Using multiple Expression Encoder sessions to perform roll-over of smooth streaming publishing points (v4 SP2)
In this scenario , I describe a method that you can use to keep your Silverlight clients connected to a smooth stream while performing maintenance on the main stream. This sample scenario uses 2 Expression Encoder sessions where they take turns rolling over to the other while maintenance is performed on the other. Follow the steps below they should allow you to shut down one encoder to perform maintenance while the other encoder is running to supply content to the Live Smooth Streaming publishing points.
Note: This sample is provided with the primary focus on using the Expression Encoder GUI, you can however use the Expression Encoder SDK
This sample is provided as - is for illustration only, without warranty either expressed or implied.
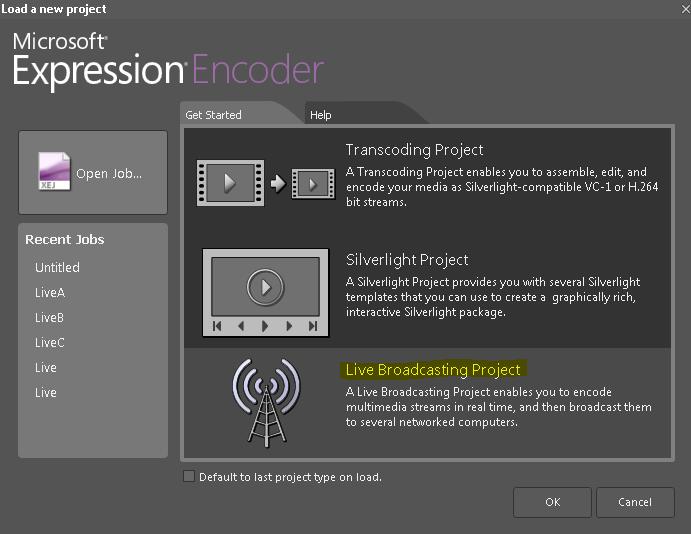
Using the Expression Encoder Create a Live Job i.e. LiveA.xej
Note: Use the steps below to make the appropriate modifications to the job
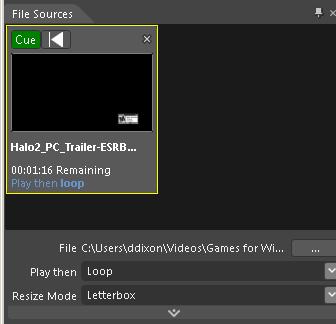
Step1 Fig 1. Chose a File Source as test media:
In this test we will use a file source instead of a live source the results should be the same
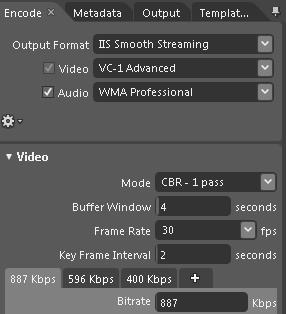
Step 2 Fig 2. Encode TAB:
Select IIS Smooth Streaming as the Output Format , you can change the Video to H.264 if required.
Step 3
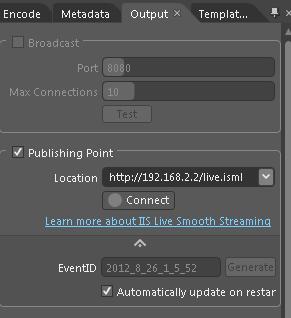
Fig 3. Output Tab :
- Select "Publising Point" add the location to the server and publishing point.
- Generate an EventID and check the box to Automatically update on restart.
- Test the connection.
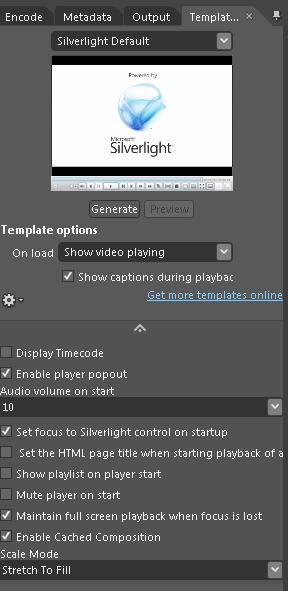
Step 4 Fig 4. Template Tab:
Select the " Silverlight Default" template.
