Understanding how search results are displayed in SharePoint Server 2013
This is a blog post in the series "How to change the way search results are displayed in SharePoint Server 2013 and SharePoint Online."
For an overview of the blog post in this series, go to How to change the way search results are displayed in SharePoint Server 2013.
In this blog post, we’ll learn:
- How search results are displayed by default
- About controlling how search results are displayed
- About result types
- About the connections between a result type and display templates
- About display templates that are used by all result types
- About display template settings in the Search Results Web Part
How search results are displayed by default
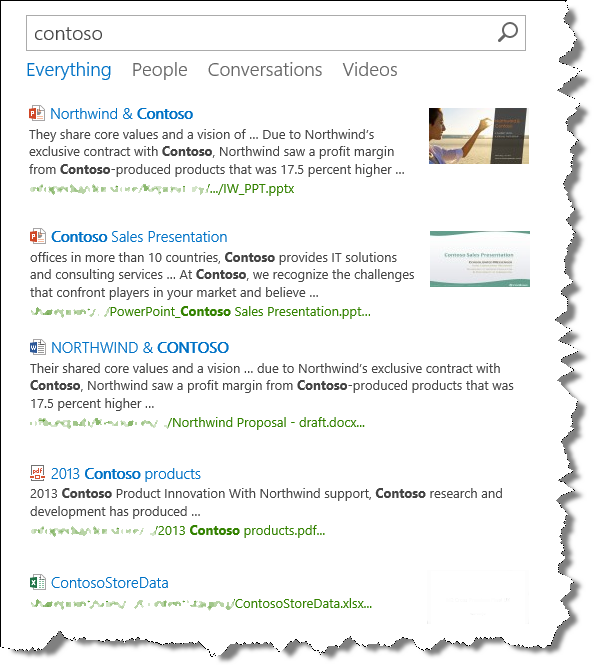
When you search for something in a Search Center, your results are displayed differently. For example, in the screenshot below, notice how the icons for Word, PDF, and Excel are displayed for each results.
By hovering over the first result, more information about the search result is displayed.
By hovering over the fourth result, the information that is displayed is different from what you saw when you hovered over the first result.
What’s going on here, and what’s making the search results display so differently? Well, that’s what I’ll explain in this blog post.
About controlling how search results are displayed
Search results are displayed in a Search Results Web Part. The following screenshot shows how SharePoint uses two display templates to control how information about search results should be displayed:
- Item display template - used to control how you want information in the body of the Search Results Web Part to be displayed.
- Hover display template - used to control how you want information in the hover panel to be displayed.
There are 90 default search display templates available. This might seem like a lot, but I’ll explain why there are so many later. To see all the default search display templates, go to Site settings --> Master pages and page layouts. In the Master Page Gallery, click Display Templates --> Search.
When you go to this folder, you’ll see that there’s an HTML file, and a JavaScript file for each display template.
To view or edit a display template, use the HTML file. SharePoint automatically transforms the HTML file into an associated JavaScript file when you upload it. Because the two files are associated, any changes you make to the HTML file will be automatically updated in the associated JavaScript file.
I’ll explain how display templates work in later posts. For now, let’s move on to result types.
About result types
If a user is able to see information about search results directly on the search results page, this will save them the hassle of having to click and open each item to see what it’s about. If you look back at the example in the first section, you can easily see that the first two results are PowerPoint presentations, and that the third result is a Word document.
To display search results differently, search results have to be sorted into different result types. A result type distinguishes one search result from another. For example, if a search result is found in a Microsoft Word document, that search result belongs to the Microsoft Word result type. If a search result is found in a PDF file, that search result belongs to the PDF result type.
There are 31 default result types. To see them, go to Site Settings --> Result Types.
For an overview of the default result types, see this TechNet article. You needn’t worry about how default search results are specified; it’s something that happens "under the Hood" in SharePoint.
It’s not possible to edit any of the default result types. However, you can copy them, and add further configurations. I’ll show you how to do this in a later blog post, but first, it’s important that you understand how result types and display templates are connected.
About the connections between a result type and display templates
The mechanics of these connections are not particularly straight forward and easy to understand, but let's take a look at it in a step-by-step manner.
- Each result type contains a reference to an item display template, for example, Item_PowerPoint.
- Each item display template contains a reference to a hover panel display template, for example, Item_PowerPoint_HoverPanel.
Let’s start with the first connection. To see the connection between a result type and an item display template, go to Site Settings --> Result Types. Select to view a result type, for example Microsoft PowerPoint.
On the Result Type page, in the Display template URL section, you’ll see that there’s a URL that points to a file named Item_PowerPoint.js.
