Node.js、Ruby、Python を Windows Azure で利用する Smarx Role ~ クラウドカバー Episode 48
クラウドカバー Episode 48 は Steve Marx が構成した Node.js、Ruby、Python を Windows Azure で動作させるサンプルコードである Smarx Role の紹介と、ゲストスピーカー Nathan Totten による Windows Azure CDN Helpers の紹介です。
いつものように、まずはニュースから。
◆ Introducing Windows Azure AppFabric Applications
最初は、Windows Azure AppFabric Application の CTP リリースのニュースです。
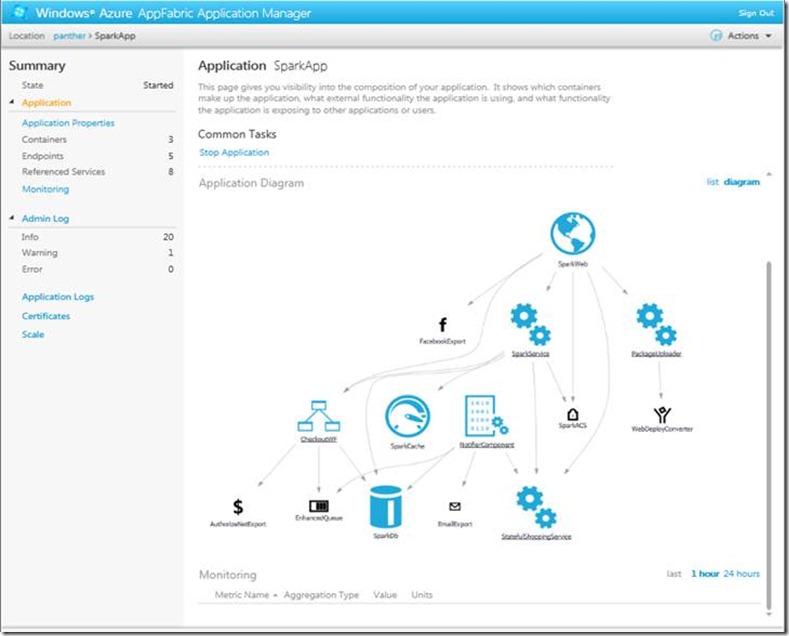
Windows Azure AppFabric Application は PDC2010 にて発表されたテクノロジーで、クラウド上でビルディングブロックを活用したコンポジットなアプリケーション開発と運用を、モデルベースで行えるようにするためのテクノロジーです。
現在 SDK とサンプルがダウンロード公開されており、また、実際に Azure 上で試すための AppFabric Application Manager の申し込みが可能になっています。Appllication Manager の申し込みに関しては、”Very limmited CTP” ということで、申し込みをしてもその後、結構待つような感じのようですので、まずは SDK & サンプルで AppFabric Application を体験ください(社内にて、2週間前に申し込んでまだ利用を開始できていない、という話が)。
また、申込みに関しては、AppFabric Labs のポータルにログイン後、AppFabric の Applications を選択後、”Request Namespace” というボタンから行います。なんとなくそれっぽい雰囲気を漂わせている「request access」 の文字をクリックしても何も起きませんのでご注意を。
わかりづらいのでスクリーンショットもどうぞ。
◆ Updated Windows Azure AppFabric SDK Now Available for Download
AppFabric SDK のアップデートで、キャッシングサービスにおけるバグが解決されています。リリースノートで書かれている修正内容に関する問題で悩まれている方は、こちらのアップデートを利用ください。
◆ Announcing Free Ingress for All Windows Azure Customers Starting July 1st
Windows Azure のデータセンターに対する通信(データのアップロード)が 7月1日から無償になりました!
Azure へどんどんデータをアップロードください!
