Using Eclipse and Java to build and host a web app on Azure
Guest blog by David Farkas Microsoft Student Partner at the University of Cambridge
About Me
I have started immersing myself in the creative side of technology just a few years ago. I’ll be returning to Cambridge in the fall, to further my education in Computer Science.
My LinkedIn: https://www.linkedin.com/in/david-farkas-3b00a8a1/
My git: https://github.com/Veraghin
Introduction
Nowadays, the Cloud is increasingly part of the life of all programmers, as most applications are dealing with or running on the internet. Microsoft Azure is one of these Cloud platforms. I’ve spent my first year in Cambridge mostly programming in Java, thus it was a given that I would try and see how Java and Azure could be used together.
The starting point is https://azure.microsoft.com/en-us/develop/java/ , which has a collection of links to detailed tutorials about using Java on Azure. After a bit of research, I decided to build on the guide about creating a basic Azure Web app, using Eclipse.
This tutorial, which can be found at /en-us/azure/app-service-web/app-service-web-eclipse-create-hello-world-web-app, gave the backbone to my project.
In this post, I’ll be going over the basics of how to convert an existing Java desktop application to an Applet and my experience on hosting it on Azure.
Project setup
I’m assuming you have Eclipse set up already on your computer. You will need the Azure Toolkit for Eclipse installed, which can be found in the Eclipse marketplace. By doing this, you can deploy and manage applications running on azure from the Eclipse IDE itself.
You’ll also need to make sure you have the Eclipse Java EE Developer Tools installed, also from the Eclipse marketplace, it helps you create web applications in Eclipse.
My code can be downloaded from https://github.com/Veraghin/GameOfLifeApplet
To set things up, create a Dynamic Web Project in Eclipse, then copy the source code to the new Web Content folder. ![clip_image006_thumb[2] clip_image006_thumb[2]](https://msdntnarchive.z22.web.core.windows.net/media/2017/07/clip_image006_thumb2_thumb1.jpg)
The process of converting from a desktop application to an Applet
The original project was the implementation of Conway’s Game of Life in Java. Converting an existing Java desktop application which utilizes Java Swing for the GUI is relatively straightforward, the top class, extending JFrame can be changed to extend JPanel, and after removing some functions from the constructor which are not needed for an applet, the JPanel can be included as the content pane of a new skeleton applet class.
In this case, my original top class was GUILife, extending the JFrame swing class, which had to change to JPanel, as the applet will be embedded in a website and it can’t have its own window. Also, the constructor had to change from:
1: public GUILife(PatternStore ps) throws IOException {
2: super("Game of Life");
3: mStore=ps;
4: setDefaultCloseOperation(EXIT_ON_CLOSE);
5: setSize(1024,768);
6: setLayout(new BorderLayout());
7: add(createPatternsPanel(),BorderLayout.WEST);
8: add(createControlPanel(),BorderLayout.SOUTH);
9: add(createGamePanel(),BorderLayout.CENTER);
10: }
To just:
The super(“Game of Life”) call, which would set the window name of the JFrame is redundant, the html will take care of it along with setting the applet size. The setDefaultCloseOperation is uncalled for, it will be handled by the browser running the application.
The following code is the skeleton applet, into which the former desktop application is inserted as its content panel:
1: package gameOfLife;
2: import java.io.IOException;
3:
4: import javax.swing.JApplet;
5: public class GameOfLifeApplet extends JApplet {
6: public void init(){
7: try{
8: PatternStore starter = new PatternStore("patterns");
9: GUILife gui = new GUILife(starter);
10: gui.setOpaque(true);
11: setContentPane(gui);
12: }catch(IOException e){
13: e.printStackTrace();
14: }
15: }
16: }
This could be run as an applet on its own, but I set out to embed it in a website. To achieve that, I’ll use the Dynamic Web project in Eclipse, following the tutorial linked at the top.
