What's new for Adaptive Tile Templates in Windows 10 Version 1511
For 1511, we've added a number of small features and improvements to Adaptive Tile Templates. This post summarizes everything that's new. See the Adaptive Tile Templates documentation to learn more.
Circle crop for peek and background images
You can now use the hint-crop="circle" attribute on peek and background images. Previously you could only use it on inline images.

Use both peek and background image
You can now use both a peek and a background image on a Tile notification. Previously, you could only have one or the other. To use this, simply specify both a background image and a peek image in your notification payload.

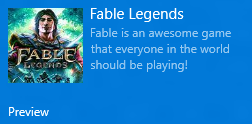
hint-overlay can be used on peek image
We heard feedback that peek images sometimes made the Tile's display name unreadable due to the peek image being bright. You used to only be able to apply an overlay on your background image. We've added support for overlay to peek images now!
| With 20% Overlay | Without Overlay |
|---|---|
 |
 |
This means there are some new places you can use hint-overlay... if specified on the <binding> element (which was all that we previously allowed), your overlay will be applied to both the background and the peek image. You can also apply hint-overlay on an <image> element that has placement="peek" or placement="background" , so that you can have a specific overlay for your background and your peek image (say, 30% for your background and only 10% for the peek). If you don't specify any overlay, your background image will default to 20% and your peek image will default to 0% (same as before).
People Tile Template
You can use the same template the People app uses for their live Tile, to display photos as circles animating around on the Live Tile. For more info, see People Tile Template.

