Build and Deploy Azure Web Apps using Team Foundation Server/Services vNext Builds.
At Microsoft, we are constantly trying to improve the cloud services and integration to make it more productive and simple to accomplish complex tasks.
Here’s a walkthrough on creating, publishing, building and deploying an Azure Web App using Visual Studio Team Services vNext builds.
To keep this rudimentary, we will use the general template from Visual Studio for an ASP.Net Web Application.
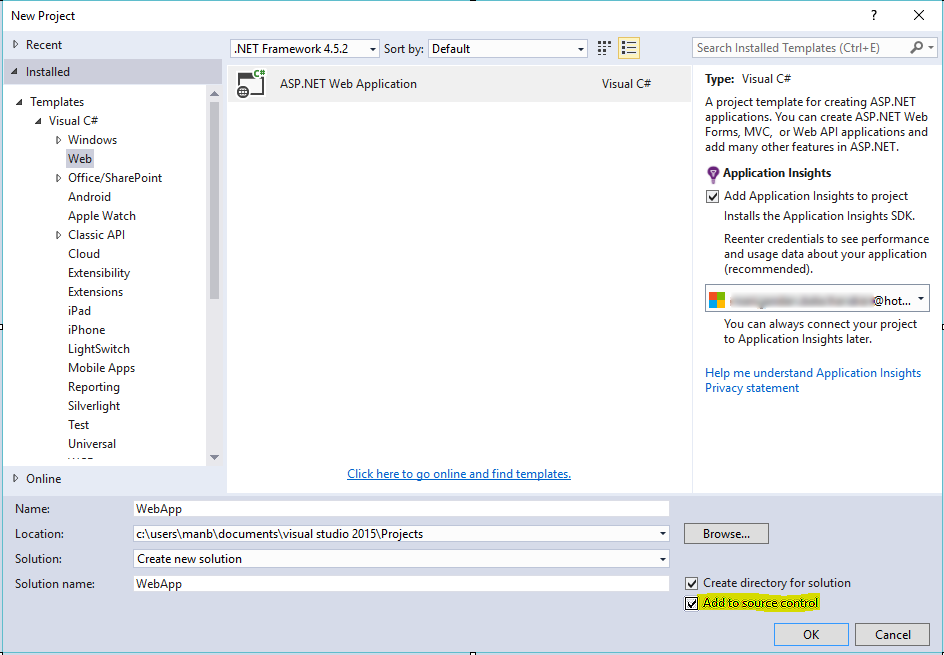
Create a ASP.Net Web Application from Visual Studio, and add it to source control.
I have my Visual Studio connected to my VSTS Team Project called AzureTest. It is using Team Foundation Version Control as the Source Control Repo.
Let’s create a simple ASP.NET Web App, and add it to source control.
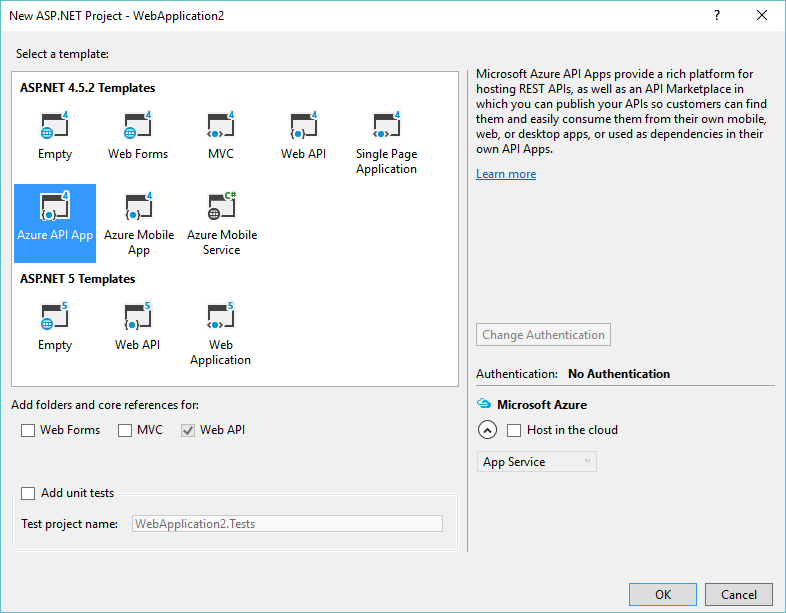
You could select any of the templates, it does not matter, as long as it’s going to be hosted as an Azure Web App.
