Web tests work at the HTTP layer
This blog post will explain how web tests work. The main thing to understand about VSTS web tests is that they work at the HTTP layer. Before I explain what this means let me explain what this does not mean. VSTS web tests do not load responses into a browser and do NOT execute java script. The timings that are displayed in the web test playback UI and during a load test do not include how long it would take to render the response in a browser.
So what does it mean that web tests work at the HTTP layer? The web test engine uses the .NET Framework System.Net http classes to send requests and receive responses. The engine will open a request and send the request body if one exists. Then it will eventually receive the response. After receiving the response, the engine will do the following:
1) Execute PostResponse event
2) Execute extraction rules
3) Execute validation rules
4) Parse response for dependent requests such as .css, .js and image files and then fetch these requests. The engine will simulate how a browser fetches dependents by using 2 connections to fetch the dependents.
One thing to keep in mind about validation and extraction rules is that they must work against the raw HTML returned from the server. Again, java script will not be executed, so do not write rules that depend on java script being executed.
So why do web tests work this way and not load responses in a browser object? The main reason is so that these web tests can be used in load tests. By keeping the web tests at the HTTP layer, load tests can simulate many more users.
So if your web site uses java script can you use VSTS web tests? Yes you can. When the web test is recorded, it is done so in a browser which is likely excecuting java script. So during record time java script will be executed. Before a request is submitted, java script will execute and can manipulate parameters. The recorder will record the values after they have been manipulated. During execution of the web test, the parameters being submitted will be the manipulated parameters.
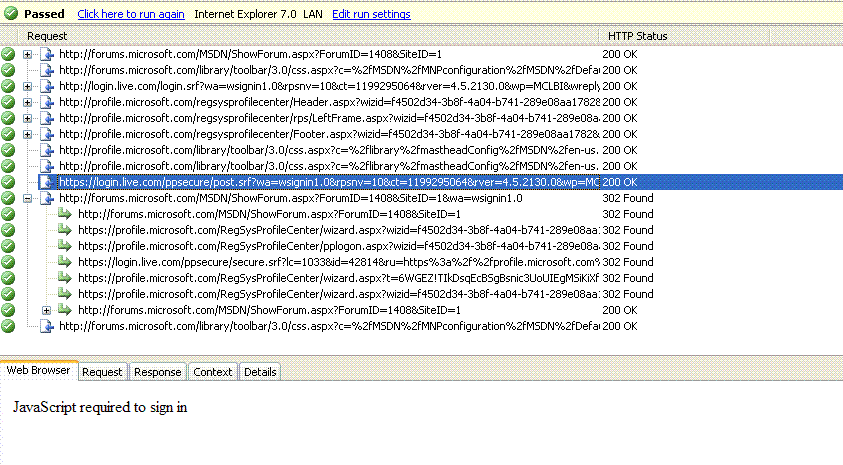
Here is an example of a site that relies heavily on java script. When logging into a passport site, your browser must have java script enabled. I have recorded a web test which is me logging into the web test MSDN forum. The MSDN forums use passport. The image below is what is played back during the web test. Take a look at what the selected request shows. It clearly indicates that java script must be enabled in order to log in.
Now take a look at the final request. This clearly shows that the web test successfully logged me into the site. You can tell by the "Welcome back slumley MSFT" in the top left of the browser tab.
The request which indicates java script required is the post.srf request. The following request which uses values from that page is the ShowForum.aspx requests. The post.srf request had the correct set of parameters recorded at record time. So even though this says java script required, the correct html response was sent back. The next request, ShowForum.aspx, is able to extract the values it needs from the post.srf request and use them for its own request parameters.
What about the browser tab in Web Test playback UI? This tab is used to show you the raw HTML response. It is provided to help debug scripts and make it easier to figure out what your web test is doing. The time it takes to load the response in this browser control is not included in any of the timings. Also java script is not executed in this control.
I hope this post has helped explain a little more about how a web test executes and what happens and does not happen during the process. The important things to remember are:
1) Responses are not loaded into a browser.
2) Java script is not executed.
3) You can still use VSTS web tests even if your site requires java script.
Comments
Anonymous
January 03, 2008
This blog post will describe what happens and what does not happen when a web test executes: http://blogs.msdn.com/slumley/pages/web-tests-work-at-the-http-layer.aspAnonymous
January 03, 2008
This blog post will describe what happens and what does not happen when a web test executes: http://blogsAnonymous
January 07, 2008
Joel Semeniuk on Team Based Development Video from TechEd. Sean Lumley on Web tests work at the HTTP...Anonymous
February 27, 2008
When most people talk about automated functional testing, they are talking about UI Automated functionalAnonymous
February 27, 2008
When most people talk about automated functional testing, they are talking about UI Automated functionalAnonymous
February 05, 2009
[ Nacsa Sándor , 2009. február 6.] Ez a Team System változat a webalkalmazások és –szolgáltatások teszteléséhezAnonymous
May 16, 2013
The comment has been removed