Shapes Editor using Polygon for Small Basic
Thanks to NaochanON for writing this blog and Tryhest for contributing updates. More details on Small Basic forum.
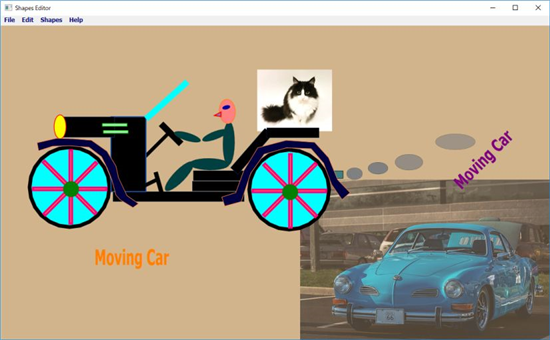
Shapes Editor
Several Shape editors have been proposed so far, but shape modification and position change (Z-index) of shape are not so easy.
I made a shapes editor using Litdev's Extension, which can easily change its size, color, rotation angle, Z-index, transparency etc after setting Shapes.
It mainly uses LDshapes.AddPolygon to make the shapes. That is Rectangle, Ellipse, Triangle, Line and other polygons are made by using LDshapes.AddPolygon, and they are editable of their properties (size, angle, opacity, color).
Image and Text shapes are also added as shapes. Its IDNo is NRV926.
Tryhest made the Pull down menu. (Thanks Tryhest) Updated DLX222-0.
Usage
Usage is as follows.
Pull down menu : Shapes
1) add default shapes; click Ellipse, Rectangle, Triangle, Line Shapes (they are Polygon) in the Pull down Menu.
Click "AddPoly" ; Click points to add a polygon shape
Click "SetPoly" ; a polygon shape will be added
Click "Shadow" ; add shadow on the shape
List box menu
2) modify it.
Click mouse on a shape, Listbox appears. Select below items (click).
Width zoom -0.5 ,Width zoom -0.1 ,Width zoom +0.1, Width zoom +0.5
Height zoom -0.5,Height zoom -0.1, Height zoom +0.1, Height zoom +0.5
Rotate Left -45, Rotate Left -2, Rotate Right +2, Rotate Right +45
Penwidth Narrower -1, Penwidth Wider +1
SetOpacity -5,-2 +2,+5
Change BrushColor (Text color), Change PenColor,Z_Index most Top, Z_Index most Bottom
Copy it, Remove it
Click "EditPolygon" ; you can edit points of the polygon
Click "ResetPolygon" ; add the edited polygon
Hide Listbox
Pull down menu :File
3) Add an image and a text ( Flicker Image, Web image , Text ) image and text can be copied
4) Add an image which is in your PC
5) Load a SBfile (get shape[N] data and add its shapes)
6) Save to a SBfile. (If you want to add Init.sb , it is available from IDNo : STD116-0)
Pull down menu :Edit
7) Clear All Shapes
8) Capture GraphicsWindow (working area)
9) ReView; Save shapes data To Temp.sb --> clear graphics and then reload shapes
10) Change background color (halftone)