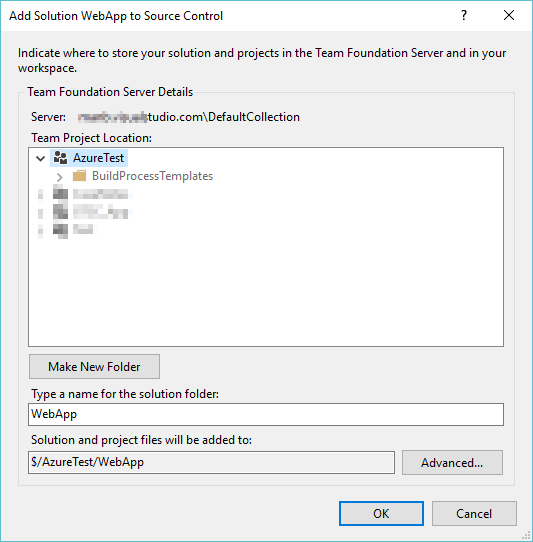
Note: You would have to install Visual Studio Azure Tools and SDK 2.8+ (I have 2.9 installed) to see the latest templates.We’ll now create a folder in our Source control tree to place these files.
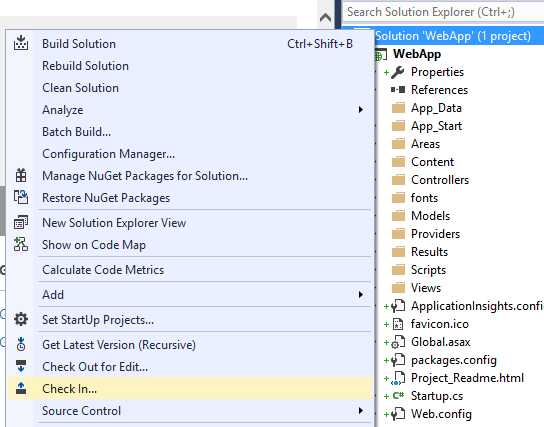
We then check-in the solution to source control.
Publish the application to Azure.
You can do the initial publish using Visual Studio, or manually create the container in Azure and have VSTS Publish.
· Deploy using Visual Studio.
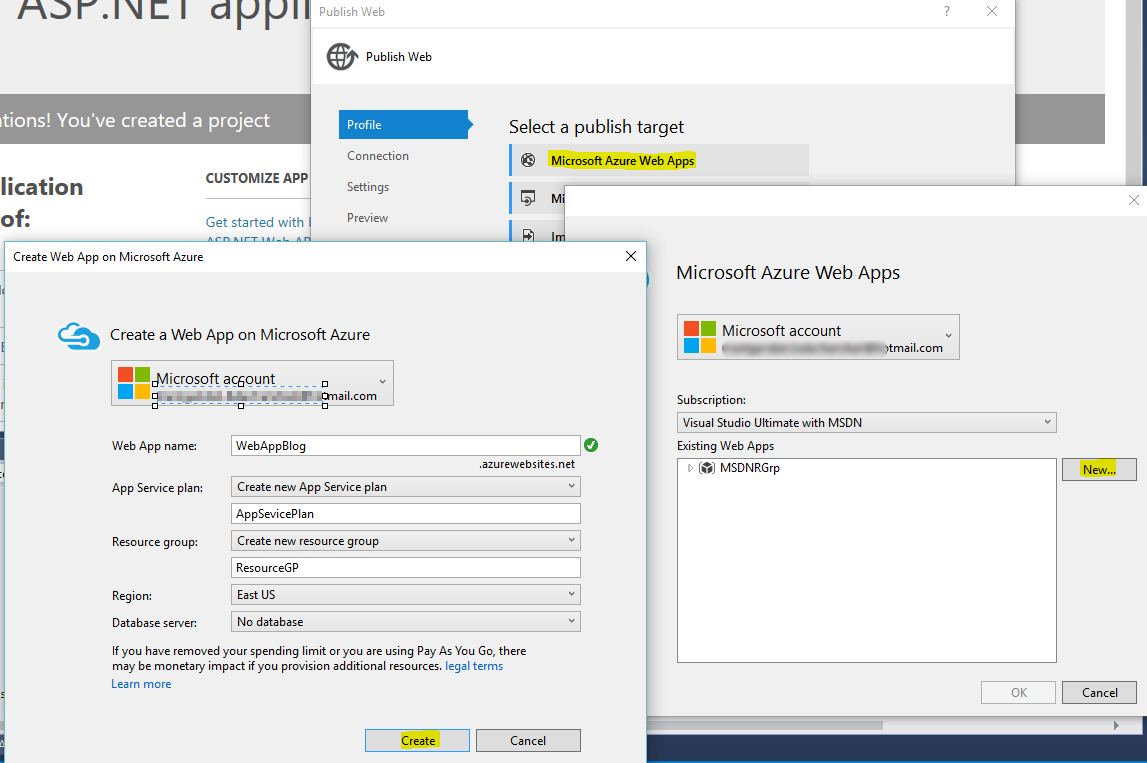
It’s much simpler to create a Web App container and publish the application from Visual Studio itself.