The Eclipse provided Dynamic Web project template automatically creates an index.jsp file, which is our homepage on the website, this is where the applet is
To set things up this far, create a Dynamic Web Project in Eclipse, then copy the source code from GitHub to the new Web Content folder.
Project Deployment
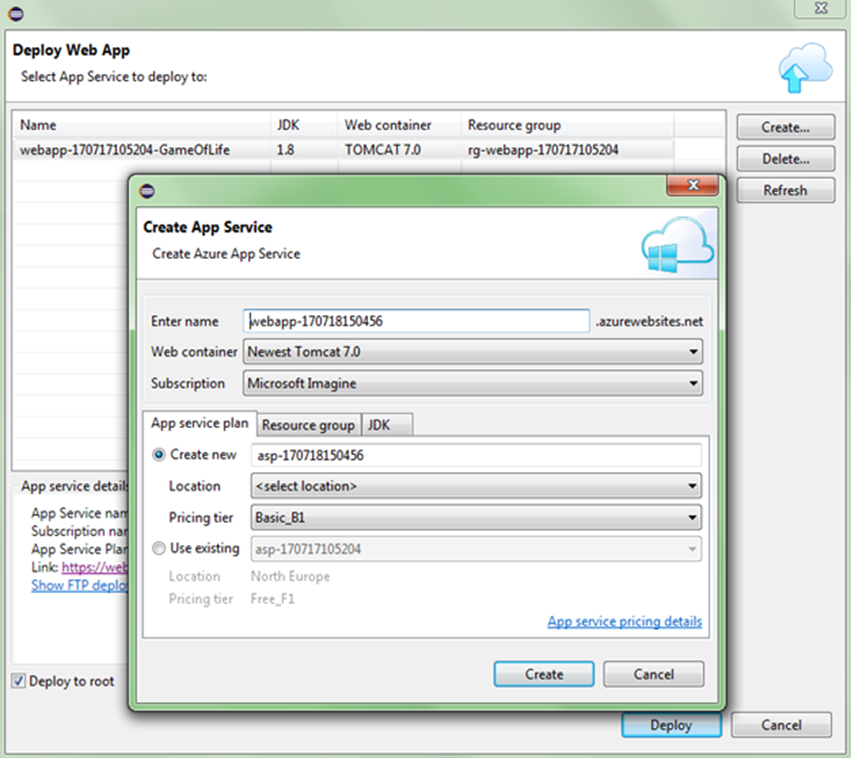
From here, the project can be deployed to Azure straight away. Left clicking on the project name and selecting Azure -> Publish as Azure Web App… takes you to the Azure login screen, and then you can create or select the App service you want to deploy to. The whole process is really straightforward and well documented, it makes deploying straight to Azure an easy process.
When creating a new App service, the Azure portal provides more information, but you can customize all the important parts, such as location, pricing tier, Java and Web container versions straight from Eclipse.
The Final Implementation
This is an unsigned application, so getting it to run requires jumping through a few hoops, but it is all done for the sake of security. Starting with Java 7 Update 51, applets that are not signed by a trusted authority are not allowed to run in the browser, but this can be circumvented by adding the applet’s URL to the exception list in the Java Control Panel, which can be done by following this guide to adding an URL to the Exception list: https://java.com/en/download/faq/exception_sitelist.xml
More info on the security impact of applets:
https://java.com/en/download/help/jcp_security.xml https://docs.oracle.com/javase/tutorial/deployment/applet/security.html
The website itself can be found under the following URL, it works under Internet Explorer:
https://webapp-170717105204-gameoflife.azurewebsites.net/
For testing purposes, to see the applet running you can call “appletviewer index.jsp” in the command line in a folder containing the source files. The appletviewer command is part of the Java SDK.
