TypeScript: JavaScript Development at Application Scale
In addition to supporting industry-standard programming languages, such as C++, Python, and JavaScript, Microsoft has always been at the forefront of creating great programming languages – Visual Basic, C#, and F# being the most recent examples. We create programming languages to solve problems and to enable a broad set of people to build software.
Today, we’re introducing a new programming language that solves a very specific problem – getting JavaScript development to scale. That language is TypeScript. You can learn more about the TypeScript project, download an early preview, read and discuss the language specification, explore the online playground, and peruse the source of the compiler (on the TypeScript project site on CodePlex, with git).
During the past five years, JavaScript speed has doubled every nine months (as measured by the WebKit SunSpider JavaScript benchmark.) With HTML5, the standards web platform has become significantly more compelling for delivering rich user experiences. At the same time, the reach of JavaScript has continued to expand, going beyond the browser to include native device apps (e.g. Windows Store apps for Windows 8), applications in the cloud (e.g. node.js running on Windows Azure), and more. With these developments, we’re starting to see applications of unprecedented size written with JavaScript, despite the fact that creating large-scale JavaScript applications is hard. TypeScript makes it easier.
Here’s a good overview of and introduction to TypeScript by Anders Hejlsberg:
Application-Scale JavaScript
JavaScript was originally designed to be a client-side scripting language for web pages, and for many years it was limited to event handlers that scripted a Document Object Model (DOM). As a result, JavaScript is missing many of the features necessary to be able to productively write and maintain large-scale applications, namely those that create distinct contracts between components and developers. To overcome these issues, developers (including some teams at Microsoft) have taken to using tools like Script# for static typing, jslint and other lint tools for code checking, and the closure compiler to define explicit contracts between components. They’ve also adopted best practices like the module pattern to achieve encapsulation.
Enter TypeScript. TypeScript is a superset of JavaScript that combines type checking and static analysis, explicit interfaces, and best practices into a single language and compiler. By building on JavaScript, TypeScript keeps you close to the runtime you’re targeting while adding only the syntactic sugar necessary to support large applications and large teams. Importantly, TypeScript enables great tooling experiences for JavaScript development, like those we've built for .NET and C++ and continue to innovate on with projects like “Roslyn”. This is true whether you’re writing client-side JavaScript to run on Windows, Internet Explorer, and other browsers and operating systems, or whether you’re writing server-side JavaScript to run on Windows Azure and other servers and clouds.
TypeScript Starts and Ends with JavaScript
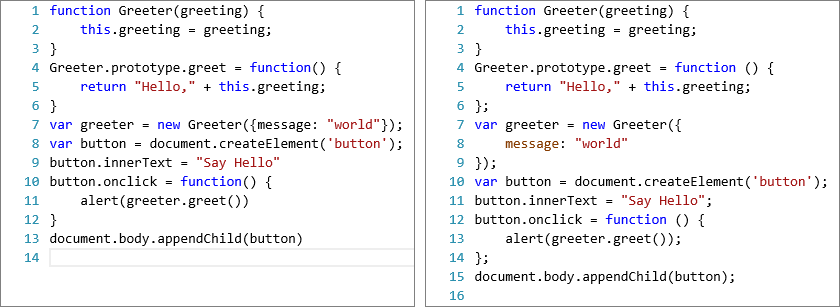
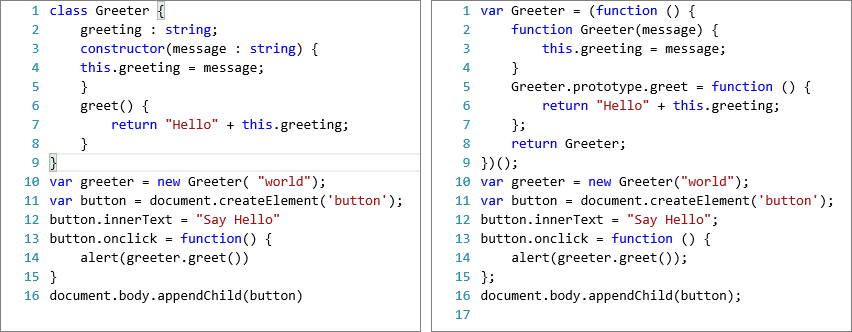
