TechEdフォロー(T2-405:ADO.NET Entity Framework Part3)
シナリオ2.~ より素早く、より効率よく を 考えてみる ~
この方向性で.NET RIA Servicesをご紹介します。
N層アプリケーション開発で難儀な点を書き出せば限がありません。
しかしその要因は全て、 「層が分離されている点」 に集約されることは賛同いただけるでしょうか?
例えば、データのトランスファ、バリデーション、ビジネスロジック、チェンジトラッキング・・・こうした問題は、古き良きクライアント・サーバー開発では、表面化されてこなかったものです。(もちろん問題がなかったわけではありません。)
そして、汎用化のために様々なテクノロジーやアーキテクチャが生まれてきましたが、これは開発の複雑さを増す要因でもあったわけです。
そこで、こうした考え方の解決として、ADO.NET Data Servicesは、リソースベースの考え方+LINQを用いました。
一方.NET RIA Servicesは、開発環境から見直しを図ります。
.NET RIA Servicesは調べれば多くの情報があるわけですが、ちょっと難解な書き方が多く本質がぼやけるような気がきますので、一番コアとなっている部分を最初にお話ししますね。
ポイントは、
「クライアントのビルドを行うと、サーバー側のロジック・エンティティが、クライアントに射影される」
クライアント(UI)サイドでは、射影されたロジックや型を使ってデータ処理を行うため、あたかもデータが近くにあるかのように開発を進めることが可能になります。
では、これをベースに、初めての.NET RIA Services を見てみましょう。
■開発環境
以下をインストールします。
VS2008(Expressも可)英語版: (注意)現状は英語版のみになります。
Microsoft .NET RIA Services July 2009 Preview
https://www.microsoft.com/downloads/details.aspx?FamilyID=76bb3a07-3846-4564-b0c3-27972bcaabce&displaylang=en
Microsoft® Silverlight™ 3 Tools for Visual Studio 2008 SP1
https://www.microsoft.com/downloads/details.aspx?displaylang=en&FamilyID=9442b0f2-7465-417a-88f3-5e7b5409e9dd
■手順1
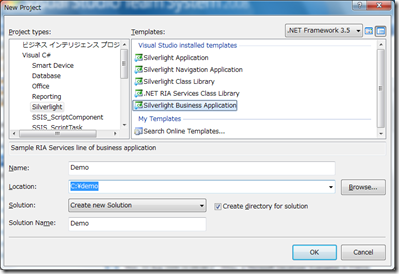
Silverlight Business Applicationを新規作成します。(Name:Demo)
(別にSilverlight Business Application限定ではありません、何でもOKです。)
■手順2
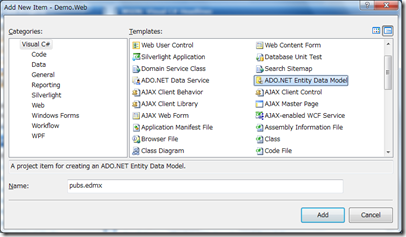
DemoとDemo.Webと2つのプロジェクトが出来ていますので、Demo.WebでAddNewItem
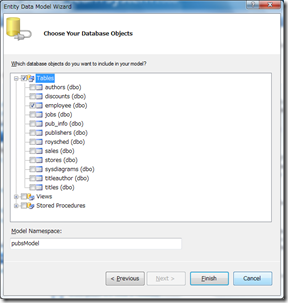
EDMを追加します。(pubs.edmx)
とりあえず、employeeテーブルを追加→Finish
Demo.Webをビルド(これ忘れると次に支障がでます)
■手順3
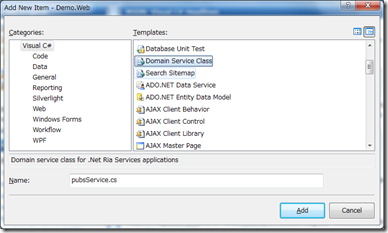
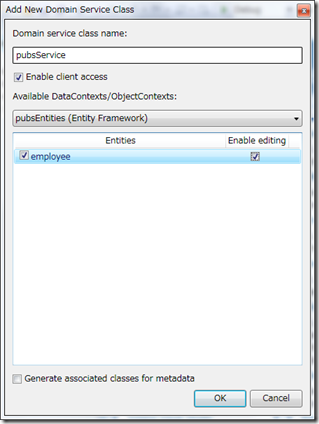
Demo.WebでAddNewItem、Domain Service Classを追加します。(pubsService.cs)
以下のダイアログが表示されるので、図のとおりにチェックを入れOKを押します。
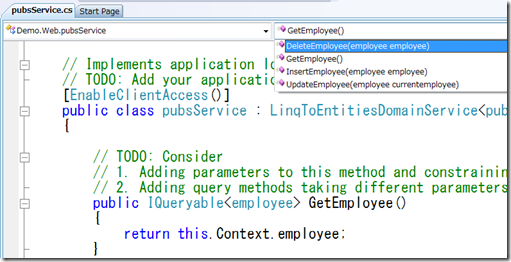
すると、pubsService.csが作成され、何やらCRUDっぽい関数が作成されているのがわかります。
これらはクライアントに射影されます。
これでサーバー側は終了です。
■手順4
Demoプロジェクト(クライアント側)でビルドします。
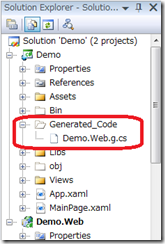
ShowAllFilesを押すとDemo.Web.g.csが表示されます。
これがクライアントに射影されたサーバー側のロジック&型になります。
■手順5
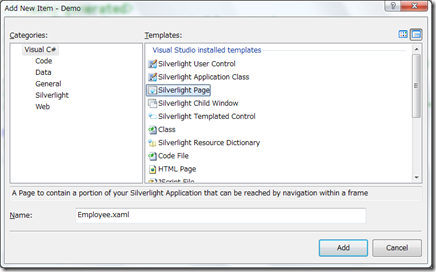
DemoプロジェクトでAddNewItem、Silverlightページを追加します(Employee.xaml)
■手順6
Employee.xamlにDataGridを追加(Boldの部分)
