Custom TreeView for WinRT Windows 10 XAML Store Apps
There are a few implementations of tree views for WinRT available, but none of them did exactly what I wanted. I wanted something very simple (300 lines of code) that I could tailor the look and feel easily without getting bogged down in generic hierarchical data templates etc. I’ve written 2 or 3 tree views but the most recent one came out pretty well so I thought I would share.
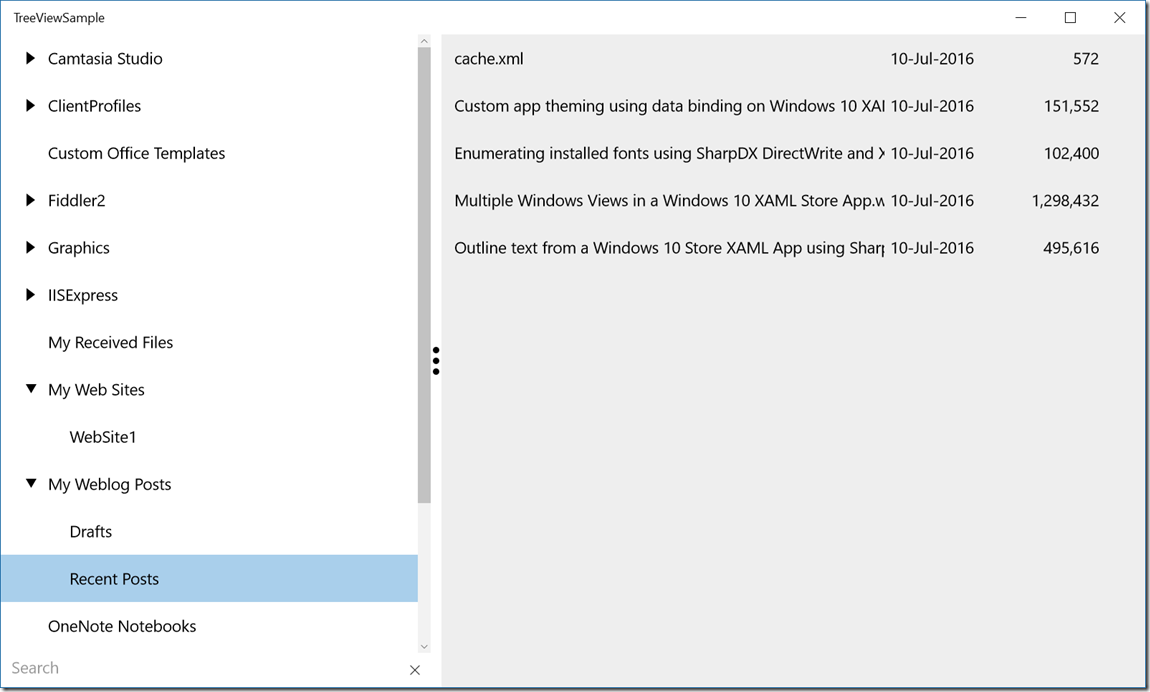
The basic idea is to use a ListView and only display the expanded items, and indent them depending on their level in the hierarchy. By using a ListView, we get all the rich templating and mouse over behaviours plus the entrance transitions etc.
A couple of caveats with this implementation. Rather than go for a generic solution, the tree view has knowledge of the items it is displaying (Item and ItemFolder in the sample). So if you use it, you will have to modify it to understand your data types.
Secondly, it stores the expanded state of the nodes in the data model, which means you can’t have two tree views operating on the same data otherwise they will expand and collapse together as they share the same data.
I took the hit on these two things for simplicity’s sake, but the approach will not appeal to the purists.
The tree view assumes it has a collection of Item’s and ItemFolder’s as its ItemSource, and that an ItemFolder has a Children property containing another similar list.
I chose to use files and folders for the sample, but clearly you could display any tree structure.
I’ll not explain the control in any great detail as it would take up too much space, but it is worth pointing out one rather cool method in ItemFolder – the AllChildren property. I found when working with trees of data I was constantly writing recursive functions as these are the easiest way to process trees, but it started getting quite tiresome, so I came up with this neat little property:
public IEnumerable AllChildren
{
get
{
foreach (Item child in this.Children)
{
yield return child;
ItemFolder folder = child as ItemFolder;
if (folder != null && folder.Children.Count > 0)
{
foreach (Item grandChild in folder.AllChildren)
{
yield return grandChild;
}
}
}
}
}
This hides the recursion in the AllChildren property and allows you to process the tree as a flat list with a foreach statement.
foreach(var child in parent.AllChildren)
{
}
Its the first time I’ve use yield and it really helps when working with trees.
Note that the tree view watches all its children, so if you add something into one of the Children collections, it will automatically update.
Hope you like it, here is the sample code. You are free to use it in your code, even for commercial use.
https://theuxblog20160710035436.azurewebsites.net/TreeViewSample.zip
Enjoy!
Paul Tallett, UX Global Practice, Microsoft UK
Disclaimer: The information on this site is provided "AS IS" with no warranties, confers no rights, and is not supported by the authors or Microsoft Corporation. Use of included script samples are subject to the terms specified in the Terms of Use.
Comments
- Anonymous
July 21, 2016
Cool post !