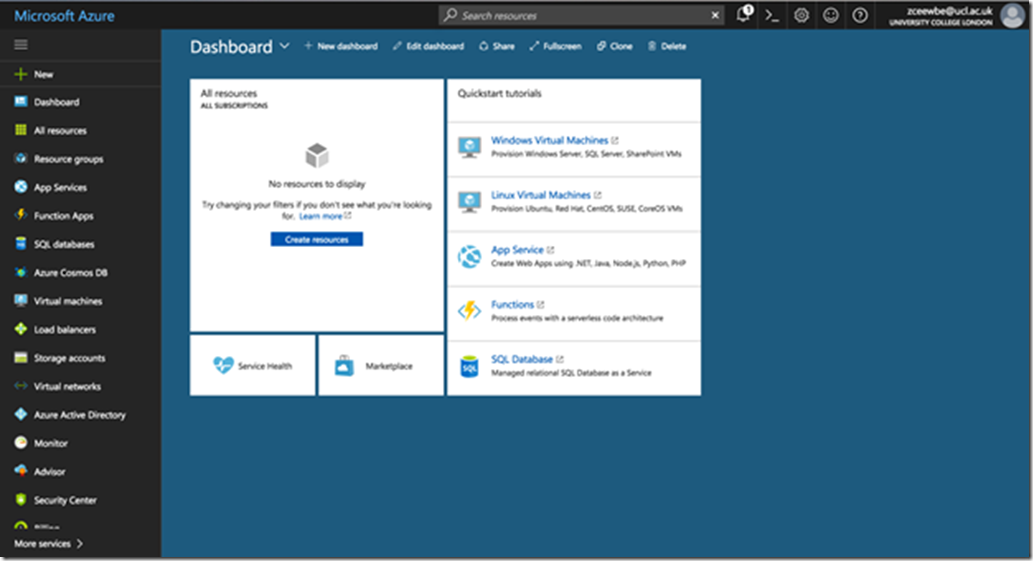
You will be greeted by this screen: This is your dashboard. 
Deploying the platform (Portal)
In this tutorial, we will deploy our Website to the cloud using the Azure Portal.
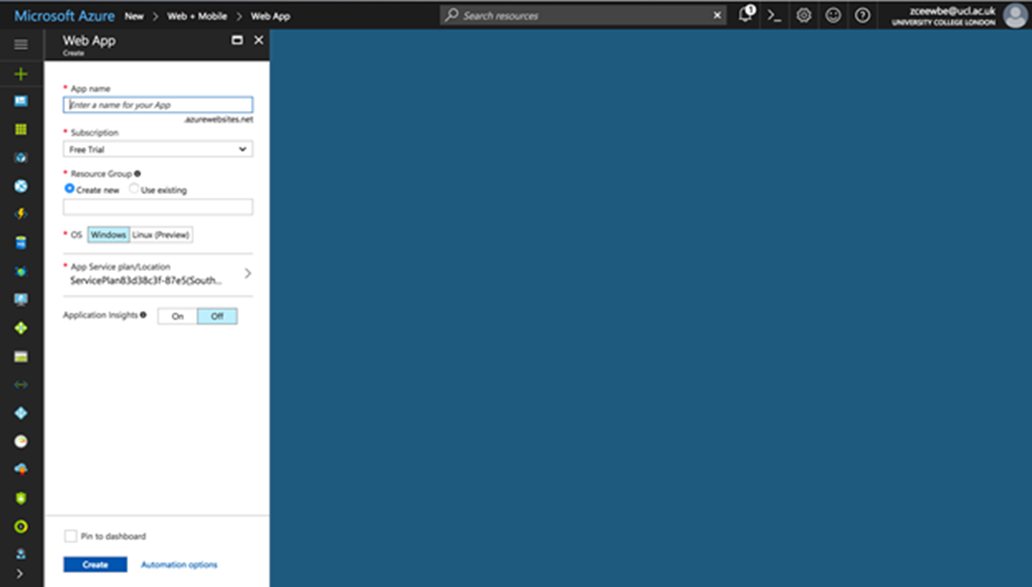
The first step is to click on the ‘+’ icon labeled by ‘New’ in the sidebar, then on ‘Web+Mobile’ and ‘Web App’ ( New -> Web+Mobile ->Web App) . 
