Windows Store App Toast Notification Templates – JavaScript, C#, Push Notifications
| Background |
| You’re provided with a number of templates to use when sending Toast Notification with you Windows Store App. This post contains information about every template you can choose (name, picture, description), as well as cut and paste code to create and send the notification. All you need to do is fill in the information fields with the appropriate information. JavaScript var notifications = Windows.UI.Notifications; /**************************** * Insert template code here ****************************/ var toast = new notifications.ToastNotification(toastXml); var toastNotifier = notifications.ToastNotificationManager.createToastNotifier(); toastNotifier.show(toast); For additional information, for example how to simultaneously update your tile with 1x1 and 2x1 live tiles, see the quickstart on sending toast notifications in JS. C# using Windows.UI.Notifications; using Windows.Data.Xml.Dom; /***************************** * Insert template code here ****************************/ ToastNotification toast = new ToastNotification(toastXml); ToastNotificationManager.CreateToastNotifier().Show(toast); For additional information, see the quickstart on sending toast notifications in C#. Push Notifications Each template consists of a call to push.wns.sendToast*(channel, payload, options). For more information and an example of how to do this in the context of an app and cloud service, see the following Azure Mobile Services introduction, and the introduction to push notifications using Azure Mobile Services. |
| The Templates |
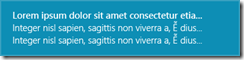
ToastText01 A single string wrapped across a maximum of three lines of text.  JavaScript
var template = notifications.ToastTemplateType.toastText01; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap text")); JavaScript
var template = notifications.ToastTemplateType.toastText01; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap text"));
C# XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "wrap text";Push Notification push.wns.sendToastText01(channel.uri, { text1: 'wrap text' });
|
ToastText02 One string of bold text on the first line, one string of regular text wrapped across the second and third lines.  JavaScript
var template = notifications.ToastTemplateType.toastText02; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText02); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "wrap text";
Push Notification
push.wns.sendToastText02(channel.uri, { text1: 'bold text', text2: 'wrap text' }); JavaScript
var template = notifications.ToastTemplateType.toastText02; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText02); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "wrap text";
Push Notification
push.wns.sendToastText02(channel.uri, { text1: 'bold text', text2: 'wrap text' }); |
ToastText03 One string of bold text wrapped across the first and second lines, one string of regular text on the third line.  JavaScript
var template = notifications.ToastTemplateType.toastText03; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold wrap text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText03); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "wrap text";
Push Notification
push.wns.sendToastText03(channel.uri, { text1: 'bold text', text2: 'wrap text' }); JavaScript
var template = notifications.ToastTemplateType.toastText03; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold wrap text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText03); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "wrap text";
Push Notification
push.wns.sendToastText03(channel.uri, { text1: 'bold text', text2: 'wrap text' }); |
ToastText04 One string of bold text on the first line, one string of regular text on the second line, one string of regular text on the third line.  JavaScript
var template = notifications.ToastTemplateType.toastText04; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text1")); toastTextElements[2].appendChild(toastXml.createTextNode("text2"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText04); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "text1"; toastTextAttributes[2].InnerText = "text2";
Push Notification
push.wns.sendToastText04(channel.uri, { text1: 'bold text', text2: 'text1', text3: 'text2' }); JavaScript
var template = notifications.ToastTemplateType.toastText04; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text1")); toastTextElements[2].appendChild(toastXml.createTextNode("text2"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText04); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "text1"; toastTextAttributes[2].InnerText = "text2";
Push Notification
push.wns.sendToastText04(channel.uri, { text1: 'bold text', text2: 'text1', text3: 'text2' }); |
ToastImageAndText01 An image and a single string wrapped across a maximum of three lines of text.  JavaScript