JavaScript code you’ve developed can easily be brought into the TypeScript world – all JavaScript code is already TypeScript code. As an example, consider the following simple “hello, world” sample. The box on the left is the original JavaScript code treated as TypeScript. The box on the right contains the output of the TypeScript compiler for this code, and you’ll notice that this output is essentially the same JavaScript code that was input with some minor whitespace differences and semi-colon insertions:
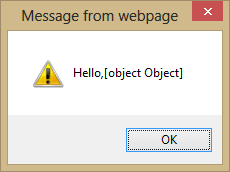
However, my original code has a bug, one I’ve not caught at development time due to the dynamic nature of JavaScript. Running this code and pressing the button produces surprising results:
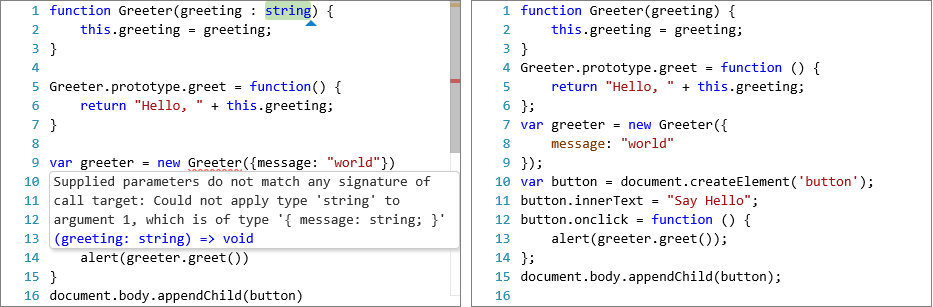
With TypeScript, I can add a simple inline type annotation to the Greeter function’s parameter, enabling the compiler to provide a much better tooling experience, complete with inline errors and much more informative error messages at compile time. You’ll notice when looking at the outputted JavaScript code that the type annotation is entirely compiled away (or “erased”):
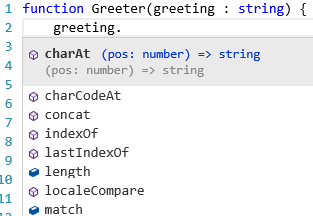
Now that the parameter has a type annotation, we can also get quality IntelliSense for it. In addition to listing the members of string, the IntelliSense also lists what types the members have (and when the members are functions, this includes the types of its parameters, too):
Because of TypeScript’s closeness to JavaScript, interoperability between TypeScript and JavaScript is simple. TypeScript not only allows users to continue using their existing JavaScript libraries, it also allows those users to get early error detection and better tooling using a declare file. Declare files are a thin shim of type information describing the interfaces expected in the existing JavaScript. Best of all, by using declare files developers can avoid having to modify the code of existing JavaScript libraries to enjoy the benefits of TypeScript. This enables IntelliSense and compile-time checking for usage of the DOM as well as of libraries like jQuery and WinRT:
In addition to this convenience, the type system for TypeScript is lightweight. It does not force developers to add type annotations to all of a project at once when porting from JavaScript. Instead, types are optional, and developers can add type annotations as they desire to gradually enable improved tooling and error detection. In many cases, the TypeScript compiler will even infer types, saving developers’ time by discovering types automatically.
Class Declarations and Modularity
TypeScript is more than just type annotations. For better encapsulation, TypeScript includes a type declaration syntax, which aligns with the class proposal in the emerging ECMAScript 6 standard. From our previous “hello, world” example, wrapping the Greeter function in a class declaration produces idiomatic JavaScript for prototypal inheritance:
Modular, object-oriented programming techniques have been used for decades as effective means of building large systems, but JavaScript has not easily enabled these techniques. With TypeScript, JavaScript programmers will have now have easy access to Interfaces to describe requirements, Inheritance to share functionality, and Modules to group related code into namespaces.