We have many options to fill now:
● In ‘App name’ enter the name you want to give to your website.
● ‘Applications Insights’ helps you diagnose quality issues in your Web Apps.
● Now click on ‘Create’.
Our WebApp will now be deployed in no time.
Uploading our React Project through GitHub
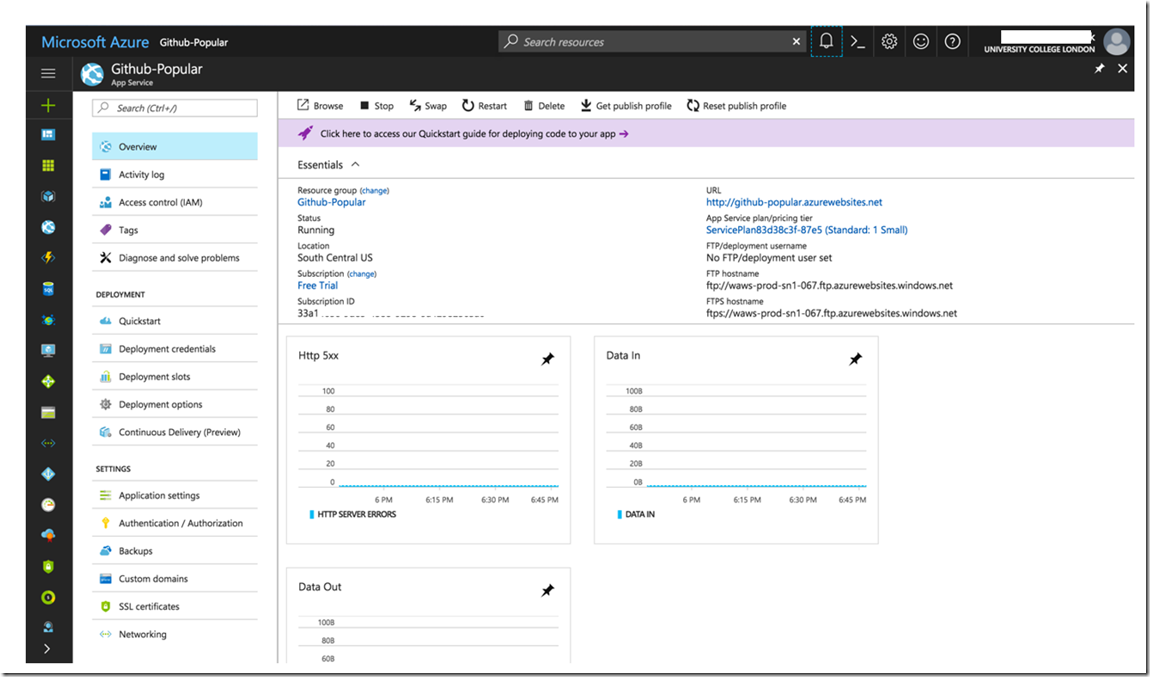
When our platform has been successfully deployed, we will find this screen for the management of our platform. 
If we click on the URL to the right of the screen, our browser will open a webpage saying that our App Service has been successfully created.
Let’s now go to the sidebar and to the ‘Deployment Credentials’ tab.
We create a new Username and Password and click on ’Save’ .