Bug fixes
We've made a number of small bug fixes in Adaptive Tile Templates.
Wrapping text will still display even if all lines can't fit
Previously, if you had wrapping text, and all the text couldn't be displayed, the text might be dropped completely, even if the hint-minLines (which defaults to 1) can be displayed. This is not the desired behavior and resulted in Tiles as seen in the RTM column. We've fixed this so that as long as the hint-minLInes can be satisfied, the text element will be displayed.
| 1511 | RTM | |
| Desktop |  |
 |
| Tablet |  |
 |
...
<binding template="TileWide">
<group>
<subgroup hint-weight="33">
<image src="https://binged.it/1aYCfS8" />
</subgroup>
<subgroup>
<text hint-style="body">Fable Legends</text>
<text hint-style="captionSubtle" hint-wrap="true">Fable is an awesome game that everyone in the world should be playing!</text>
</subgroup>
</group>
</binding>
...
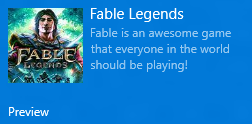
Circle images use same vertical stretch-to-fit as normal images
Previously, circle-cropped images didn't use the same vertical stretch-to-fit as non-cropped images. We've made them behave the same now. The correct image behavior (which applies to all images regardless of cropping now) is that images will stretch to fill their width, but if when filling their width, they can't fit vertically, they will stretch to fit vertically. Obviously assigning hint-align will still negate this behavior (hint-align causes images to display at native size, no stretching is performed).
| 1511 | RTM |
|---|---|
 |
 |
hint-overlay works without having text on Tile
Previously, we only applied your hint-overlay value to your background image if you actually had text on your Tile. However, there's definitely scenarios where you want to have a background image with an overlay (so you can see the display name) but not have any other text content on the Tile.
So in 1511, if you specify a hint-overlay, it will always be respected.
Resources
- Tiles, badges, and notifications on MSDN
- Adaptive Tile Documentation
- Quickstart: Sending local tile notification
Comments
Anonymous
November 03, 2015
The comment has been removedAnonymous
November 03, 2015
Hello, what do we have to do to use version 1511 in our projects ?And it is planned to make some hints for vertical alignement for each element (text etc) and not only for all group ? thanksAnonymous
November 04, 2015
@Ivan - Our job is to simply document these features. Complaining to us isn't going to change things, you would need to complain to the designers who decide what live tiles should look like. Best way to do that would be to use Windows Feedback and upvote the existing complaints about the People tile. @Albertos - You don't have to change anything in your project to start using these new features. You can simply start using them in your XML payloads that you send to your tile. If you want to send a different payload to RTM vs 1511 machines, we're still figuring out a versioning plan, but right now you could simply check for version 2 of the UniversalApiContract by doing the following: ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 2, 0); For hints for vertical alignment - tell us what exact scenario you're trying to achieve. Some mockup pictures are helpful, but if you can't do that, just describe exactly what you're asking for.Anonymous
November 12, 2015
@andrewbares7 While correct that this is the inappropriate form to discuss the people tile for purposes of change, Ivan is merely highlighting a problem that is well documented and upvoted in multiple forums provided by Windows. Last time I checked, I believe several of the top upvoted issues were expressing a similar discontent with the new people tile. (On another topic, I'd like Microsoft to fix the display driver issue with the Surface Book - hoping this was the build for it.)Anonymous
November 13, 2015
@andrewbares7 I post an example here : social.msdn.microsoft.com/.../uwp-adaptive-tiles-questions-on-hints-ex-rowspan- thanksAnonymous
November 16, 2015
I want to add a live tile with text and images to my website, But I don't want to update the notifications personally each and every time. How can I make it automated? Maybe some php code or jquery? A file that will update the notification file by itself, like My sitemap.php does. Help, Please.Anonymous
November 19, 2015
@Tom, sounds like you should look at using periodic (polling) notifications: msdn.microsoft.com/.../mt187198.aspx Periodic notifications will poll your website up to every 30 minutes. That means you simply have to provide an endpoint on your website that returns your tile's XML, and your live tile will be updated with that content. When you want to update something, just update that XML on your website, and the next tile the live tile polls, it'll get the updated content.Anonymous
December 15, 2015
How can I render tile xml into a bitmap? This would be an essential feature in my app where user can select a tile from the set of different tile templates. So I want to display user a list of those tile template images.Anonymous
December 16, 2015
@kine - Edit: We've released a NuGet package for the PreviewTile control, so you can have a preview of your live tile inside your app! Get it here: http://blogs.msdn.com/b/tiles_and_toasts/archive/2015/12/18/beta-embed-a-live-tile-in-your-windows-10-app.aspx If you simply want to have some images of sample tiles, then just take a screenshot of your tile on Start.Anonymous
December 16, 2015
Great to hear such NuGet package for doing this is coming! Screenshots would be a workaround, but it would require too much work especially because my app has been translated into several languages and I want to show some sample data (=localized strings) in tile preview images. There will be also few on/off switches to make additional changes into the selected tile template layout and I want to display to user the tile preview image in this case too. I will send the email! MOD EDIT: The PreviewTile NuGet control is now available here.Anonymous
December 22, 2015
There's still no way to use adaptive tile template to implement the same layout as WP8 TileWide310x150IconWithBadgeAndText template for wide tile. And text in the WP8 template doesnt' support hint-wrap="true".Anonymous
December 23, 2015
@esword - Can you be more specific about your request? Because you can use adaptive to nearly identically re-create the Wide IconWithBadge template.
<binding template="TileWide" branding="nameAndLogo"> <text hint-style='base'>Justin Harrison</text> <text>Missed call</text> <text>10:24 AM</text> </binding> Tell us what your scenario or desired design is, so that we can help understand your requests. @kine - We released the PreviewTile control so you can use the control in your app! Check our latest blog post!
- Anonymous
December 23, 2015
@andrewbares7 Thanks for response! Unfortunately I had tried TileWide template but it can't work as you expected, because:
- Win10 Mobile 10.0.10586.36 still doesn't support branding='nameAndLogo', which will only display the name without logo;
- The badge number will only be displayed in an ugly black circle at the right bottom corner instead of what you show; What I want is to make my tiles the same style as the system phone and message app of Win10 Mobile.
Anonymous
December 23, 2015
Why don't you use TileWide310x150IconWithBadgeAndText then? It's still supported, and that's what Messaging uses. You can't customize the template, but that achieves your objective of making your tile look like the Messaging app.Anonymous
December 24, 2015
@andrewbares7 Yes that's what I've done. But there are flaws of TileWide310x150IconWithBadgeAndText:
- The margins of the icon and badge at the the right bottom are obviously different from Phone and Messaging, and it seems not adjustable.
- It can't support hint-wrap="true" which is important to show SMS content. That's also a shortcoming of Messaging tile.
- I can't do more customizations: for example, I want to show contact photo which is croped in circle at the left side of Phone/Messaging wide tile. After all it's not adaptive.
- Anonymous
December 29, 2015
- Do you mean that the badge and icon are appearing nearly flush to the bottom of the tile for some reason? I never noticed that before, I think that's a recent regression, we'll look at fixing it. Phone and Messaging should be using the same templates that everyone else has access to, so I'll investigate what they're using.
- Correct, since that's not an adaptive template.
- Correct, same as #2 Ultimately, it seems like the best solution to your problem would be if we supported NameAndLogo branding on Mobile, while also having the option to remove the ugly black badge circle that exists on Mobile. Do you agree that if we did both of those two things, you would be able to achieve your desired tile?
- Anonymous
January 02, 2016
@andrewbares7
- Yes
- That's exactly what I need :)
- Anonymous
January 04, 2016
Awesome, hopefully we can add those features someday. There's nothing planned, but it's helpful to know that there are requests for those features! So thanks!