With support for Modules in TypeScript, which also aligns with an emerging proposal from ECMAScript 6, TypeScript supports targeting popular module loading specifications, including CommonJS and AMD in any ECMAScript 3-compatible environment. AMD allows users to not only load these modules of code at runtime, but to use the dependencies between them to load groups of related modules as needed automatically. The TypeScript compiler supports generating AMD from TypeScript modules, giving websites the potential to scale to large application sizes.
Better Tooling
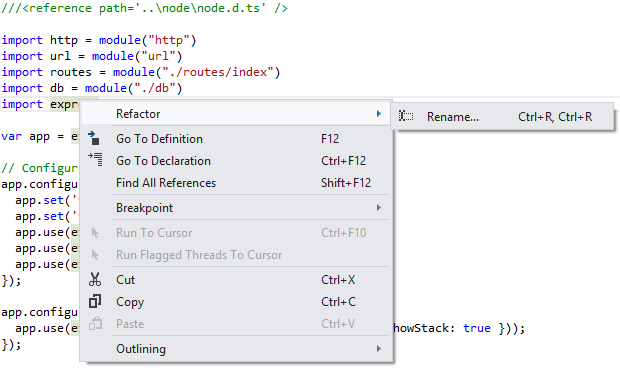
Microsoft has long been an advocate that languages and tools should work together to create the best developer experience. With TypeScript, rich tooling experiences once limited only to statically typed languages are now available for JavaScript. Along with the TypeScript language and compiler, we are also announcing the TypeScript for Visual Studio 2012 plugin, which extends Visual Studio with a full developer experience including code navigation, refactoring, static error messages, and IntelliSense:
The industry and the community at large can create many tools for TypeScript. Microsoft Open Technologies, Inc. has created samples for TypeScript support in other well-known code editors.
Open and Interoperable
All JavaScript is TypeScript, such that you can literally copy-and-paste from an existing JavaScript program into a TypeScript file. You can also create TypeScript declare files to annotate the types for existing libraries, enabling great tooling experiences without having to modify the libraries themselves (we’ve included TypeScript files to declare the types for several popular JavaScript libraries like jQuery, MongoDB, and the DOM). Over the coming weeks, we plan to partner with developer communities that create these libraries to ensure that the TypeScript files that declare the types support the best developer experience.
Because TypeScript produces standards-compliant JavaScript, TypeScript is consistent with our commitment to ensuring that developers can use the same markup and script for a more interoperable web: the output of the TypeScript compiler runs on any browser, in any host, on any operating system. Further, it already plugs into your existing JavaScript toolchain. You can use your existing minifiers, lint checkers, build systems, and command-line tools to interact with the output of the TypeScript compiler.
TypeScript is open. The TypeScript language is made available under the Open Web Foundation’s Final Specification Agreement (OWFa 1.0), and we invite the community to discuss the language specification. Microsoft’s implementation of the compiler is also available on CodePlex (with git) under the Apache 2.0 license. There you can view our roadmap, and over the next few weeks and months you’ll see the TypeScript team continue to develop on CodePlex in the open.
TypeScript builds upon the good work happening in the TC39 committee, which determines the direction of the ECMAScript standard, the formal standard for JavaScript. We continue to work with the committee to evolve the JavaScript language and runtime capabilities. Should the community desire us to go even further and submit TypeScript to the standards body, we’re open to that, too.
Give Us Feedback
Just a few weeks ago, we launched Visual Studio 2012, and we’re actively working on “VS Updates” to deliver continuous value for Visual Studio developers. At the same time, we’re planning for future major releases of our tools. Along with projects like “Roslyn”, TypeScript is one foray into making programming languages and tooling even more productive, and like "Roslyn", TypeScript is also an early preview. Pick it up, take it for a spin, and give us feedback. You can contribute by discussing the language spec or filing a bug.
I personally am super excited about what the impact of TypeScript can be on the world of software development, particularly in a world where there is so much momentum for the web programming model. This is another important step in the journey for great tools for standards web development from Microsoft.
Namaste!