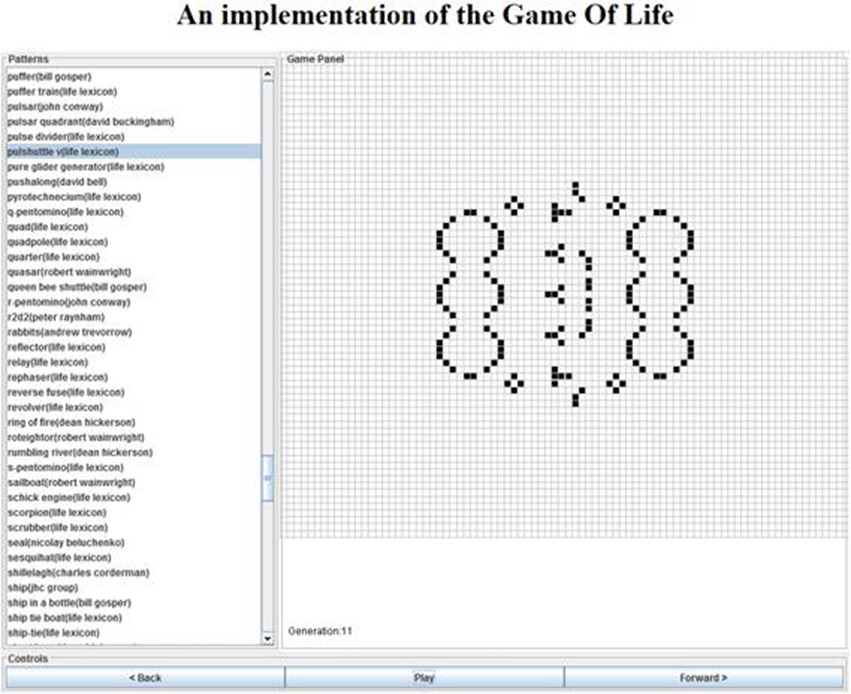
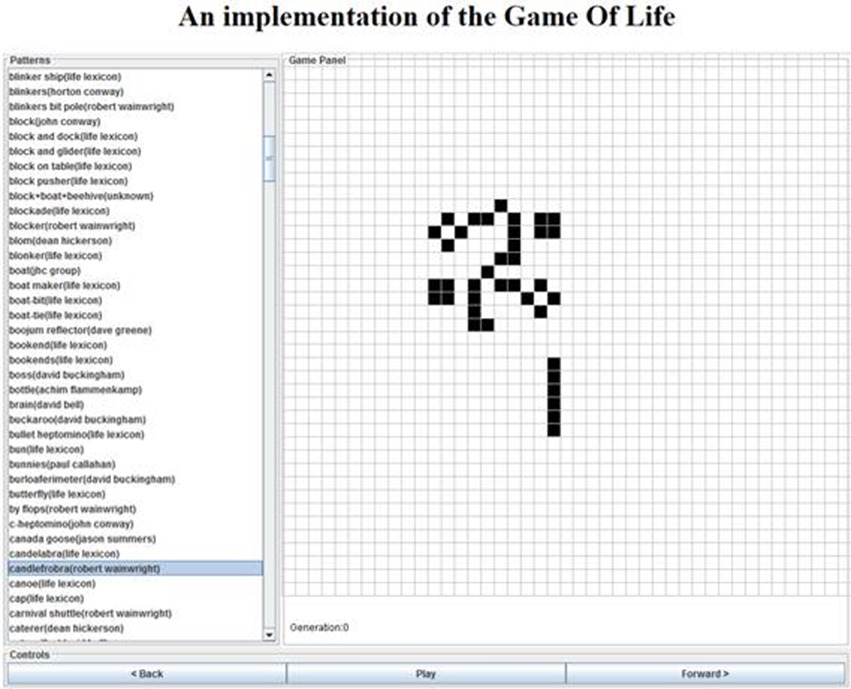
Some pictures of the final version:

![clip_image004_thumb[2] clip_image004_thumb[2]](https://msdntnarchive.z22.web.core.windows.net/media/2017/07/clip_image004_thumb2_thumb2.jpg)