Teams Bot をローカルでデバッグする。
こんにちは、Teams チームの吉野です。
今回は Teams Bot をローカルの Visual Studio でデバッグする方法をご案内いたします。
といってもTeamsに限った話ではないのですが…。
まず、Azure で Web App Bot を作成します。今回はv3のBasic C#(おうむ返しをする)テンプレートにしました。
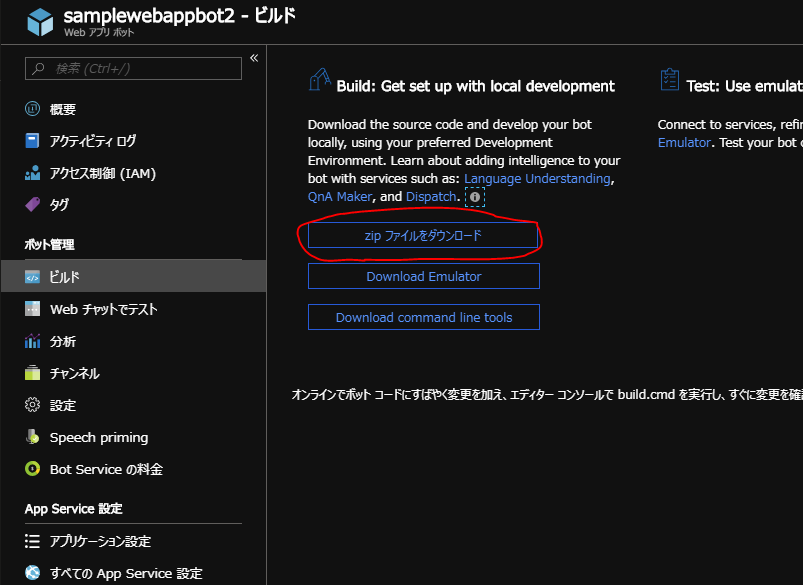
作成できましたらソースコードをダウンロードします。

ZIPファイルですので任意のフォルダに展開し、 sln ファイルを開きます。

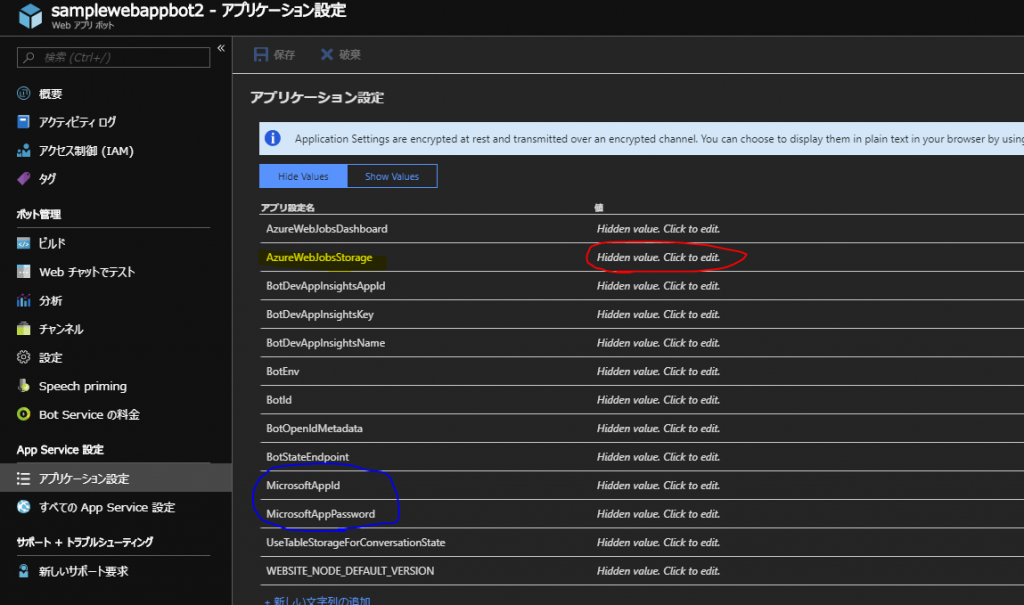
また、[アプリケーション設定]にある AzureWebJobsStorage の値をコピーします(赤い丸の部分をクリックすると値が見れます)
ちなみに AppID とAppPassword(青い部分)も利用しますので、コピーを忘れた人はこちらもコピーしておきます。