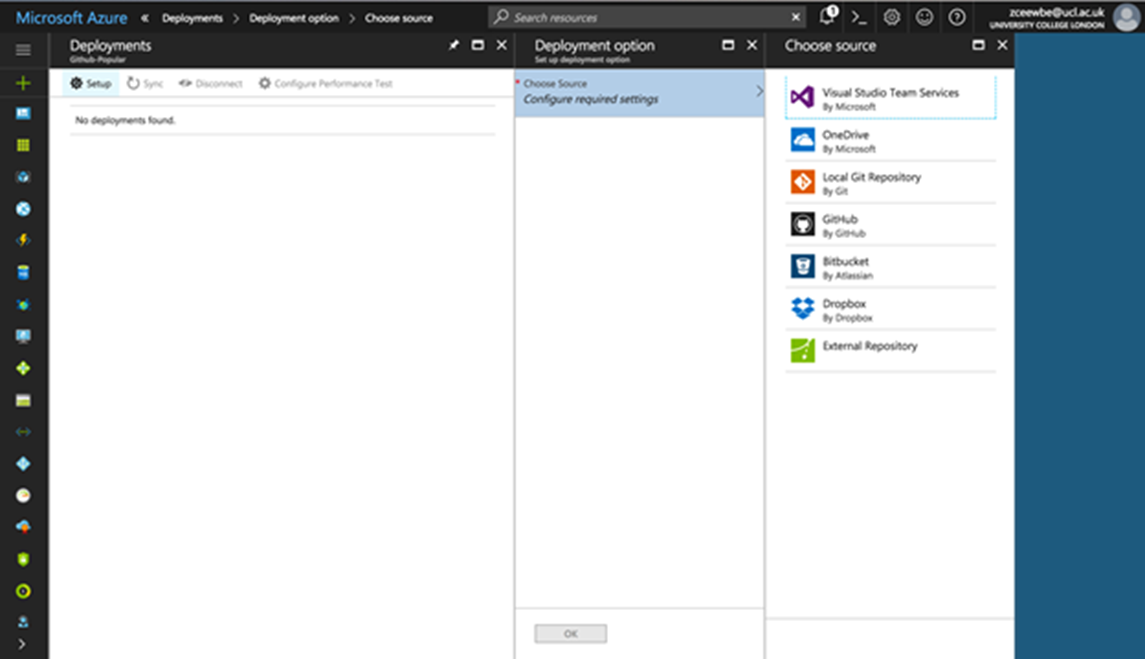
Now we head to ( QuickStart -> ASP.NET -> Cloud Based Source control -> Deployment options -> Setup -> Choose source) and then choose our preferred source. 
In this case, we will be using GitHub.
● The first step is to give Azure permission to our GitHub account.
● We then choose our Project’s repo as well as its branch and then click on OK.
That’s it! Our platform is now up and running on the cloud. You can see that we were able to deploy our Website to Azure in a few minutes.
Conclusion
In this tutorial, we first looked at how to get started with React and build an interesting platform that allows us to fetch info from the GitHub API. We walked through the advantages of using React over traditional JavaScript programming, how to get started by installing all the dependencies on our computer and then actually creating our first components.
We then got introduced to Microsoft Azure and the variety of services that it offers and uploaded our Website to the cloud. Microsoft Azure doesn’t only allow us to upload already made projects but it also give us powerful tools to build, deploy and manage our apps. From Websites to .NET apps to Internet of Things projects, the possibilities of creation with Azure are endless.
References
React Official Website: https://facebook.github.io/react/
TylerMcGinnis React Fundamentals course: https://learn.tylermcginnis.com/p/reactjsfundamentals
Microsoft Azure: https://azure.microsoft.com/en-us/
Microsoft Imagine Access https://imagine.microsoft.com
Microsoft Imagine Azure https://azure.microsoft.com/en-us/offers/ms-azr-0144p/
Further Reading
React Tic-Tac-Toe tutorial: https://facebook.github.io/react/tutorial/tutorial.html
Framework for building native UWP and WPF apps with React: https://github.com/Microsoft/react-native-windows
Microsoft Developer Network: https://msdn.microsoft.com/
Node.js on Azure: https://azure.microsoft.com/en-us/develop/nodejs/
JSX documentation: https://jsx.github.io/
ES6: https://es6-features.org/
Comments
- Anonymous
July 22, 2017
Wonderful article, thank you to demonstrate this.- Anonymous
July 23, 2017
I'm glad you liked it!
- Anonymous
- Anonymous
August 08, 2017
How does azure know that it has to build the react project? by default, the build folder is added to .gitignore. - Anonymous
October 24, 2017
Thanks for the guide, got me started with React on Azure! After initializing the languages, you mention that the React page should already have them visible after refresh. However, in my case at this stage it looks the same as a blank project. I am assuming React is still reading the files under /src and not /app, unless we change that separately. Am I missing something?