var template = notifications.ToastTemplateType.toastImageAndText01; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText01); XmlNodeList toastImageAttributes = toastXml.GetElementsByTagName("image"); ((XmlElement)toastImageAttributes[0]).SetAttribute("src", "image.png"); ((XmlElement)toastImageAttributes[0]).SetAttribute("alt", "alt text"); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "wrap text";
Push Notification
push.wns.sendToastImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' }); JavaScript
var template = notifications.ToastTemplateType.toastImageAndText01; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap text"));
C#
XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText01); XmlNodeList toastImageAttributes = toastXml.GetElementsByTagName("image"); ((XmlElement)toastImageAttributes[0]).SetAttribute("src", "image.png"); ((XmlElement)toastImageAttributes[0]).SetAttribute("alt", "alt text"); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "wrap text";
Push Notification
push.wns.sendToastImageAndText01(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'wrap text' }); |
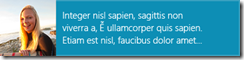
ToastImageAndText02 An image, one string of bold text on the first line, one string of regular text wrapped across the second and third lines.  JavaScript
var template = notifications.ToastTemplateType.toastImageAndText02; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text")); JavaScript
var template = notifications.ToastTemplateType.toastImageAndText02; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("wrap text"));
C# XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText02); XmlNodeList toastImageAttributes = toastXml.GetElementsByTagName("image"); ((XmlElement)toastImageAttributes[0]).SetAttribute("src", "image.png"); ((XmlElement)toastImageAttributes[0]).SetAttribute("alt", "alt text"); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "wrap text";Push Notification push.wns.sendToastImageAndText02(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'bold text', text2: 'wrap text' }); |
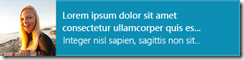
ToastImageAndText03 An image, one string of bold text wrapped across the first two lines, one string of regular text on the third line.  JavaScript
var template = notifications.ToastTemplateType.toastImageAndText03; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text")); JavaScript
var template = notifications.ToastTemplateType.toastImageAndText03; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text"));
C# XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText03); XmlNodeList toastImageAttributes = toastXml.GetElementsByTagName("image"); ((XmlElement)toastImageAttributes[0]).SetAttribute("src", "image.png"); ((XmlElement)toastImageAttributes[0]).SetAttribute("alt", "alt text"); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "text";Push Notification push.wns.sendToastImageAndText03(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'bold text', text2: 'text' });
|
ToastImageAndText04 An image, one string of bold text on the first line, one string of regular text on the second line, one string of regular text on the third line.  JavaScript
var template = notifications.ToastTemplateType.toastImageAndText04; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text1")); toastTextElements[2].appendChild(toastXml.createTextNode("text2")); JavaScript
var template = notifications.ToastTemplateType.toastImageAndText04; var toastXml = notifications.ToastNotificationManager.getTemplateContent(template); var toastImageElements = toastXml.getElementsByTagName("image"); toastImageElements[0].setAttribute("src", "image.png"); toastImageElements[0].setAttribute("alt", "alt text"); var toastTextElements = toastXml.getElementsByTagName("text"); toastTextElements[0].appendChild(toastXml.createTextNode("wrap bold text")); toastTextElements[1].appendChild(toastXml.createTextNode("text1")); toastTextElements[2].appendChild(toastXml.createTextNode("text2"));
C# XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastImageAndText03); XmlNodeList toastImageAttributes = toastXml.GetElementsByTagName("image"); ((XmlElement)toastImageAttributes[0]).SetAttribute("src", "image.png"); ((XmlElement)toastImageAttributes[0]).SetAttribute("alt", "alt text"); XmlNodeList toastTextAttributes = toastXml.GetElementsByTagName("text"); toastTextAttributes[0].InnerText = "bold text"; toastTextAttributes[1].InnerText = "text1"; toastTextAttributes[2].InnerText = "text2";Push Notification push.wns.sendToastImageAndText04(channel.uri, { image1src: 'image.png', image1alt: 'alt text', text1: 'bold text', text2: 'text1', text3: 'text2' }); |
Comments
- Anonymous
June 30, 2014
And how do we set where the app goes when the notification is tapped/clicked by the user? I don't see the old <param> element we use to be able to store a deep link within. Please advise. I am specifically trying to do this on a WP 8.1 Silverlight project.