Comments
Anonymous
October 01, 2012
And its not clear What Roslyn has to do with typescriptAnonymous
October 01, 2012
@Spartaco: You're right, Roslyn is not directly related to TypeScript. Soma was just pointing it out as another example of where Microsoft is innovating in the tooling and programming languages space (for C# and Visual Basic, rather than for JavaScript).Anonymous
October 01, 2012
So what's the difference between CoffeeScript and TypeScript? Anything major?Anonymous
October 01, 2012
@bartsipes - the most obvious would be that CoffeeScript is dramatically different syntax from JavaScript. From the article: "all JavaScript code is already TypeScript code". This certainly doesn't apply with CS.Anonymous
October 01, 2012
@Terry Thx, I didn't realize that was the case from the coffescript.org definition. "The golden rule of CoffeeScript is: "It's just JavaScript". The code compiles one-to-one into the equivalent JS, and there is no interpretation at runtime. You can use any existing JavaScript library seamlessly from CoffeeScript (and vice-versa)."Anonymous
October 01, 2012
Terry is wrong in that regard. The CoffeeScript website is correct. What is the point of "enforcing" types when the JavaScript that it gets compiled to isn't performing type checks? Seems useless, imo.Anonymous
October 01, 2012
Are there benefits to TypeScript over Haxe?Anonymous
October 01, 2012
Where is the "Hello World" sample? It's not showing up in my browser (FF 15.0.1)...Anonymous
October 01, 2012
I can't see your images which seem to be hosted at "6o8pua.bay.livefilestore.com" - this isn't a web site I can get to for some reason, not sure if it is blocked or down. Can you move the images to msdn.com? The article is a little hard to follow without the images.Anonymous
October 01, 2012
@Chris C.: Thanks for reporting this. I'm seeing this as well. We'll investigate and get it fixed as soon as possible.Anonymous
October 01, 2012
@BitWise & @Chris C.: The images on this post should now be visible. If you still have issues with it, please let us know.Anonymous
October 01, 2012
The comment has been removedAnonymous
October 01, 2012
TypeScript has done right tooling for JavaScript without creating impedance mismatch. It's just super set of JavaScript. TypeScript nicely adds optional types, type inference and structural constructs to better develop & maintain JavaScript. ♥ TypeScript & thanks to Microsoft for giving us a great solution.Anonymous
October 01, 2012
The comment has been removedAnonymous
October 01, 2012
The comment has been removedAnonymous
October 01, 2012
Okay, I'm an idiot.. apparently the compiler runs via Node.js now... lol read the article, then was watching the video, finally on to the actual site..Anonymous
October 01, 2012
Good to see the effort into more strict checking of JavaScript to help your average developer avoid the pitfalls of JS. Any chance we''ll see something like CoffeScript being pushed as a JavaScript2015 standard for WC3/EMEA? Type checking, modularity, object based near classes......Anonymous
October 01, 2012
Buena tarde apreciados señores. Gracias por esta información. Para mi es muy importante en este proceso educativo de investigación y desarrollo. Cordial saludoAnonymous
October 01, 2012
this is amazing! thank you guys for such a great time saver! javascript has become a language of choice now, that was the last piece in the puzzleAnonymous
October 01, 2012
How does this fix the Visual Studio GUI?Anonymous
October 01, 2012
After getting over the shock of the appearance of this thing, I'd say it looks and sounds amazing. We'd use it, definitely, and probably really benefit from it. Watching Anders type into the playground, and seeing the JavaScript emerge on the right is absolutely fascinating. I'm sold. Awesome work!Anonymous
October 01, 2012
This looks great! But what about a debugger? Is that comming? Even a great language without a debugger is a pain to use.Anonymous
October 01, 2012
This makes no sense, Javascript is perfect for application development. What are you doing Microsoft? And "Javascript lacks classes" isn't the smartest reason to make a new language, that's the beauty of Javascript.Anonymous
October 01, 2012
A nice tackle at an already solved problem. It's really much easier to write on C# and compile it to JS using http://sharpkit.net/Anonymous
October 01, 2012
The comment has been removedAnonymous
October 01, 2012
Why are you creating another language, rather than developing ECMAScript 6 or implementing Dart or Traceur? Does every corporation need to develop its own language?Anonymous
