Rendre vos sites Web compatibles IE8 avec une simple balise Meta
Cet après-midi, entre deux tâches de ma Todo List je vais rapidement checker les flux RSS de certains blogs que je surveille de près. Tiens une annonce d’une agence Web qui a mis en ligne un nouveau site. Clic. Lancement de IE8 Bêta 1 sur mon laptop sous Vista… Wait… et ? Rien ! page blanche !
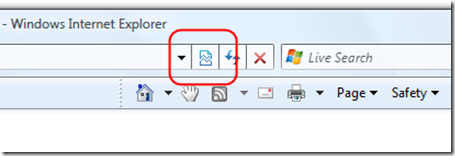
Hmmm. Doute ? Je clique sur le bouton “magique” qui active le mode “Compatibilité IE7” et là, miracle, le site se recharge et s’affiche correctement.
Conclusion ? De toute évidence, aucun test de fonctionnement correct dans IE8 n’a été fait pour ce site. Ca n’aurait pas pu échapper au testeur. Là c’est carrément un cas extrème : rien ne s’affiche.
Est-ce grave ?
Oui et non. Enfin oui et non aujourd’hui. Parce que pour le moment (Janvier 2009) IE8 n’est qu’une version Bêta destinée aux développeurs et on a encore du temps avant que la version finale ne soit mise à disposition du public.
Mais, mais, mais… Car il y a toujours un “mais”
Mais IE8 est le navigateur qui arrive par défaut avec Windows 7. C’est d’ailleurs déjà le cas dans la première Bêta publique de Windows 7 – dont on entend tellement de bien depuis ces derniers jours. Du coup, je pense que ça peut rapidement devenir un problème pour vos clients finaux et annonceurs si le tout nouveau site que vous venez de leur livrer ne fonctionne pas dans le IE8 de la Bêta de Windows 7 que leur [ service informatique | CTO | petit cousin | webmaster ] (*) est en train d’évaluer comme tout le monde sur un netbook flambant neuf…
(*) Rayez la mention inutile.
Comment faire ?
A très court terme, il n’est pas forcément question pour vous de passer des heures à tenter de résoudre le problème lié au nouveau moteur de rendu de IE8 qui est full conforme CSS 2.1 et qui introduit donc des différences de comportement par rapport à celui de IE7.
Vous pouvez simplement et avec un minimum d’effort vous assurer que votre toute nouvelle création va fonctionner correctement dans IE8 en ajoutant simplement la balise Meta suivante dans votre template de page :
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Oui, c’est vraiment aussi simple que ça.
Maintenant, comme je suis certain que vous êtes curieux, comme tout bon développeur et tout bon ingé, sachez que vous pouvez en apprendre bien plus sur les modes de rendu de IE8, et sur le mode de compatibilité sur le blog IE, ici et là.
[Edit] : Si vous vous demandez pourquoi IE8 n'est pas par défaut compatible avec IE7, sachez que c'était ce qu'avait prévu de faire l'équipe IE dans un premier temps, justement pour éviter de "casser" l'affichage sur de nombreux sites. Mais les spécialistes de la communauté ont fait part à l'équipe IE de leur souhait d'avoir justement le comportement inverse, celui qui accepte de casser des sites dans un premiers temps mais qui maximise à long terme les bénéfices d'avoir un IE8 avec un moteur de rendu Full CSS Compliant. Plus d'informations sur ce point ici sur le blog IE et là sur le site Web Standards Project.
Tristan Nitot, Président Europe de la Mozilla Foundation, a déclaré à ce sujet que c'était une excellente nouvelle et une décision courageuse de la part de Microsoft.
Suggestion : Ca serait sans doute utile pour tout le monde que vous ajoutiez une ligne à votre check-list finale de recette d’un site lors de sa mise en ligne finale : Tester le fonctionnement correct dans IE8, et éventuellement l’ajout de cette fameuse balise Meta.
Merci pour eux ;)
Allez, maintenant on va donc terminer par un petit sondage de rien du tout, en rapport direct avec ce billet :
Comments
Anonymous
January 18, 2009
Et le site en question, il s'affiche bien dans Firefox, Safari, Opera ou autres navigateurs appliquant les standards comme le fera IE8 ? Heureux de voir que tu ne recommandes « IE=EmulateIE7 » que comme solution « à très court terme », comme nous le soulignons il y a quelque temps déjà ( http://spedr.com/2a00c )... tout cela va vraiment dans le bon sens, c'est un plaisir !Anonymous
January 20, 2009
Pourquoi ne pas faire des sites “full css 2.1 compliants” et puis basta ?Anonymous
February 03, 2009
Existe t-il des outils permettant d'analyser un site et d'indiquer tous les défauts de compatibilité IE 8 ? Merci. LucAnonymous
March 24, 2009
Testé... La balise Fonctionne. MerciAnonymous
November 27, 2009
Je n'avais pas vu que le dernier site mis en ligne bugait avec IE8, lorsque je l'ai vu j'ai eu un instant de "colère" ! Ensuite j'ai mis en page d'accueil "merci de mettre le site en mode compatibilité", et là nous avons inséré la meta dans toutes les pages (plus long, mais mieux pour l'utilisateur). Merci pour le tuyau !!Anonymous
December 29, 2009
J'ajoute en commentaire un lien vers une page d'explications détaillées sur Wikipedia, trouvé via Bruno Bichet ( http://twitter.com/integrateur_css/status/7174024306 ) : C'est par là : http://fr.wikipedia.org/wiki/Internet_Explorer_8#.C3.89mulation_IE_7#.C3.89mulation_IE_7