All we need to do is create a publish profile for Azure, enter the parameters. This will do a Web Deploy to publish the app to Azure.
Right-Click on the project, select Publish.· Or Create a Web App in Azure.
You also can Manually create the Web App in Azure, and have TFS Deploy it as part of the build. We’ll take this route as well so we cover the manual steps for creation.
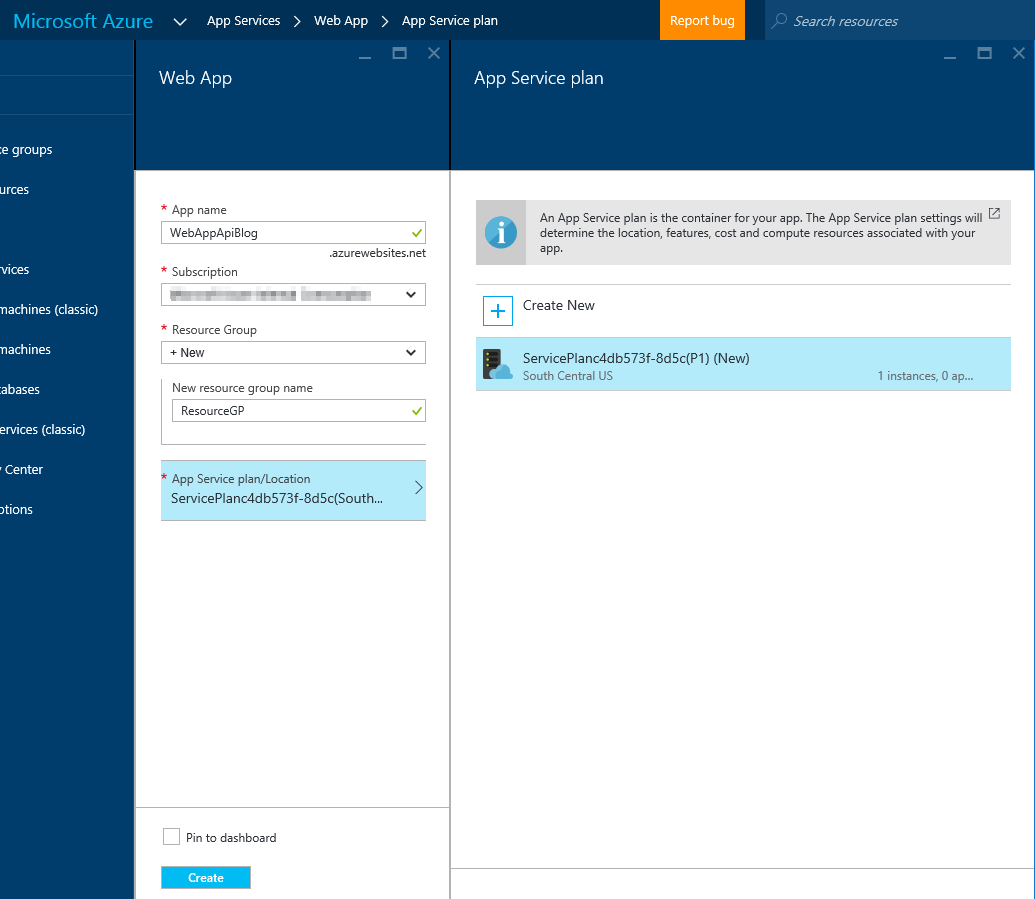
Go to https://portal.azure.com/ and sign in with the credentials that has the subscription you want to use and create the Web App under.
