Windows Azure の新機能 "Web Site" の紹介 ~ 'モダン' な Web アプリケーションサンプル Cloud Survey
Windows Azure のエバンジェリスト Nathan のブログより「Windows Azure Web Sites Modern Application Sample – Cloud Survey」というエントリが上がっています。今回はこのエントリで紹介されているサンプルの設定を行いつつ、Web Site 機能の紹介をしたいと思います。
さて、Windows Azure の新機能 "Web Site" は、6月に発表された Windows Azure の "Spring Update" にて追加された機能で、Windows Azure のスケーラブルな環境を「より簡単に」ご利用いただける機能になっています。
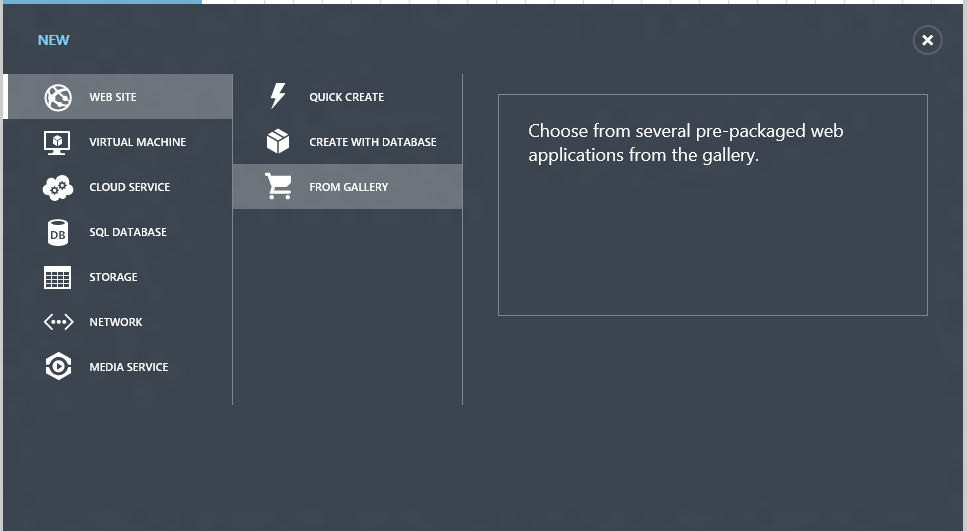
たとえば、Winodws Azure の管理ポータルから、Web Site の機能を利用する際に、"From Gallery" というメニューを利用すると、
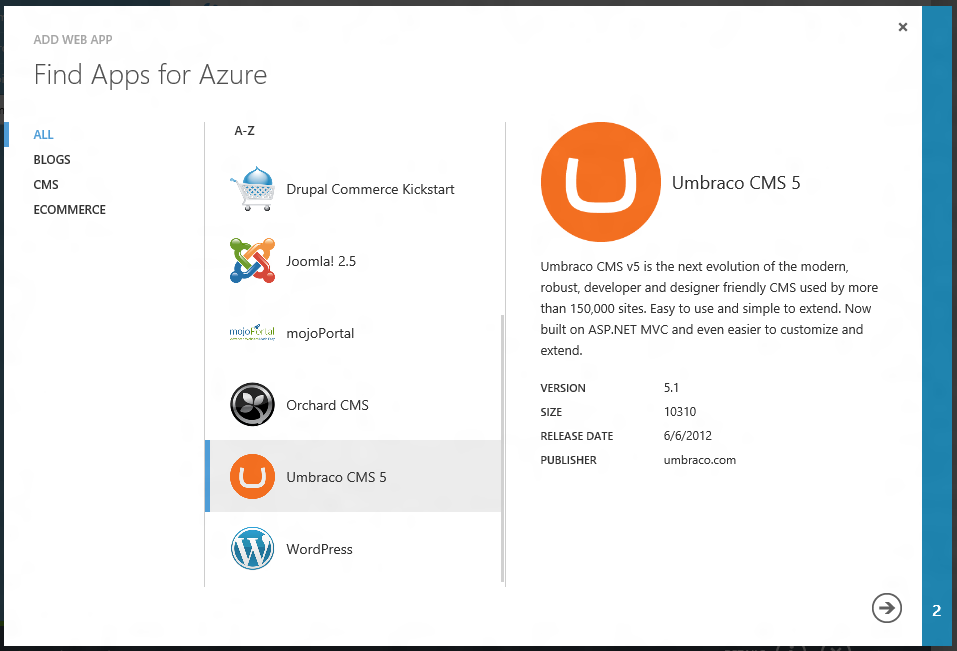
あらかじめ用意された Web アプリケーションとして、Orchard や Umbraco、あるいは WordPress のような Web アプリケーションを選択することが可能です。
これらのアプリケーションは、Windows Azure 用にに最適化されたもので、この画面で選択を行い、公開用の URL の設定や、データベースの設定、データセンターの選択などを行うと、わずか数分で Windows Azure 上でこれらのアプリケーションを稼働させることが可能です。
作成された Web Site のインスタンスは、デフォルトでは共有(SHARED)モードで動作しています。これは他のユーザーの Web Site と同じ環境にホストされている状態で、インスタンスの数も「1」で稼働しています。
もし、公開した Web Site のパフォーマンスが期待値ほどでない場合は、このインスタンス数を「3」まで追加することが可能です(下記の画面ショット)。
あるいは、さらにパフォーマンスが必要だ(あるいは安定したパフォーマンスを確保したい)という場合には、占有(RESERVED)のモードに切り替え、インスタンスのサイズ(Small、Medium、Large のいずれか)と、インスタンスの数を設定することも可能です。
このように、Web Site の機能では、Windows Azure のスケーラブルな環境を使って、より簡単に Web アプリケーションを公開することが可能になります。
今回の Nathan のエントリは、ASP.NET MVC 4、ASP.NET Web API、SignalR、Ember.js といったモダンな機能を活用した Web アプリケーション(Cloud Survey) を、Web Site 機能を使って公開する手順について紹介しています。
具体的な手順に関しては、Nathan の「Windows Azure Web Sites Modern Application Sample – Cloud Survey」、および、step-by-step tutorial にしっかり書かれていますが、Web Site の機能をまだ利用されていない方もいらっしゃるかと思いますので、簡単に日本語で解説します。
なお、今回の検証環境ですが、Windows 8 の Releace Preview、Visual Studio 2012 RC、ASP.NET MVC 4 RC、Windows Azure SDK 1.7 といった環境で試しています。
また、ネットワーク環境として、日本マイクロソフトの社内ネットワーク経由ではなく、E-Mobile を利用したインターネット接続を行っています(日本マイクロソフトの社内ファイヤーウォールの設定により、Web Deploy ができないためです。企業によっては同様のポリシーをとっているところもあるかと思いますので念のため)。
(1) Git Hub から、今回のアプリケーションサンプルのコードをダウンロード https://github.com/WindowsAzure-Samples/CloudSurvey/zipball/master