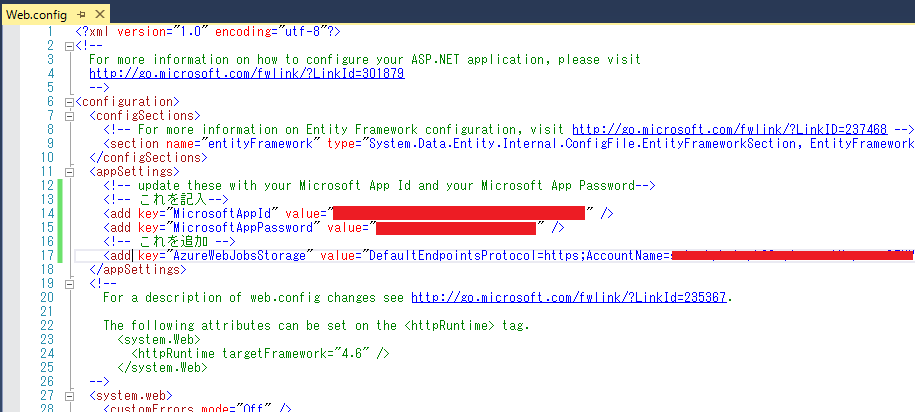
Visual Studioで web.config を開き、3つの値を入力します。 MicrosoftAppID と MicrosoftPassword は最初からありますが、Valueは未記入ですので入力します。
AzureWebJobsStorageはキーがありませんので、タグから入力します。
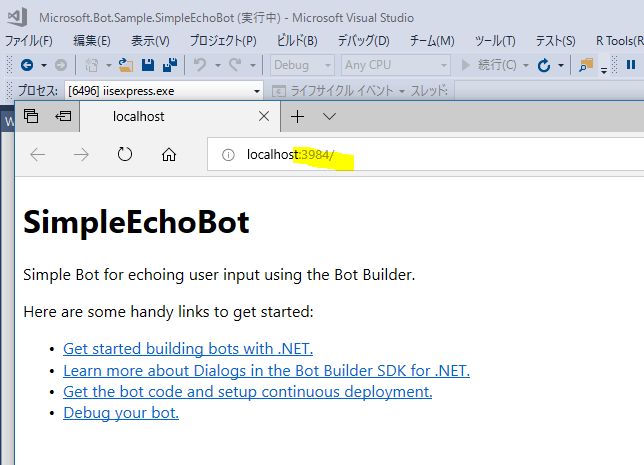
とりあえずこの状態で実行してみましょう。メニューの下にあるIIS Express(Microsoft Edge) をクリックしてデバッグ開始します(ブラウザ名など違う場合がありますが)。
起動すると以下のようにブラウザが起動します。 localhost のポート番号が表示されます。こちらは後ほど利用します。

次にブラウザを起動して、ngrokのサイトにアクセスします。まずはサインアップをクリックし、必要な項目を入力しましょう。

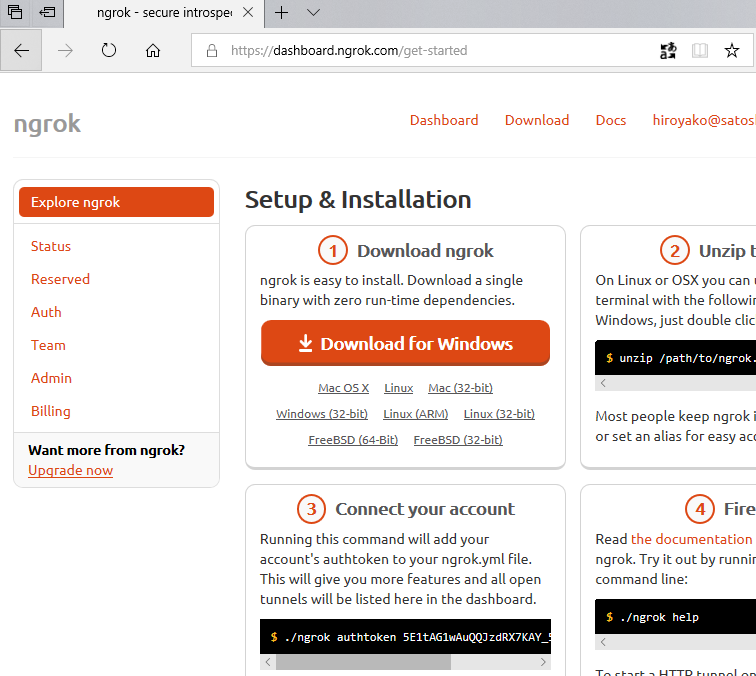
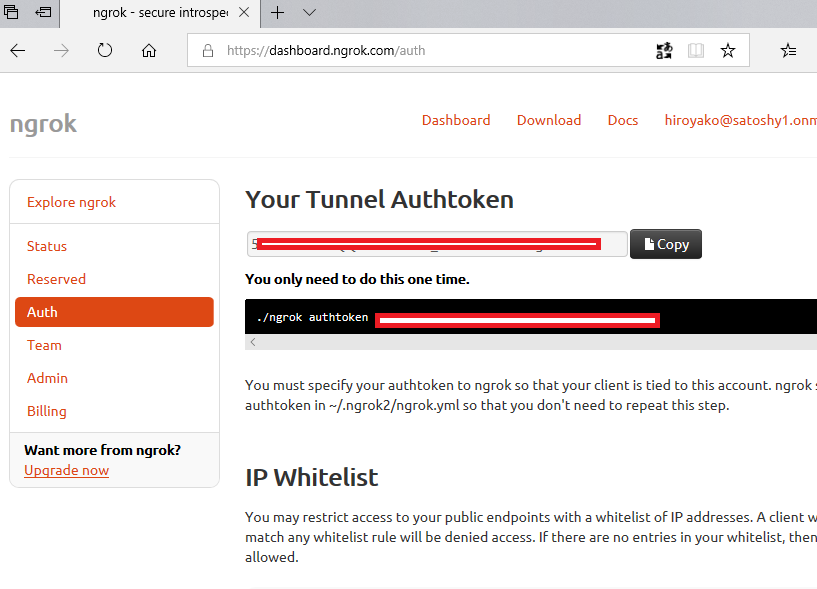
次に実行ファイルをダウンロードし、左メニューのAuth をクリックします。