Once you are at the home page, click on App Services -> Add

Create a new Resource Group, App Service Plan (If you don’t have any already). Wait for the deployment to Finish. Once done, you will see your Web App listed under App Services.
Create a vNext Build Definition from VSTS to Build and Deploy the App.
Now that we have a container to host the App in Azure, what remains is creating a build definition in VSTS to build and deploy the app.
Connect to the Team Project in VSTS and Click on Build

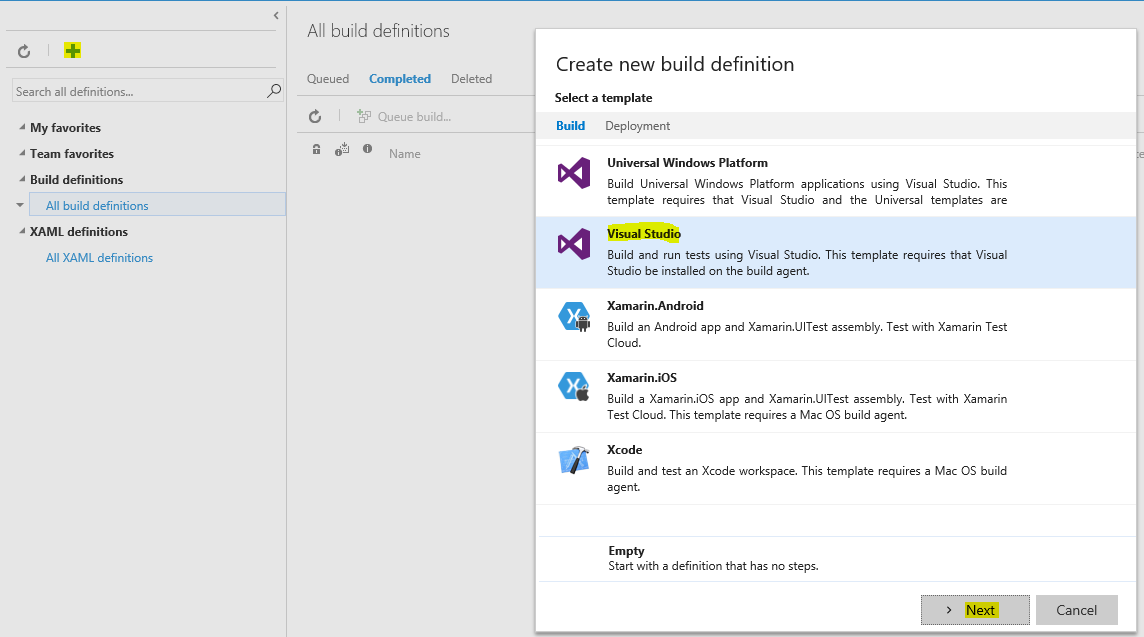
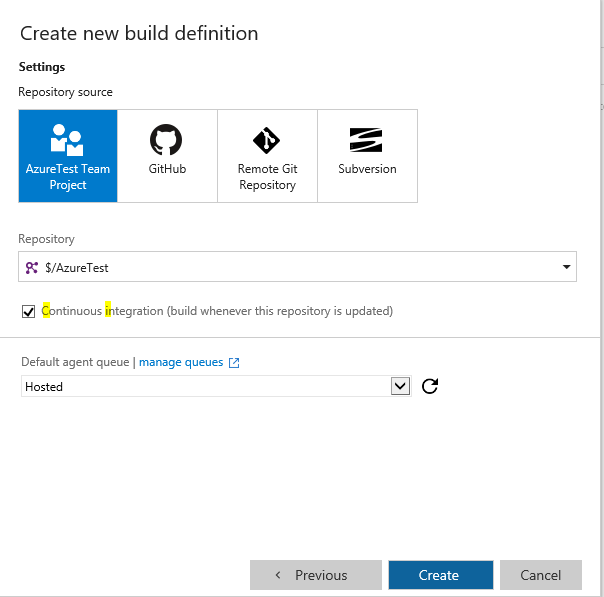
Let’s create a new Visual Studio Build definition,
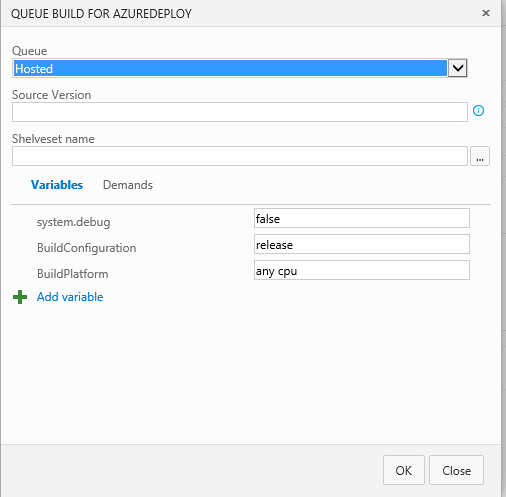
You also get an option to set up Continuous Integration (meaning whenever there’s a check in, a build is triggered). You can also set the default agent queue.