This URL is a reference to an item display template. This means that all search results that belong to the Microsoft PowerPoint result type will be displayed by using the Item_PowerPoint.js display template.
If you look in the Master Page Gallery, you’ll see the Item_PowerPoint.js file and the associated Item_PowerPoint.html file.
Now for the second connection. To see the connection between an item display template and a hover panel display template, open Item_PowerPoint.html. You’ll see a reference to a hover panel display template, in this case, Item_PowerPoint_HoverPanel.js.
If you look in the Master Page Gallery, you’ll find the Item_PowerPoint_HoverPanel.js file and the associated Item_PowerPoint_HoverPanel.html file.
So now you can understand why there are so many search display templates. It’s because four display templates are connected to each result type.
For an overview of the connection between the default result types, item display templates, and hover panel display templates, see this TechNet article.
So, that was pretty straight forward. However, we’re not quite there yet. In addition to the display templates that are connected to a result type, there are additional display templates that are used by all result types.
About display templates that are used by all result types
To recap:
- Each result type contains a reference to an item display template.
- Each item display template contains a reference to a hover panel display template.
...and then we need to add:
- Each item display template contains a reference to a common item display template.
- Each hover panel display template contain references to three common hover panel display templates.
These common display templates are located in the same Master Page Gallery folder as the display templates that are specific to individual result types.
Each item display template points to the common item display template. The following screenshot shows how the item display template used for the Microsoft Excel result type points to the common display template Item_CommonItem_Body.
Each hover panel display template points to three common hover panel display templates. The following screenshot shows how the hover display template used for the Microsoft Excel result type points to the three common hover panel display templates.
If all these references were a bit confusing, not to worry. In later blogs I’ll be using examples that will make it easier to understand. At this point, it’s important that you understand how result types are used to categorize different types of search results, and how result types are connected to different display templates.
About display template settings in the Search Results Web Part
Now for the easiest part of the puzzle: How does the Search Results Web Part know how to display search results based on the different result types?
On the search results page, click to edit the Search Results Web Part. In the Web Part Tool Pane, click to expand Display Templates.

You’ll see that the radio button Use result types to display items is selected by default. This means that search results will be displayed based on the result type that they belong to. That's it!
So now you know about the mechanics of how search results are displayed. In my next blog post, I'll go into detail about the item display template, and I’ll also explain the magic of hit highlighting.
Next blog post in this series Understand how item display templates and hit highlighting work
Comments
Anonymous
January 01, 2003
Hi Craig,
No. But if you want to only use one display template for all your search results, you can change the setting in the Search Results Web Part (SRWP) so that it uses a single display template (edit the SRWP -> Display Templates --> Use a single template to display items).
Hope this helps,
BellaAnonymous
January 01, 2003
Hi Dan Gøran, Thanks for the positive feedback :-) BellaAnonymous
January 01, 2003
Hi Avinash ,
I'm sorry, I don't know how you can do this.
BellaAnonymous
January 01, 2003
Hi Navaneetha, Thanks for the nice feedback :-) BellaAnonymous
January 01, 2003
Hi Anni,
I don't have a blog post, but check out the sections Search service application, People search and Expertise search in this TechNet article: http://technet.microsoft.com/en-us/library/cc262500(v=office.15).aspx#relsvcapps
Hope this helps.
BellaAnonymous
January 01, 2003
Hi mikef, No, you can’t edit the default search results page (the page that has osssearchresults.aspx in the URL). You’ll have to create a new search results page, and then go to Site settings --> Search Settings. On the Search Settings page, in the section Which search results page should queries be sent to, select Send queries to a custom results page URL, and enter the URL of your new search results page. Hope this helps,
BellaAnonymous
January 01, 2003
Hi David, Really happy to hear that the article was helpful :-) BellaAnonymous
January 01, 2003
Hi Rubens,
If a document has a title, then the title should be displayed in the search results.
It's difficult to say what could be the cause of this not happening for some of your documents. I suggest that you contact Microsoft Support with this issue.
BellaAnonymous
January 01, 2003
Hi Brian,
Regarding your issue with the hover panel not showing up, it's difficult to say what your exact issue could be. I suggest that you contact Microsoft Support about this.
Regarding the page layout, since you're not seeing a Search results page layout, I am assuming you're not using a Search Center Site Collection. If this is the case and your default page layouts are not what you're looking for, then you'll have to create a new page layout. For information about how to do that, see this article: http://msdn.microsoft.com/en-us/library/office/jj822368(v=office.15).aspx
BellaAnonymous
January 01, 2003
Hi Raj,
You should be able to do that by using the managed property of your preview image. But I don't know which managed property that is.