October 01, 2012
I like the idea and I hope the implementation is as seamless as advertised.Anonymous
October 01, 2012
Like it! :) Really nice syntax for anyone who is familar with Java or C#. Some guidiance on how to integrate the TypeScript compiler into .NET applications would be nice or do I miss the obvious?Anonymous
October 02, 2012
I think this would be invaluable for nodejs server side code. One problem I see is nodejs usesmoduleto export public contract. In typescriptmoduleis` keyword. How is this resolved? Are there plans to put this on the DLR for server side coding?Anonymous
October 02, 2012
There are very similar JSX and Javascript++ languages as well, was TypeScript inspired by them?Anonymous
October 02, 2012
When the momentum for Microsoft's tools come from somewhere other then India and enterprise solution please let me know ... As the web has passed Microsoft by years ago.Anonymous
October 02, 2012
I have not gone through any of the details in this article, also I am not good in javascript, but once I start reading one think came into my mind is performance. My assumption on javascript is that, it has best performance because it does sticks to Type based language, and it is not object oriented language. Will a code created using TypeScript will have the same performance with plain javascript?Anonymous
October 02, 2012
Nice additions to JS, but we need more. Please make C#Script and VBScript with features like linq, async, generics, reflection and others implemented in C# and VB.Anonymous
October 02, 2012
Please, add support for VS 2010Anonymous
October 02, 2012
@mark - 'module' is a contextual keyword in TypeScript, so should not prevent usage of any APIs (like node.js) that expose variables named 'module'. If you see cases where this is not true, let us know at typescript.codeplex.com/.../basic. TypeScript compiles to JavaScript, so can run anywhere that JavaScript runs. We have no DLR-specific plans. @Jegan - The majority of your TypeScript is just JavaScript that you write, so performance will be the same. Larger scale structuring using classes can tend to make it more likely to hit some standard JS runtime optimizations, which can have positive impacts on application performance.Anonymous
October 02, 2012
Sounds a lot like ActionScript.Anonymous
October 02, 2012
Syntax is a mix of C and Pascal . Oldies like me will appreciate ... So we reinvent the wheel .Anonymous
October 03, 2012
Concentrating on a new ECMA standard for Javascript similar to CoffeScript would be much appreciated.Anonymous
October 04, 2012
The comment has been removedAnonymous
October 04, 2012
The comment has been removedAnonymous
October 04, 2012
Type annotations are a godsend, especially when working in a company jealous of its code, leaving you on your own when trying to debug something :/Anonymous
October 04, 2012
@ThomasX "How does this fix the Visual Studio GUI?" Without describing what you think needs fixing, this a meaningless statement: not a question.Anonymous
October 04, 2012
ExcellentAnonymous
October 05, 2012
@Tristan +1 for VS2010 support.Anonymous
October 05, 2012
I am of the same opinion as you do, if you consider that the man can say the same respect as you...Anonymous
October 06, 2012
I believe you are trying to hit 1 billion bugs with this Visual Studio! - Nice Goal To Have - Why not get what you have stable before adding more stuff that is poorly implement and doesn't work. Garbage and Bloat is the DNA of Visual Studio and .NET.Anonymous
October 06, 2012
Cool idea. I love it. What are the security threats to TypeScript and how are they solved?Anonymous
October 07, 2012
It isn't working on "Any OS".. Well. at least www.typescriptlang.org/Playground isn't loading correctly on iPad (iOs 6.0)..Anonymous
October 08, 2012
@MintTea - The compiler and resulting code do work on iOS, but the playground control itself doesn't work, yet. We're looking into it.Anonymous
October 09, 2012
Augustine: security threats? Uhh...Anonymous
October 09, 2012
Can/Will TypeScript optionally comile to .NET too? I mean, often simple client logic is required to run on "Javascript" world (browser) and .NET client applications: it would be great sharing the same codebase (obviously with a wery small core library environment) Any thoughts?Anonymous
October 10, 2012
@Paul - We have no plans to compile TypeScript to .NET.Anonymous
October 10, 2012