Selecting “Hosted” will run the build using VSTS resources.
You can also get your own machines and install agents on them.
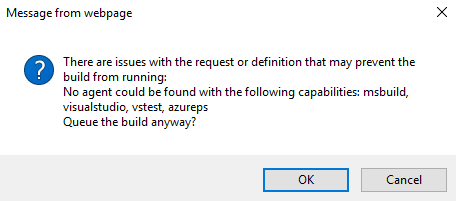
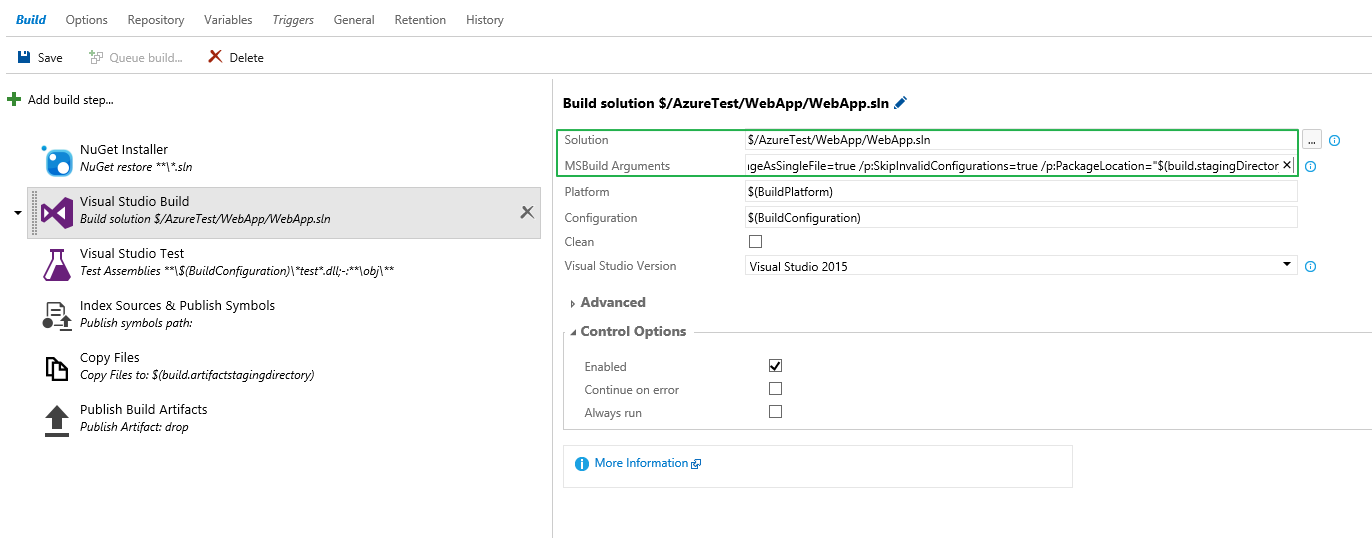
In case of on premise agents, ensure it has the required capabilities, to avoid the below warning (and build failure, of course) when you queue the build.Under the Visual Studio Build Step, I have added the Web app solution from Source Control,

We also need to specify the MSBuild Arguments to create a web deploy package, that would be needed in the deploy step. Here’s my MSBuild Arguments,
/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation=$(build.stagingDirectory)
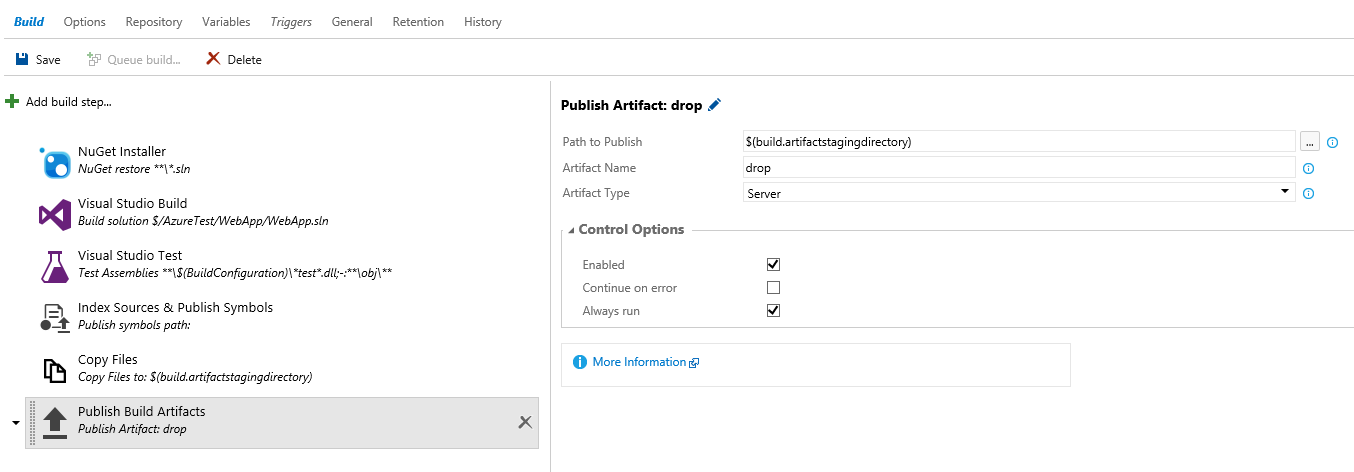
I’ve also set the Drop location to server.
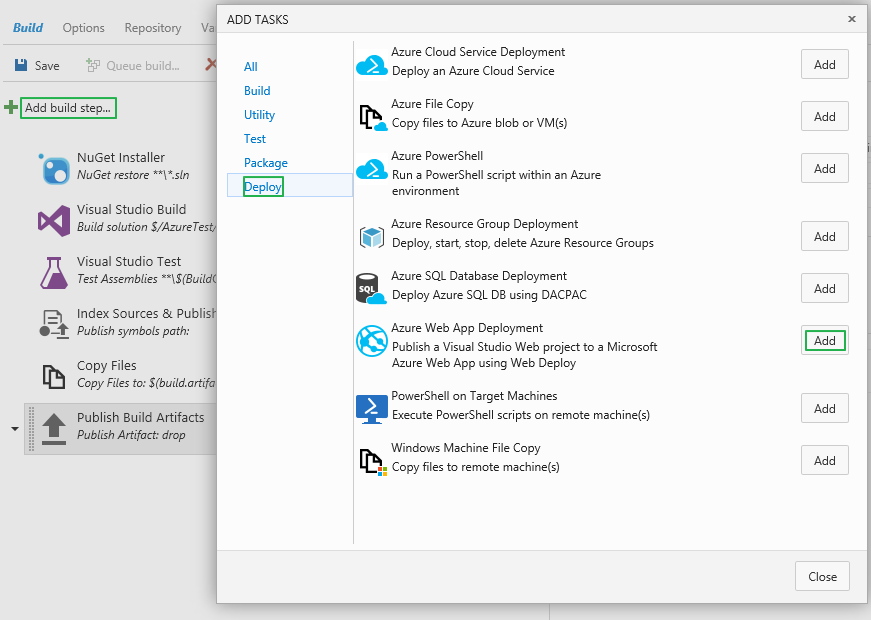
Now, we will add the deploy step,
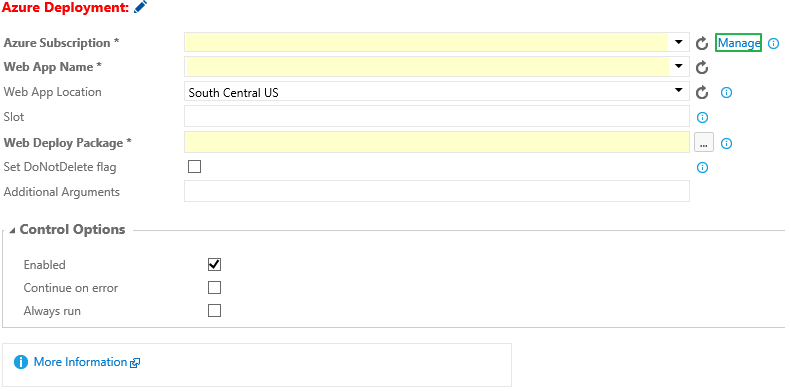