BellaAnonymous
January 01, 2003
Hi Yvonne,
osssearchresults.aspx is a systems page, so you shouldn't make any changes to this page.
What you should do is create a new page, and set this to be your your search results page. To do this, go to Site settings --> Search settings. On the Search Settings page, in the Which search results page should queries be sent to section, select the Send queries to a custom results page URL, and enter the URL of your newly created page.
Hope this helps.
BellaAnonymous
January 01, 2003
Hi Bella, Yet another one. great article.. Explained neatly with images. thanks again. Navaneetha Krishnan DAnonymous
January 01, 2003
Hi Olav,
I'm sorry, but it's a bit difficult to understand your exact scenario, so I suggest you contact Microsoft Support. They'll be able to look into your situation in more detail.
BellaAnonymous
January 01, 2003
Hi Satya,
It's difficult to say what is causing your problem. I suggest that you contact Microsoft Support.
Thanks,
BellaAnonymous
September 04, 2013
Very good article.The best I've read on Display Templates so far.Anonymous
September 13, 2013
Excellent article! I finally got my custom display template working thanks to this article.Anonymous
September 26, 2013
Handful information !! Thanks for the Post.Anonymous
November 25, 2013
Can you maybe tell me where do I find "Search Results Web Part" in SharePoint Online 2013? I cannot find this Web Part Tool Pane.Anonymous
November 25, 2013
Hi Manuela, Which SharePoint Online plan do you have? BellaAnonymous
January 23, 2014
Very {Good|Easy|Simple} Explanation.Thanks for posting suchAnonymous
February 10, 2014
I have a very basic question. When i use 'search this site' the results are shown in a basic search results page that does not appear to be customizable (no 'edit this page'). I know i can use a customizable enterprise search site, but can i get the best of both worlds? The basic results page but customizable????Anonymous
April 08, 2014
Hi Bella
Do you have any blog post about what content from the My Site site collection (newsfeed, mentions, tags, etc) is indexed and shown in the search?
I can't find anything about it.Anonymous
April 18, 2014
Hi Bella,
thanks for this very clear explanation.
Could you tell me if it is possible to copy the default search results page (osssearchresults.aspx) so that I then can change the copy? I can't seem to find that page anywhere.Anonymous
April 22, 2014
The comment has been removedAnonymous
April 24, 2014
update on the issue I posted above about no hover panel with a search results web part. I think there is a bug. If I insert a search results web part on a page and the only thing I do is edit web part and change the query to my result source, then the hover panel is shown when mousing over an item in the search results. If I then edit the search result web part, and change anything, e.g. chrome type = title only, then the hover panel is not shown. I haven't verified if it is possible to unset the properties on the search results web part and get the hover panel back yet or if you have to delete and re-insert a new search results web part. While working on this another frustrating issue is that I have not been able to find a way to get a thin left column & main right column web part page layout, to hold the refinement and search results web parts, similar to the built in search result page. There is no web part page layout that has a thin left column and main content area to the right. I also tried using just a normal page and inserting a table with widths set to 15% and 85%, then inserting the refinement panel on the left and search result in right column. In both cases the quick launch was present & the only way I've found to hide/remove it is with an embedded script that sets the style, but even when hidden the space is not reclaimed and you are left with a big left margin where the quick launch used to be. Any suggestions on how to build a search results page that looks like the built in one but uses my own result source?Anonymous
June 06, 2014
This blog is so good for everyone to read and understand things on the go.Anonymous
June 13, 2014
Great article. I came here lookig for a solution on customizing the output of a search and got a much better understanding of how the output is generated. Looking forward to your next article!Anonymous
September 15, 2014
Is there any way to change the display template being used by passing as a querystring parameter to the results page?
Thanks,Anonymous
September 15, 2014
The comment has been removedAnonymous
October 20, 2014
Hi,
Great post !!!
I have requirement to localize web part titles in my projects using Display template.
Could you please tell me how can be this done .
Thanks in advance for your great help.
Regards,
Avinash KumarAnonymous
November 07, 2014
The comment has been removedAnonymous
January 07, 2015
Hi Bella,
Excellent articles on understanding the search display templates!
I want to extract the preview image of the search results and use it in my display templates. Is there a way to do that ?
Thanks!Anonymous
February 09, 2015
Excellent article. crystal clear :)Anonymous
February 11, 2015
The comment has been removedAnonymous
April 08, 2015
Hi Bella,
Good article on understanding search.
Thanks,
Nagendra