Silverlight Isn't Just about Presentation...
 I wanted to highlight a Silverlight feature that is often overlooked, relating to the way that Silverlight interacts with HTML. Although most people think about Silverlight as a technology for building web-based user interfaces through XAML, it also offers some attractive benefits to developers who want to work exclusively with HTML.
I wanted to highlight a Silverlight feature that is often overlooked, relating to the way that Silverlight interacts with HTML. Although most people think about Silverlight as a technology for building web-based user interfaces through XAML, it also offers some attractive benefits to developers who want to work exclusively with HTML.
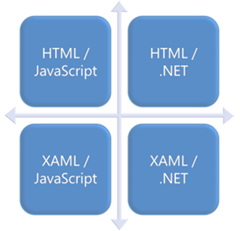
I've started to make use of the figure on the right when I deliver presentations on Silverlight, to highlight the range of choices available with the runtime. The top left corner of course represents the state of web development today: HTML used for presentation markup, with JavaScript providing the "glue" on the client-side that enables interactivity and AJAX-style functionality.
Silverlight 1.0 can be summed up fairly succinctly as supplying the box in the bottom left hand corner: using the same JavaScript logic, but instead using XAML as the markup. This works really well for embedded content, since the exact same JavaScript function can target both HTML and XAML content without any artificial boundaries getting in the way.
Silverlight 1.1 (currently in alpha) takes the same XAML model and adds a refactored version of the .NET Framework that contains just what's needed for web client development in a vastly smaller package size (represented by the bottom right corner). The difference with 1.0 is less about what you can do and more about the efficiency of doing it - having access to C#, LINQ, XML parsers, custom controls, and so on is a huge productivity boon and it enables you to build cross-platform rich internet applications that use the .NET skills you already have.
The final combination (top right) is HTML / .NET, and this is the one that's least understood by developers I speak to. Here, it's possible to embed the Silverlight runtime in a page without using it to display any visual content. In this context, Silverlight is a way to use VB, C# or indeed a dynamic language like Python to interact with HTML - both having HTML call .NET code and in having .NET code manipulate the HTML DOM (e.g. adding new elements to the tree).
In the next blog post, I'll show you exactly how you can go about do this; in the meantime, for more information I can highly recommend Stefan Shackow's session from MIX, which talks about this in great length.
Comments
Anonymous
June 07, 2007
Yes!! I told Stephan Shackow how great this is, and to keep up the good work. This is exactly what I did back then in my Java days, when I developed "invisible applets" (typically 1x1 pixels and using the HTML page's background color as its own background), controlled through JavaScript (using LiveConnect). This way I was able to fulfil tasks otherwise impossible to JavaScript (for example read a file located on the server-of-origin, etc...). I actually still have a demo online: http://www.galasoft.ch/_archive/myjava/WebLoadFile/Demo/Demo.html Since then there are better ways to achieve this for text files (XmlHttpRequest), and I don't use it anymore, but "invisible Silverlight" opens a whole new range of possibilities for web app developers. So yes, keep up the good work, indeed! Greetings, LaurentAnonymous
June 07, 2007
When WPF/E was just a mention on Channel9, I was very excited and my colleagues could not get me to shutup about it. I was so thrilled about .Net in the browser, that for me, it really dwarfed the excitment around the WPF feature-set. "We can replace Javascript with C#!", I would shout. When I heard that the CLR was not going to be in v1.0, you could imagine the great depression I fell into. I couldn't sleep. Barely ate. Naturally I assumed the release would go from CTP -> 1.0 Beta -> RTM. Not CTP -> 1.0 Beta -> 1.1 Alpha. With the CLR in 1.1, my happiness has been restored. Thanks for showing me what being bipolar is like. =) -JerAnonymous
June 07, 2007
Was the .NET framework "refactored", or re-designed? If stuff was re-moved from the framework for Silverlight, then the set of behaviors that make up the .NET framework would have had to change (there are less of them). That would suggest that this was likely not a refactoring, but a re-design. I'm bringing this up because the community knows that refactoring is something that we can swallow easier than re-design, and we go into it with a lighter heart. If we start to use these drastically different terms interchangeably then folks in the community will believe that re-design is something that we can do as lightly as refactoring... which really isn't a positive development.Anonymous
June 07, 2007
Maybe have a look to some great posts from Michael at http://weblogs.asp.net/mschwarz/Anonymous
June 07, 2007
During the last days I have added some new tutorials and examples to my list. Dave Campbell sent me aAnonymous
June 08, 2007
The comment has been removedAnonymous
June 08, 2007
What about it being WPF's way into Windows Mobile? I haven't seen any info anywhere about WPF coming to the Compact Framework any time soon.Anonymous
June 09, 2007
@Scott Bellware: The CLR is the same than for the "full blown" version of .NET, but they removed some classes. You still reference to System.dll and mscorlib.dll, but these are other, smaller versions of these libraries. Note however that the compiler is exactly the same. I think it is a good approach (think Java mobile edition vs Java enterprise edition). Tim, if I got something wrong, feel free to correct (I know you're busy these days) but it's what I got from MIX. LaurentAnonymous
June 12, 2007
Die .NET User Group Franken trifft sich mal wieder, diesmal in den Räumen der evosoft GmbH (Dank gehtAnonymous
June 13, 2007
In my last post , I promised to provide a more detailed technical explanation of how you can use the