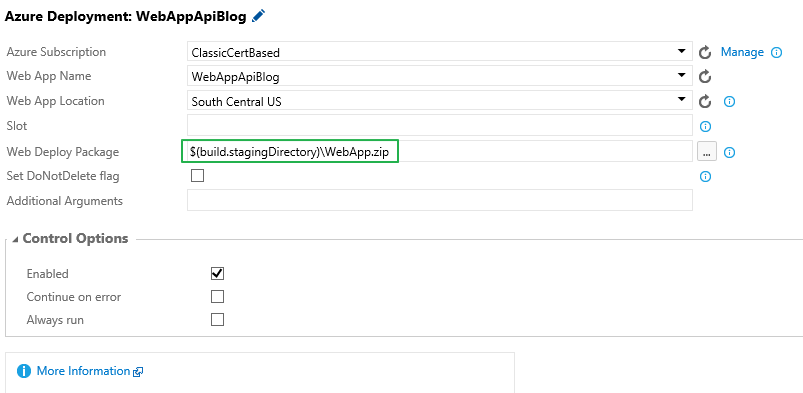
Now, for the Deployment step, we need to specify the Subscription details and the Web App name. But before that, we must create a Service Endpoint.
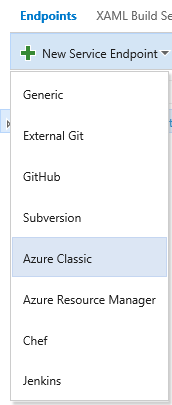
You could click on the Project’s settings icon and go to services, or Click on Manage from the step to get there.
Create an Azure Classic Service Endpoint,
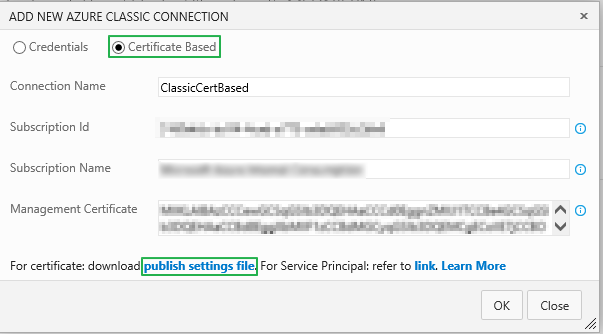
Select the Certificate Based connection. This is very important when you are trying to deploy.
Credential based Microsoft Account (@outlook, @hotmail) are no longer supported and only Organizational accounts are. Even then, if they use Two-Factor Authentication(2FA), the build will fail trying to connect to Azure.So, avoid Credential based, 2FA connections. Use Certificate Based.
To populate the fields, download the publish settings file.