ASP.NET におけるセッションステート、メンバシップ、ロール、プロファイル機能を、SQL Compact と SQL Azure にも対応させるツール “ASP.NET Universal Provider” がアルファ版としてリリースされました。
これにより、これまでのオンプレミスな Windows & SQL Server という組み合わせに加え、低トラフィックな Web サイトでは共有ホスティング & SQL Compact を利用、トラフィックが多い Web サイトでは Windows Azure & SQL Azure を利用する、といったことが可能になります。
現在は NuGet を使っての追加パッケージとしての利用になりますが、ASP.NET の次のバージョンでは、フレームワークにデフォルトで入るとのこと。
このリリースのパターン(.NET のバージョン切り替えのタイミングで機能を一斉にリリース、という方法でなく、バージョンの間に追加パッケージとして一部機能をリリースしておき、次のバージョンで正式にフレームワークに組み込む)は ASP.NET チームがなる早で使っていただきたい新機能のリリースの際に使ってきた常套手段で、Ajax や MVC もこのパターンでリリースされました。
この Universal Provider が正式に ASP.NET に組み込まれれば、セッションステートやメンバシップにおける SQL Azure の使用がマイクロソフトから正式にサポートされることになるはずですので 、超期待です。
詳しくは ScottHa のブログポストを参照ください。
では、いよいよ本題の Smarx Role の紹介です。
Smarx Role は、Steve Marx が Mix 11 のセッションを実施するに当たり、設定を行ったパッケージです。
このパッケージ(Smarx Role)を利用することで、Node.js、Ruby、Python を Azure 上で簡単に稼働させることが可能になります。
さきほどから時々出てくる以下のチャットアプリケーションは Node.js で稼働しているチャットアプリケーション。
Smarx Role のパッケージを Azure に展開すると、たとえば以下のような Node.js のアプリケーションが稼働するのですが、
ローカルPCにあるルビーアプリケーションのコードをコピーして、
CloudXPlorer 等のツールを使って、Windows Azure ストレージにコピー(配置)すると、、、
あら不思議! Node.js のアプリが Ruby のアプリに切り替わりました!
なお、切り替え時に “Hello from Node!” と “Hello from Ruby!” のメッセージが混在するタイミングがありますが、これはアプリケーションの切り替えをプロセスごとに適宜行うようにしているため。今回の環境は、マルチインスタンスで、かつインスタンスごとに4プロセスを使用してアプリケーションを稼働させている、ということで、これらが順次切り替わっているのです。
Python アプリケーションも同様に、Azure ストレージへのコピーで稼働可能です。
ということで、Smarx Role の説明をするために、ホワイトボードへ移動!
まず、Windows Azure の基本となる Load Balance の仕組みについては、Smarx Role(ホワイトボードでは SR と書いてます)でも同じです。
また今回の Smarx Role ですが、IIS の Application Request Routing(ARR)を利用しているため、Worker Role ではなく Web Role を利用しています。
Smarx Role の役割としては、(すでに見たように) Windows Azure ストレージを利用したアプリケーションの配置のほか、各 Role インスタンスが起動する際に呼ばれるスタートアップタスクにおいて、Ruby、Python、Node.js あるいは Git といった OSS 系ソフトウェアのインストール、Web Farm Framework や ARR のセットアップといった作業を行います。
たとえば、以下は Smarx Role で実行されるスタートアップタスクの内容(ServiceDefinision.csdef から抜粋)。
<Startup> <Task commandLine="startup\downloadstuff.cmd" executionContext="elevated" /> <Task commandLine="startup\installARR.cmd" executionContext="elevated" /> <Task commandLine="startup\setupReverseProxy.cmd" executionContext="elevated" /> <Task commandLine="startup\installGit.cmd" executionContext="elevated" /> <Task commandLine="startup\installPython.cmd" executionContext="elevated" /> <Task commandLine="startup\installRuby.cmd" executionContext="elevated" /> <Task commandLine="startup\installNode.cmd" executionContext="elevated" /> <Task commandLine="startup\fixAppACLs.cmd" executionContext="elevated" /> </Startup> |
実際に稼働し始めると、ARR から4つのプロセスに対してリクエストの振り分けを行います。
なお、各Role インスタンスで稼働させるプロセスの数に関しては、ServiceConfiguration.cscfg の “NumProcesses” 項目にて定義されており、インスタンスサイズや稼働させるアプリケーションの負荷に合わせて適宜変更できるようになっています。
そして、Windows Azure ストレージ、あるいは Git に新しいアプリケーションがアップロードされると、Smarx Role はそのデータをもとに、各プロセスで稼働しているアプリケーションの切り替えを行います。
さて、Smarx Role ですが、CodePlex にてコードとともに公開されており、適用されるライセンスも「Microsoft Public License (Ms-PL)」、という制約の少ないライセンスですので、ほぼ自由に使用していただくことが可能です。
ただし、Smarx Role 自体のサポートをマイクロソフトが行うわけではない点は留意ください。本番環境等で使用する場合は、十分なテストをお願いいたします。
CodePlex の Smarx Role のページでは、インスタンスサイズごとに合わせたパッケージを用意していますので、簡単に試したい方は、パッケージをダウンロード&Azure へアップロードすることで、今回のデモと同じ内容を試すことが可能です(Service Configuration ファイルは少し書き換える必要があります)
ということで、今週の Tip of the Week!
