How to handle form events after adding a master page to an existing page
Here is a question that was asked on my posting trying to invite questions, Got a question- Get an answer here.
Question
Something that would be handy straight from the team is how to handle ASP.NET (2 and later) form events when a Master page is added after the fact.
Say for example a contact page with a button event to submit, but once a Master page is added the contact page lost it's form to the Master page.
Solution
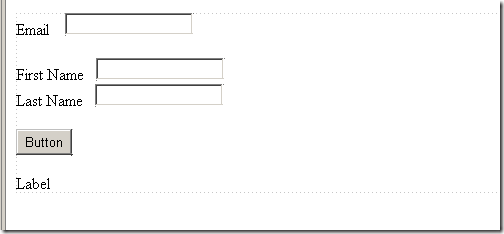
So here is the page before we add a master page to it:
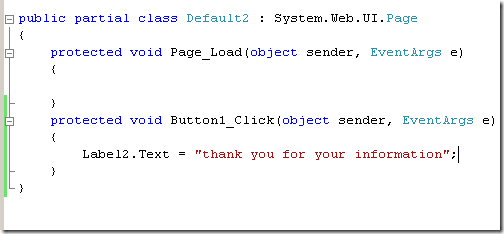
We just have a simple form which handles the click of the submit button.
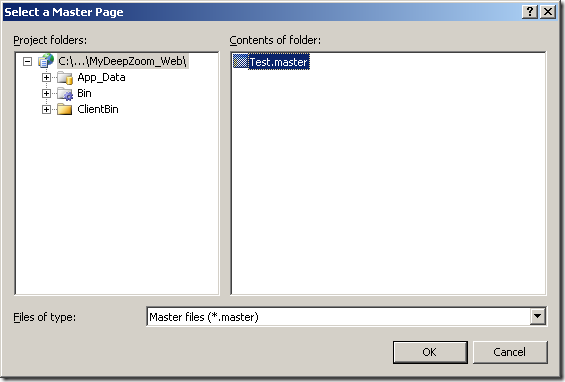
So then I create a master page and add it by clicking on the MasterPageFile property in Visual Studio and selecting my master page:
Now we have the master page added to the ASPX page. We just have to update the HTML accordingly. So we want to get rid of all the beginning information, including <html><body><form> tags and just have the tags of our content. We then place that inside a ContentPlaceHolder tag that looks like:
<asp:Content ID="Content2" Runat="Server"
ContentPlaceHolderID="ContentPlaceHolder1">
...
</asp:Content>
We then remove our closing tags for those objects. You want to make sure your ContentPlaceHolderID matches the placeholder on the master page you are trying to fill. So my converted page now looks like:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" MasterPageFile="~/Test.master" %>
<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div>
<asp:Label ID="Label1" runat="server" Text="Email"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<br />
<br />
First Name
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<br />
Last Name
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<br />
<br />
<asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" />
<br />
<br />
<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
</div>
</asp:Content>
The events themselves are handled just the same, in the originating page. It is just the form tag that is in the master page. So that is all we have to do.
Comments
Anonymous
April 16, 2008
You've been kicked (a good thing) - Trackback from DotNetKicks.comAnonymous
April 16, 2008
You guys rock! This is going to help thousands of ASP.NET developers. Ooh Rah!Anonymous
April 16, 2008
Thanks for this post. I am upgrading to asp.net 3.5 from an asp.net 1.1 dreamweaver-made website and I have been very reluctant to use master pages instead of user controls for layout because I do not know how each content page will be able to add .css and .js files that are for specific content pages, not for all pages. Also how do you add a meta page title and description for each page if you use master pages? Any pointers would be appreciated. ThanksAnonymous
April 16, 2008
The comment has been removedAnonymous
April 16, 2008
how to countdown time in asp.netAnonymous
April 16, 2008
Awesome. Thank you very much this info comes at a great time for me and I have been buried and what I found on master pages did not explain this. Thanks!!Anonymous
April 17, 2008
Madhu, not sure what you mean. There are some timer controls you can use if you want to signal an event. Or do you mean like show the current time or like a countdown timer?Anonymous
May 22, 2008
Hi, This is great, thanks. But what if the form was set up to submit? I've been struggling with this for a while, and the only soluition I had is to make a separate html page (not attached to master), and leaving that as form/action. Any help? Thanks.Anonymous
May 28, 2008
Jean, The easiest way is to change the form. You can only have one main form on the page so it is difficult to get it to be used that way.Anonymous
February 23, 2011
An old question, but this might help, actually. When you need to access the form tag from the codebehind file, you can make use of the Master.Page.Form tag and code away.