Give a friendly connection name, and copy the ID, name and management certificate (without quotes) and hit OK.Go back to the Deploy step, hit refresh for each field and populate them
At the time of writing this article, we have an issue where the Web App doesn’t auto populate. The product group is investigating this, and I will update this once fixed.
But that shouldn’t stop you from manually entering the (right) Web App name.
The deploy step needs the Web Deploy package to push it to Azure. This is a mandatory step.
To get the package as part of the build, we have set the corresponding MSBuild arguments to place the package in the $(build.stagingDirectory)In the staging directory, it creates a web deploy package as a Zip, with the same name as the solution.
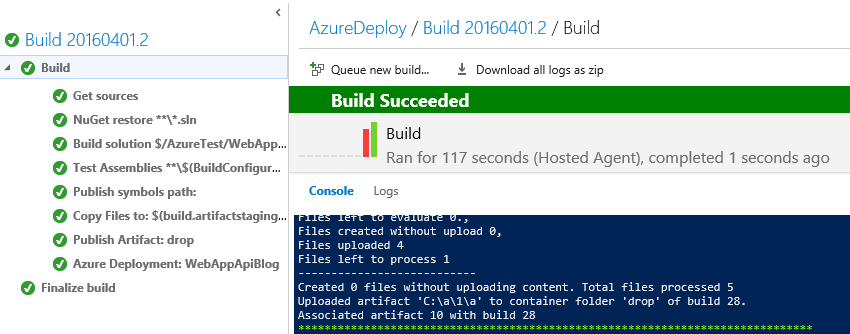
In my case, it’s WebApp.zip.That’s pretty much it. Save the build definition and queue the build.