| <navigation:Page xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="Demo.Employee" xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="https://schemas.microsoft.com/expression/blend/2008" xmlns:mc="https://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:navigation="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Navigation" d:DesignWidth="640" d:DesignHeight="480" Title="Employee Page"> <Grid x:Name="LayoutRoot"> <data:DataGrid x:Name="dataGrid1"></data:DataGrid> </Grid> </navigation:Page> |
Employee.xamlをViewsフォルダに移動
■手順7
MainPage.xamlに以下を追記(Bolodの部分)
<StackPanel x:Name="LinksStackPanel" Style='{StaticResource LinksStackPanelStyle}'> <HyperlinkButton x:Name="Link1" Style='{StaticResource LinkStyle}' NavigateUri="/Home" TargetName="ContentFrame" Content="home"/> <Rectangle x:Name="Divider1" Style='{StaticResource DividerStyle}'/> <HyperlinkButton x:Name="Link2" Style='{StaticResource LinkStyle}' NavigateUri="/About" TargetName="ContentFrame" Content="about"/> <HyperlinkButton x:Name="Link3" Style='{StaticResource LinkStyle}' NavigateUri="/Employee" TargetName="ContentFrame" Content="社員リスト"/> </StackPanel> |
■手順8
Employee.xaml.csに以下を追記(Bolodの部分)
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Windows.Navigation; using Demo.Web; using System.Windows.Ria.Data; namespace Demo { public partial class Employee : Page { pubsContext db = new pubsContext(); public Employee() { InitializeComponent(); this.dataGrid1.ItemsSource = db.employees; EntityQuery<employee> query= db.GetEmployeeQuery(); db.Load(query); } |
■手順9
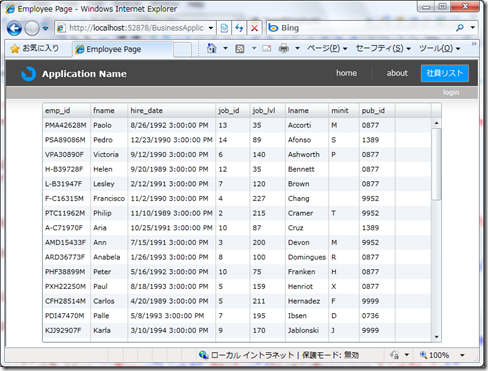
実行します、社員リストを選択すると以下の画面が表示されるはずです。
ポイントとなるのは、手順3でサーバー側に作成されたpubsService.csが、手順4でクライアントに射影されており、手順8でクライアントから使用しているところです。
以下の記述は、pubsService.csに定義されたGetEmployeeからクライアントに作られたものです。
db.GetEmployeeQuery();
したがって、サーバー側のGetEmployeeに引数などを入れてしまえば、クライアントでも引数を要求しますし、ロジックを変更すれば、クライアントから実行した場合に相当の結果になります。
このサーバーとクライアントの射影は、名前か、あるいはサーバー側に属性をつけることによって、実行されます。(Update~のような名前にすると更新系と判断されます)
こうした詳細なルールや、CRUDの実装など、あるいはチェンジトラッキング、トランザクションなど、データ処理の気になる部分は以下をご覧ください。
.NET RIA Servicesの概要
https://msdn.microsoft.com/ja-jp/silverlight/dd920272.aspx
鈴木章太郎ブログ
https://blogs.msdn.com/shosuz/
.NET RIA Servicesは現在Silverlightが主だったターゲットですが、最終的には様々なUIテクノロジーに対応することになっています。