今回の Tip of the Week は、Nathan による Windows Azure CDN Helpers の紹介です。
Windows Azure CDN Helper は Nathan が 寝る間を削って 作成した MVC のヘルパーで、コードとともに CodePlex にて公開されています。
このCDN Helper を利用すると、全世界で26箇所に展開されている Windows Azure の CDN (Content Deliverly Network)を活用した、Web サイトのパフォーマンスアップを簡単に行えるようになります。
まず最初は CDN Helper のプロジェクトへの組み込み。
CodePlex からダウンロードしてプロジェクトに組み込んでもよいですが、今回はスマートに NuGet を使って Visual Studio からダウンロード&プロジェクトへ組み込み。
NuGet で CDN Helper で検索すると、Razor 用のパッケージと、ASPX 用のパッケージが出てきますが、Web.config の内容がすこし異なるだけで、内容は同じです。プロジェクトに合わせて使用ください。
さて、この CDN Helper の大きな機能としては、CDN の URL 書き換えを行う機能と、JS/CSS ファイルの結合を行う、という2つの機能があります。
CDN の URL 書き換え機能ですが、Web ページにおいて、JS/CSS を読み込んでいる箇所で、CdnCombinedJs / CdnCombinesCss メソッドに対して、抽象名を渡すことで、CDN 経由での JS/CSS 取得が可能になります。今回の例では、抽象名として “core” を使った JS ファイルと、”site” を使った CSS のファイル読み込みを行っています。
たとえば、以下のような CSS ファイル読み込みの設定が、
<link href=" @Url.CdnCombinedCss("site") " rel="stylesheet" type="text/css" />
デバッグ時であれば、相対パスでの読み込みに、
<link href=" /cdn/9c6d46fbd4ddafaf74cf605cfa902bba.css" rel="stylesheet" type="text/css" />
本番環境であれば、絶対パスでの読み込みに書き換えられます。
<link href="https:// [namespace] .vo.msecnd.net/9c6d46fbd4ddafaf74cf605cfa902bba.css" rel="stylesheet" type="text/css" />
また、JS/CSS ファイルの結合を行う機能を利用すると、複数のJSファイル、あるいは CSS ファイルを一つのファイルに結合することができます。以下は、CDN Helper の Start() メソッドにおいて、この機能を呼び出している箇所。
CdnHelpersContext.Current.RegisterCombinedJsFiles("core", "~/scripts/modernizr-1.7.js" );
実際に結合を行っているコードは CDN Helper プロジェクトの FileGenerator クラスの CombineFiles メソッドです。
また、もう一つ追加で、Azure によらずに使える機能として、CdnContent メソッドがあります。
この CdnContent メソッドを利用すると、Web ページで利用する JS ファイルを、あらかじめ定義しておいた外部CDNにて提供されている JS ファイルの URL に書き換えることが可能です。CodePlex の CDN Helper のコードでは、アプリケーションにおいて定義されている CdnHelper.xml というファイルが、外部CDN の定義を行っている XML ファイルです。
たとえば、
<file name="jquery-1.6.js" url="ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.js" />
といった定義が行われており、この場合 jquery-1.6.js はマイクロソフトの CDN を利用してダウンロードされます。
Web ページにて CdnContent メソッドを利用すると、メソッドの引数として渡した JS ファイルのパスから、JS ファイルの名称部分のみを切り出したうえで、上記 XML ファイルの情報に基づき、適切な外部 CDN の URL に書き換えを行ってくれます。
(CdnHelper.xml では規定で Microsoft の CDN が指定されていますが、これを他の外部CDN に変更することも可能です)
さて、 今回のテーマの一つ、Node.js ですが、Windows で稼働させるためには、Cygwin を挟む、等の工夫(?)が必要です。
実際に、Smarx Role で設定している Node.js を確認すると、Rafał Jońca による Windows 用の Cygwin を使った Node.js バイナリをダウンロード&インストールしています。
(Smarx Role でダウンロードしている OSS 系のソフトウェアの情報は downloadstaff.ps1 にまとまっています)
マイクロソフトでは、アプリケーションプラットフォームとしての Node.js をサポートするため、Cygwin 等を使用しない Windows ネイティブな Node.js のリリースをめざし、Node.js の開発者 Ryan Dahl らと協力することを発表しています(日本語での情報は、Publickey の記事「マイクロソフト、Node.jsをWindows Azure対応にするため開発元を支援」などを参照ください)。
このあたりの流れにもぜひご注目ください!
ということで、クラウドカバー Episode 48 の紹介は終了です。
では♪