Now click the Generate button to generate a template
Step 5
Fig 5. Generate Template Dialog:
For this test, generate the template to a local folder, browse to the directory to place the generated folder (i.e. your desktop)
Step 6
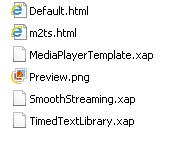
Fig 6. Open Folder:
Open the folder created , you should see files similar to those in the following list: 
Now , Create a folder on the server to host the files i.e. C:\inetpub\wwwroot\<MyFolder>, then copy the files over to the server i.e. c:\inetpub\wwwroot\<MyFolder>
Step 7
Modify the Default.html file:
This will allow you to point to 2 publishing points , and if one encoder is stopped to one publishing point the other will start.
- Open the Default.html file in notepad
- Locate the <PlayList> item and verify or make sure the highlighted changes below are completed for the AutoLoad and AutoPlay paramaters
- Locate the start of <PlaylistItem> in the file
- Copy all the items between <PlaylistItem> </PlaylistItem> and past the copy below the liveA.isml entry
Rename the <MediaSoruce> file in your new Playlistitem to your 2nd publishing point i.e. liveB.isml
<param name="initparams" value='playerSettings =
<Playlist>
<AutoLoad>true</AutoLoad>
<AutoPlay>true</AutoPlay>
<AutoRepeat>false</AutoRepeat>
<DisplayTimeCode>false</DisplayTimeCode>
<EnableOffline>false</EnableOffline>
<EnablePopOut>false</EnablePopOut>
<StartAudioVolume>10</StartAudioVolume>
<SetFocusOnStartup>true</SetFocusOnStartup>
<SetHtmlPageTitle>false</SetHtmlPageTitle>
<EnableCaptions>true</EnableCaptions>
<EnableCachedComposition>true</EnableCachedComposition>
<StretchNonSquarePixels>StretchToFill</StretchNonSquarePixels>
<StartMuted>false</StartMuted>
<StaysFullScreenWhenUnfocused>true</StaysFullScreenWhenUnfocused>
<StartWithPlaylistShowing>false</StartWithPlaylistShowing>
<Items>
<PlaylistItem>
<AudioCodec>WmaProfessional</AudioCodec>
<Description></Description>
<FileSize>0</FileSize>
<IsLive>true</IsLive>
<IsAdaptiveStreaming>true</IsAdaptiveStreaming>
<MediaSource>http%3A%2F%2F192.168.2.2%2FliveA.isml%5CManifest</MediaSource>
<ThumbSource></ThumbSource>
<Title>live</Title>
<DRM>false</DRM>
<IsSrsAudio>false</IsSrsAudio>
<VideoCodec>VC1</VideoCodec>
<FrameRate>30</FrameRate>
<Width>480</Width>
<Height>360</Height>
<AspectRatioWidth>4</AspectRatioWidth>
<AspectRatioHeight>3</AspectRatioHeight>
<CaptionSources>
<CaptionSource Language="English%20(United%20States)" LanguageId="eng" Type="Captions" Label="" Location=""/>
</CaptionSources>
</PlaylistItem>
Paste new PlaylistItem here --> <PlaylistItem>
<AudioCodec>WmaProfessional</AudioCodec>
<Description></Description>
<FileSize>0</FileSize>
<IsLive>true</IsLive>
<IsAdaptiveStreaming>true</IsAdaptiveStreaming>
<MediaSource>http%3A%2F%2F192.168.2.2%2FliveB.isml%5CManifest</MediaSource>
<ThumbSource></ThumbSource>
<Title>live</Title>
<DRM>false</DRM>
<IsSrsAudio>false</IsSrsAudio>
<VideoCodec>VC1</VideoCodec>
<FrameRate>30</FrameRate>
<Width>480</Width>
<Height>360</Height>
<AspectRatioWidth>4</AspectRatioWidth>
<AspectRatioHeight>3</AspectRatioHeight>
<CaptionSources>
<CaptionSource Language="English%20(United%20States)" LanguageId="eng" Type="Captions" Label="" Location=""/>
</CaptionSources>
</PlaylistItem>
Step 8 Fig 7. Modify the Default.html file:

Step 9
Test the scenerio:
- Start Encoder LiveA
- Open the Silverlight Player in the browser i.e. https://<ServerIP-or-Name>/<Folder>/default.html
- Once the Player is playing Start Encoder LiveB
- Now that both encoders are providing content to the publishing points, Stop Encoder LiveA
- Once buffering is complete , the player should roll over to the LiveB Stream.
- Start Encoder LiveA
- Stop Encoder LiveB
- Live A should start to stream again after buffering of LiveB is complete.