And, just like that, we have built and deployed the web app to azure.
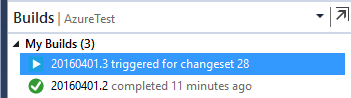
And, just to double check the CI build work as expected, I made a simple change to the index.cshtml and checked it in. As expected, it triggered a build neatly,
And deployed the change!
Do let us know if you have any questions on the comments below.
Content by – Manigandan Balachandran
Reviewed by – Chandra Sekhar Viswanadha
Comments
- Anonymous
April 01, 2016
Doesn't work with ASP.NET 5 projects. Have tried .sln, .xproj both and both end up with the following in the logs, failure to build: MSBUILD : error MSB1008: Only one project can be specified.Switch: p:DeployOnBuild=trueFor switch syntax, type "MSBuild /help"4 2016-04-01T22:55:57.0884738Z ##[error]Process 'msbuild.exe' exited with code '1'.- Anonymous
April 04, 2016
Thanks for sharing this! ASP.Net 5 projects use a different mechanism to Deploy. The MSDeploy may not work. We have not tested this ourselves, though.We will create a new post/update this once ASP.NET 5 goes RTM.
- Anonymous
- Anonymous
May 25, 2016
How to configure the MSBuild arguments - Anonymous
June 07, 2016
Hi all, my first build failed due to the quotes in the staging file folder setting; ”$(build.stagingDirectory)”I removed the quotes and everything worked fine. Thanks to this thread.https://social.msdn.microsoft.com/Forums/en-US/0dad59d5-ae44-4421-9f93-31c348ac541b/microsoftwebpublishingtargets-not-removing-quotes-when-constructing-package-path?forum=TFService@Manigandan, you may want to update this (otherwise a great tutorial, thank you very much);We also need to specify the MSBuild Arguments to create a web deploy package, that would be needed in the deploy step. Here’s my MSBuild Arguments,/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation=”$(build.stagingDirectory)”- Anonymous
June 07, 2016
Thanks a lot Rob! Removed the quotes, right arguments,/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation=$(build.stagingDirectory)
- Anonymous
- Anonymous
June 29, 2016
I am trying follow these steps but when I try to set up my Azure endpoint in the TF Server control panel, I do not have an Azure classic entry. Only Azure Resource Manager.- Anonymous
June 29, 2016
Correction - I also had an "Azure" entry - I used that one and it matched the example image.- Anonymous
June 30, 2016
Yes, that's the right one. It has been renamed to "Azure" for the classic portal.
- Anonymous
- Anonymous
- Anonymous
August 21, 2016
Thank you very much. Sharing the parameters for the MSBuild and the Deploy step was what I needed. - Anonymous
August 29, 2016
Using this guidance I have a VSTS build that builds and deploys to Azure. In addition to my WebApp, I have 4 web jobs that I want deployed with the WebApp. Although I have added them to the WebApp using VS tooling (added into Properties\webjob-lists.json) these jobs are not deployed when I publish the WebApp from my workstation or from the VSTS build (with a single deployment step for the WebApp).Is the current direction to create a deployment step for each WebJob to be deployed?- Anonymous
September 05, 2016
Yes, if you noticed, we had created separate deployment steps for each web job.
- Anonymous
- Anonymous
December 21, 2016
Brian Foote, what do you mean by sharing parameters? I think I've got the same issue, since I keep getting an error message that says ##[error]Error: Not found files: C:\a\r1\a$(Build.StagingDirectory)\NotificationEngine.WebJob.zip- Anonymous
December 21, 2016
On the 9th attempt, I was able to guess the correct path of the build artifacts download location, which is made up of folders from the build definition name and then a drop folder. This zip file exists in my occasion. -source:package="C:\a\r1\a\Build NotificationEngine WebJob for release\drop\NotificationEngine.WebJob.zip"
- Anonymous