A .Net (C#/VB) compiler to Javascript would probably be more useful. Just include the core (portable?) libraries... That would be brilliant, and would negate the need for yet another language (variation) like this. You could include .Net library placeholders for the DOM and jQuery etc. I would buy that.Anonymous
October 12, 2012
When to use CoffeeScript or TypeScript?Anonymous
October 14, 2012
I produced a free TypeScript eBook: www.heronote.com/.../TypeScript.htmAnonymous
October 16, 2012
How does this compare to stuff that already exists to run Javascript as an app such as Node.JS?Anonymous
October 17, 2012
The comment has been removedAnonymous
October 18, 2012
The comment has been removedAnonymous
October 19, 2012
@Amit That is perhaps the strangest post I have ever read. Good luck with all of that!Anonymous
October 21, 2012
@Eric Its Microsoft that needs Good Luck desperately rather than developers.Anonymous
October 22, 2012
@Eric: I can kind of see where @Amit is comming from. As near as I can tell all the kiddies who learned the basics of software development by creating web pages have all grown up, gone to college and have been hired by Microsoft. Now just about everything Microsoft turns out feels like it was designed to work in a web browser and traditional development tools that take full advantage of the OS are abandoned. Come to think about it, that pretty much defines Windows 8 as well. If I wanted to create (L)east (C)ommon (D)enominator applications, like Java and HTML5, there are plenty of free tools out there to use and no reason to pay Microsoft for the privillage.Anonymous
October 23, 2012
Please vote typescript support for Resharper (R#) at JetBrains site... youtrack.jetbrains.com/.../RSRP-330454 ThanksAnonymous
October 23, 2012
The comment has been removedAnonymous
October 25, 2012
This way C# code can be re-used + no need to learn another language... :-) http://sharpkit.net/Anonymous
October 30, 2012
Typescript for Visual Studio 2010? Why Not? We just finally switch from VS2008 to VS2010 Still buggy but better. Management will not let us change to 2012 now. So TypeScript is dead to us?Anonymous
November 01, 2012
Good presentation, You give is very helpful and we thank you very much..Anonymous
November 04, 2012
@Charles Can't blame you for thinking that way - MS originally didn't make their "intentions" clear in this regard - even I held the same impression (that it's all about JS and browser type apps). But it's really not - perhaps you need to attend a developer mini-conference MS holds at some of their campuses all over the US - they're free. It helped clarify things for me in a big way. In a nutshell, what they have done is:
- added Javascript, not replaced C# nor VB nor F# That's a pretty big deal for us developers. All's well with .Net - it just gained a new "member". You can write Windows 8 (and I'll assume onward) "native" apps in one more language - the key phrase "one more" (not "in javascript", nor "only in javascript", etc.). Of all the questions so far posted - I think the availability of TS for VS2010 is needed....
Anonymous
November 20, 2012
I just watched Anders video, it's soooo amazing, I'm very excited about the technology. Keep it up guys :)Anonymous
November 21, 2012
@Charles If people have a problem with change they shouldn't be in this industry. I like that the tools and technologies are constantly evolving and look forward to the next iteration. Live through the windshield not the rearview mirror.Anonymous
December 17, 2012
For anyone who read this far, TypeScript is better than other solutions because it provides a very direct way to keep using jquery and other javascript libraries without need for YOU to have code in multiple languages.Anonymous
March 10, 2013
The comment has been removedAnonymous
March 11, 2013
@DotNetWise Thank you for letting us know. To help the TypeScript team track down the cause of this issue, please provide information about your setup on the issue tracker (typescript.codeplex.com/.../basic). Also, as you're using multiple CTP-level products, if you can also provide information about the installation steps you took, that will give us a clearer picture to better enable us to help get you going.Anonymous
May 09, 2013
I found a blog post that describes a software as "Silverlight in HTML5". The post says: "The architecture of M&P H5J is, by design, similar to that of Silverlight including an XAML processor coded in Javascript (TypeScript). M&P H5J is "Silverlight in HTML5"." You can find it searching for M&P TBW Blog This solution seems to me very important.Anonymous
July 21, 2013
Great session. Thanks for keeping this alive!