(2) Windows Azure の "新しい" 管理ポータルから、Web Site の新規作成を行い、"Create With Database" で新規に Web Site を作成する(手順の画面ショットは step-by-step tutorial の「3」~「6」をどうぞ)。
(3) 作成された Web Site の管理画面から、この Web Site へアプリケーションを発行(Publish)するための、プロファイル情報をダウンロードする(同じく「7」を参照ください)。
(4) Visual Studio 2012 にて、(1) でダウンロードしたソースコードを開き(src フォルダ配下の CloudSurvey.sln)、CloudSurvey プロジェクトを右クリックして表示されるメニューから「発行」を選択する(同「8」)
(5) 立ち上がってきたダイアログにおいて、(3)でダウンロードした発行用のプロファイル情報を読み込ませる(同「9」)。
(6) プロファイル情報から発行のための基本情報が読み込まれ、ダイアログに表示されるので(同「10」)確認し、「次へ」のボタンを押す。
step-by-step tutorial においては、この部分で 「Publish」を押すようなイメージ(画面ショットと記述)になっていますが、まだDB設定が残っているので、「次へ」を選択してください。
(7) 最後にDBの設定を確認します(同「11」)。なお、 step-by-step tutorial においてはこの部分の情報も自動でプロファイルから展開される、とありましたが、私の環境では、空白のままでした。
そのような場合は、管理ポータルにて、Connection String の情報を確認できますので、その情報をコピーしダイアログ上にペーストしてください。この際にパスワード部分の情報を適切に書き換えてください(管理ポータルから確認できる情報においては、パスワードの情報が省かれているため)。
(8) あとは、発行ボタンを押せば、Windows Azure 上にアンケートアプリケーションが公開されます(同「12」)。
アンケートアプリケーションでは、アンケートの追加、およびアンケートの回答項目の追加が可能です(同「13」以降)。
たとえば、以下のような感じです。
今回のサンプルアプリケーションですが、テキストの編集に関しては、該当項目をダブルクリックすることで入力モードに切り替えることが可能です。
下記は、新規にアンケート作成(画面下にある「+ NEW SURVEY」をクリック)を行った後、タイトル部分をダブルクリックして、タイトル部分を入力モード(灰色の網掛けになっている部分)にしたところです。
ただ、英語圏で作られたアプリケーションであるため、日本語でのアンケート作成には若干コツ(?)が必要です。
[1] アンケート項目の編集においては、リターンキーを押すと入力が終了してしまうので、リターンキーを押さないように入力を行う(あるいは押してしまった際は、再度入力モードに入るようにする)。
[2] このアプリケーションでは、アンケートのタイトルを利用してアンケート URL を生成するようにしているので、日本語だけでタイトル入力を行うと URL の生成が行われません。そのため、アンケートタイトルに数字や、英文字をいれる。
また、アンケートの回答としては、デフォルトで、テキスト、Boolean、および Scale (1~5)の型が用意されています。
これらは、Model や、surveyForm.js / surveySummary.js あたりを変更することで拡張が可能になっています。
# ナイーブなオブジェクト指向的には、全部 Model に閉じ込めたいところですが、クライアントサイド JS のパワーを利用するには定義の分散は致し方ないということで。
ということで、簡単ですが、Cloud Survey サンプルを利用した Web Site 機能の紹介でした。
なお、今回作成したアンケートは以下の通り(よろしければご回答ください♪)
(1) 「品川から」で始まるテキスト回答型アンケート https://anke-to.azurewebsites.net/1
(2) 明日の天気が晴れるかを尋ねる Boolean 型アンケート https://anke-to.azurewebsites.net/2
(3) テストの点数を尋ねるスケール型アンケート https://anke-to.azurewebsites.net/3
# サンプルということで、簡単なものですが、、、、
Enjoy♪