Новые шаблоны Sway и советы по дизайну
Sway только что преодолел свою первую годовую отметку и мы счастливы видеть, как миллионы людей по всему миру используют Sway для работы, учебы и персональной жизни. Мы надеемся, что со временем еще больше людей оценят возможности этого сервиса для легкого создания и обмена контентом с коллегами, семьей и друзьями.
Для достижения этой цели, наша команда чутко прислушивается к отзывам пользователей, продолжая непрерывно улучшать Sway. И, поскольку мы получили многочисленные просьбы показать, как ориентироваться в функциях дизайна, мы подумали, что было бы полезно опубликовать несколько советов, чтобы помочь вам получить от Sway максимум.
Изменить дизайн/Remix
Во-первых, давайте начнем с нашего нового шаблона Portfolio в качестве образца документа Sway. Шаблоны Sway включают готовую цветовую палитру, макет расположения и пример контента. Если вам понравится первая же комбинация, которую вы увидите, смело переходите к следующим советам. Но если вы бы хотели найти что-то другое, нажмите кнопку Изменить дизайн/ Remix в верхнем меню и Sway предоставит вам на выбор несколько дополнительных комбинаций.
Вот набор различных комбинаций, которые можно получить, нажав кнопку Изменить дизайн/ Remix несколько раз подряд:
Как вы видите, цветовая схема, шрифт и макет расположения динамически меняется и различия становятся более очевидными при прокручивании Sway. В основе этой опции лежит идея, как будто рядом с вами находится дизайнер, предлагающий вам несколько вариантов стиля и вам не нужно выполнять много работы самостоятельно.
Конструктор /Design
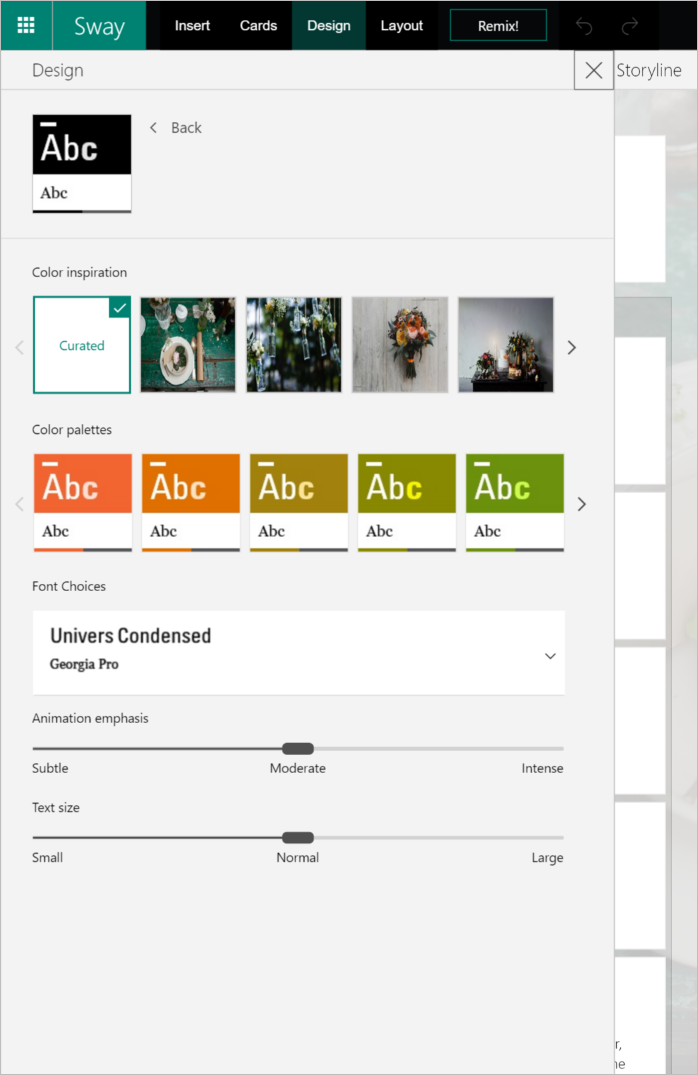
Если же вы хотите более осмотрительно подойти к изменению стиля Sway, нажмите кнопку Конструктор/ Design в верхнем меню. Откроется панель Конструктор/ Design с отображением вариантов нескольких комбинаций стиля на выбор. Стили, расположенные в одном ряду, мало отличаются друг от друга – к примеру, только шрифтом и цветом фона, а стили в разных рядах отличаются более существенно – например, макетом и структурой.
Настроить / Customize (на панели Конструктор/Design)
Как только подходящий вам стиль найден, вы можете воспользоваться кнопкой Настроить / Customize на панели Конструктор/ Design для более точной настройки определенных элементов вашего документа Sway. Например, можно изменить только цветовую палитру, оставив все остальное нетронутым. Также можно настроить шрифт, его размер и уровень анимации.
