All you need to know to create a Windows 8 App! - Part 1
If you are looking for the secret ingredient that turns App developers into millionares you are searching in the wrong place. But if you find out the secret ingredient just let me know :)
This blog post is actually the first of a blog post series where I'm going to explain you all you need to know in order to create a great Windows 8 App. Most of you won't even need all that I will be showing you but it's always good to know it if you need sometime. The subjects that I'll show are:
- Create a Windows 8 App based on the Visual Studio 2012 Templates
- Extending Windows 8 functionalities
- User Data
- Local Data
- Roaming Data
- Tiles
- Notifications
- App Bar
- Integration with Azure Mobile Services
- Tables
- Authentication
- Push Notifications
This blog post will cover the first topic on how to create a Windows 8 App based on the Visual Studio 2012 templates. I'll also explain the basic anatomy of a Window 8 project.
So, in order for you to create a Windows 8 App you just need two things: Windows 8 and Visual Studio 2012. Visual Studio 2012 already comes with some Windows Store Apps templates:
- Blank App: A single-page project for a Windows Store App that has no predefined controls or layout.
- Grid App: A three-page project for a Windows Store App that navigates among grouped items arranged in a grid. Dedicated pages display group and item details.
- Split App: A two-page project for a Windows Store App that navigates among grouped items. The first page allows group selection while the second displays an item list alongside details for the selected items.
For the purpose of this blog series I will choose the Grid App template since it is the one that has all the controls and styles we need. Just select the Grid App template and you'll see the following project structure.
Now that we created our App let's explore the project's anatomy a little bit further. I'll focus here on some of the files that will be important for this blog series.
- StandardStyles.xaml: This where you will define all your styles for your App. The template that we choose already comes with a lot of styles for buttons, text, scrollviewers, etc...
- SuspensionManager.cs: This helper class contains some methods that will help handle Application lifecycle. You should use the methods in this class to save the user state when the App is suspended and then load the user state when the App is resumed. If you do this you'll give the user a better experience.
- SampleDataSource.cs: This class is a sample datasource that will be used to populate your App with information. This will allow you to test your App before using real data. If you intend to use the GridView control you might want to keep this file and use this class' structure as it represents exactly what GridView expects. This will be explained on a later blog post when we connect our App to real data.
- GroupDetailPage.xaml: This is the page that will show all of the group's items.
- GroupedItemsPage.xaml: This is the main page where our grouped items will be displayed inside a GridView.
- ItemDetailPage.xaml: This page will show the item details.
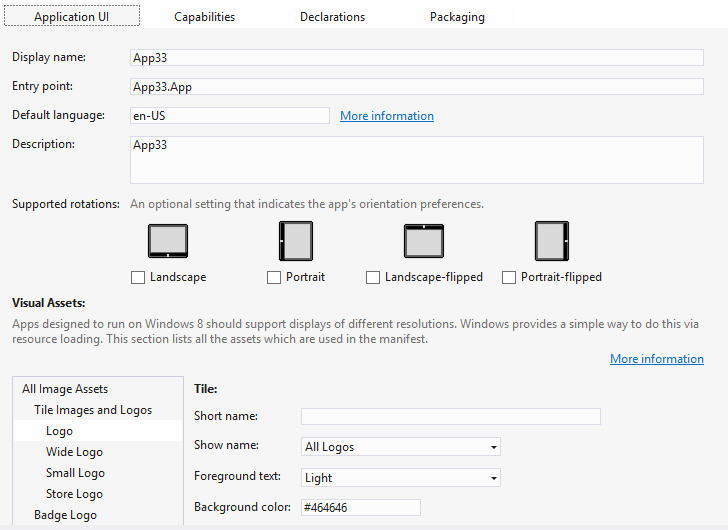
- Package.appxmanifest: The manifest file is where you define what are your App's capabilities and declarations such as search and share. This is also where you define you app logos.
Now that you know what is the anatomy of a Windows 8 App just press F5 and navigate in your App to understand how it goes.
See you on the next blog post where I'll explain you how to integrate Search in your App...