認証コードが出てきますのでこれをコピーします。

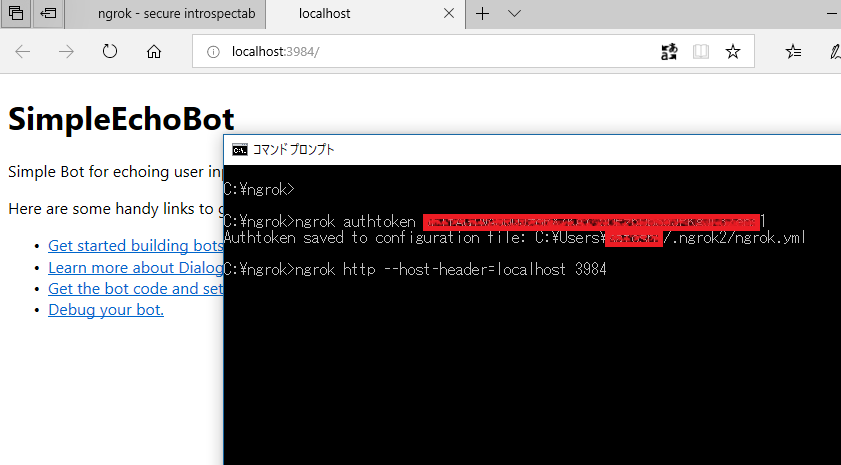
コマンドプロンプトから以下のコマンドを実行します。
ngrok authtoken <取得した認証コード>
ngrok http --host-header=localhost <デバッグ実行でブラウザに表示されたポート番号>

成功すると以下のように表示されます。

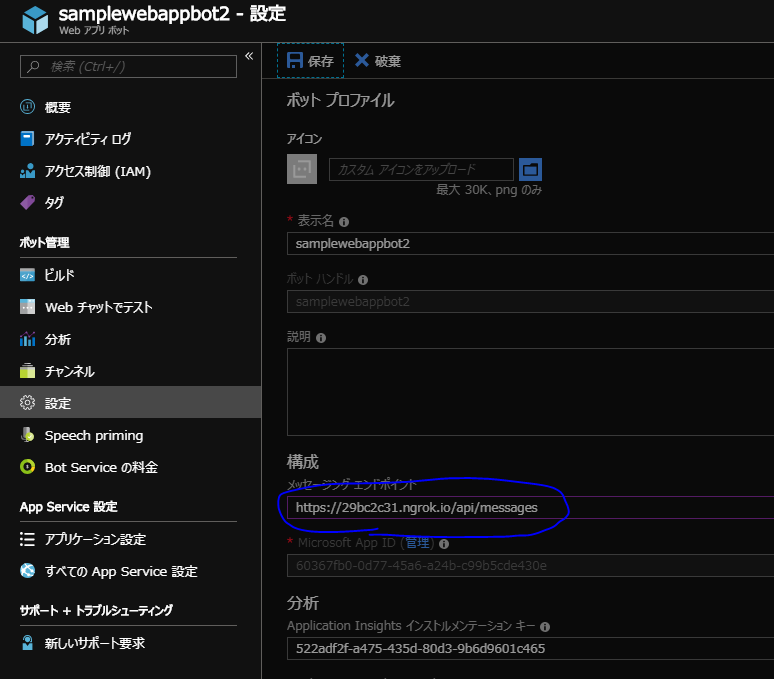
最後に Azure ポータルに戻り、エンドポイントを ngrok で表示されたものに変更します。

これでリクエストをローカルに送ることができるようになりました。試しに 「Webチャットでテスト」でメッセージを送ってみましょう。

ローカルでメッセージを受け取っていることが分かります。
もちろん Teams でメッセージをやり取りすることも可能です。

これで、例えばVisual Studioでブレークポイントを貼ればそこで止めることができます。