Макет/ Layout
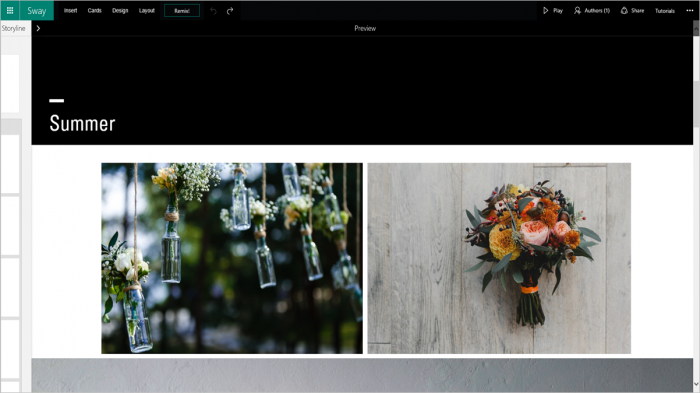
Последний важный элемент стиля, который можно изменить – это макет расположения Sway. Шаблон Portfolio, с которого мы начали, работает в Вертикальном макете, где документ перемещается сверху вниз, как большинство современных веб-страниц.
Можно легко переключить режим прокрутки Sway. Просто нажмите Макет / Layout в меню и выберите макет с прокруткой по вертикали, горизонтали или последовательный, который идеально подходит для презентаций.
Вот как тот же Sway выглядит в горизонтальном режиме:
Как и с другими функциями, в Sway можно изменить макет в несколько кликов. Приложение выполнит всю работу по переформатированию, так что вам не нужно будет тратить время на перемещение разделов, текстовых блоков, изображений и другого контента.
Вернуть / Отменить и Дублировать
По мере работы над идеальным документом Sway, не забывайте использовать кнопки Вернуть / Undo и Отменить / Redo в верхнем меню в случае если вы передумали насчет каких-то стилевых изменений. А если вы захотите использовать созданный стиль для всех своих документов Sway, воспользуйтесь функцией Дублировать Sway / Duplicate this Sway в разделе … , чтобы создать копию для будущего использования.
Советы для использования фотографий
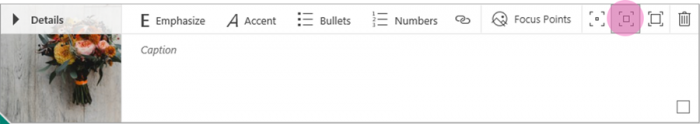
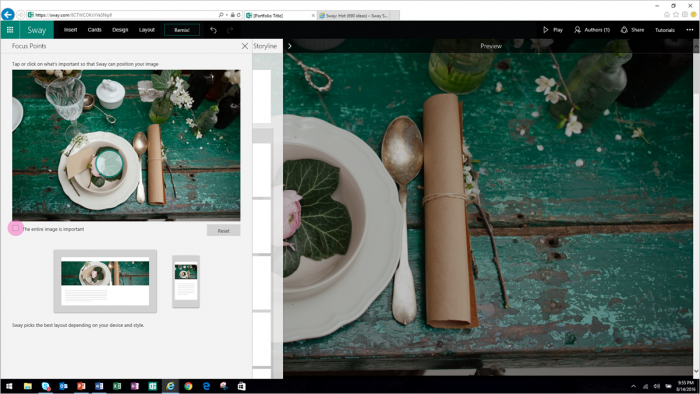
В качестве бонуса мы приведем несколько советов по использованию фотографий. Во-первых, можно выбрать, каким образом Sway будет отображать ваши фотографии, нажав изображение или карточку с рисунком и выбрав Фокусные точки/ Focus Points , после чего выделить наиболее важные части фотографий . 
Вы можете выделить отдельные области, или же выбрать опцию Показывать изображение целиком / The entire image is important. Sway автоматически подстроит отображение фотографии и подчеркнет выбранные вами важные области.
Во-вторых, можно выбрать разные размеры фотографий, нажав на карточку с рисунком и выбрав Маленький, Средний или Крупный.
И, наконец, можно Группировать / Group текст, фотографии и другие карточки Sway, в случае, если вам требуется отобразить их вместе в определенном порядке. В примере ниже сначала мы выбрали фотографии, которые мы хотели сгруппировать, поставив галочки в квадратах в нижних правых углах карточек. Затем мы нажали кнопку Группировать / Group, открывающую панель Тип группировки/ Group Type, и выбрали второе Слайд-шоу / Slideshow на панели.
Новые шаблоны Sway
Мы выпустили несколько новых шаблонов Sway, чтобы вам было проще приступить к работе. Шаблоны доступны на странице My Sways в веб-приложении Sway. Некоторые наиболее популярные макеты представлены на нашем новом сайте Найдите работу своей мечты (на англ. языке). В результате сотрудничества с экспертом по HR Макс Маккой (Maxie McCoy) мы создали бесплатные шаблоны для резюме, портфолио и поста блога, чтобы помочь соискателям, художникам и писателям найти работу своей мечты – или же просто получить еще один великолепный способ представить свою работу.
Мы надеемся, что наши советы окажутся ля вас полезными, и вы научитесь получать максимум от своих документов Sway. Мы всегда рады услышать ваши отзывы о нашем приложении на портале Sway UserVoice.