Windows Azure Mobile Services を使った Windows ストアアプリ開発-(2) Windows ストアアプリへのプッシュ通知の追加
Exercise 2: Windows ストアアプリへのプッシュ通知の追加
このquickstartのWindows ストアアプリに、Windows Push Notification service (WNS) を使って、プッシュ通知を追加することができます。完成すれば、Mobile Service のtodolist テーブルへの新しいレコードの追加(挿入)により、Windows ストアアプリにプッシュ通知が送られます。
Task 1 – プッシュ通知とMobile Service の構成のためにWindows ストアアプリを登録する
1. Windows Push Notifications & Live Connect ページに移動し、Microsoft アカウントを使ってログオンし、書かれている手順に従ってWindows ストアアプリを登録します。
注 : CN フィールドに入る値は、Windows ストアアプリの package.appxmanifestパッケージングタブにあるPublisher フィールドと同じものである必要があります。
2. Windows ストアアプリの登録プロセスの最後に、WNS Credentialsが提供されます。Package Name、Client Secret、Package SIDを記録するために、ページを開いたままにしておきます。
これらの値をMobile Service に入力することにより、WNS が使えることになります。
注 : 当該Client Secret 及びPackage SID は、重要なセキュリティクレデンシャルです。これらを他の人と共有したりアプリと一緒に配布したりしないでください。
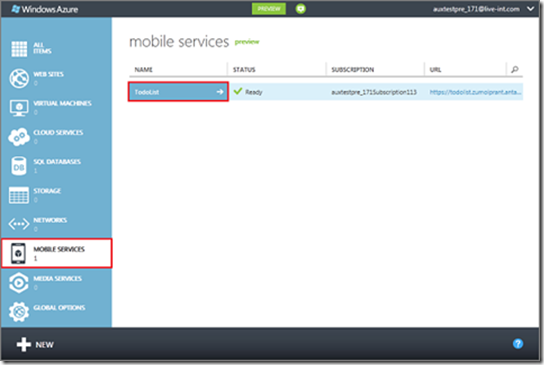
3. Windows Azure 管理ポータルにログインし、Mobile Services をクリックし、対象アプリケーションを選択します。
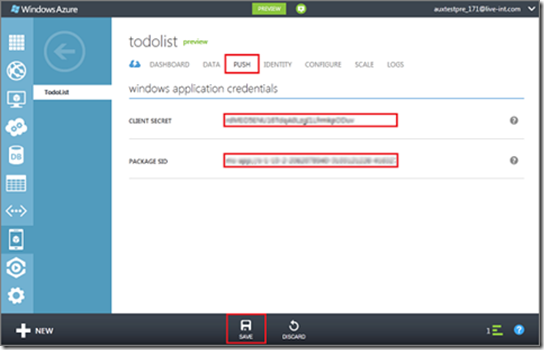
4. Push タブをクリックし、前のステップで WNS から取得したClient secret とPackage SID の値を入力し、Saveボタンを押します。
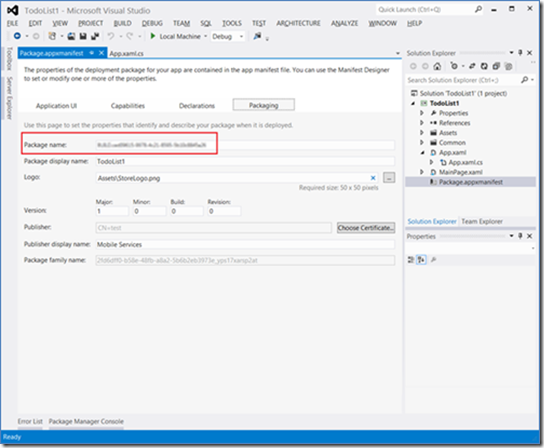
5. Visual Studio に戻り、package.appxmanifest を開きます。Packaging タブを選択し、パッケージ名フィールドを、Windows Push Notification and Live Connect Portalから取得したものと同じになるように、更新します。
Task 2 – プッシュ通知をWindows ストアアプリに追加する
1. Visual Studio でpackage.appxmanifestを開いて、Packaging タブを選択します。Windows Push Notifications & Live Connect portal から受け取ったWNS Credentials から、Package Name をコピーし、その値をVisual Studio の中のPackage Nameフィールドにペーストします。
2. package.appxmanifest の中で、Application UI タブを開き、toast capable をYESにセットします。
Note: もしWide タイルを送信したい場合には、デフォルトの Wide タイルをWide Logo フィールドに設定します。
3. App.xaml.cs ファイルを開きます。
4. Channelクラスを下記の通り追加します。
C#
public class Channel
{
public int Id { get; set; }
public string Uri { get; set; }
}
5. 下記のように Using 句を追加します。
C#
using Windows.Networking.PushNotifications;
6. OnLaunched メソッドを見つけて、そのメソッドを下記の通り async に変更します。
C#
protected async override void OnLaunched(LaunchActivatedEventArgs args)
7. 下記の2行をrootframe と Window メソッドの前にOnLaunched メソッドに追加します。これはNotification channel をリクエストし、それをMobile Services アプリケーションに登録します。
C#
var ch = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync();
await MobileService.GetTable<Channel>().InsertAsync(new Channel() { Uri = ch.Uri });
ここまでで、Windows ストアアプリ(クライアント)へのコード追加は完了です。これにより、Channel をリクエストして、それをMobile Service に書き込みます。
Task 3 – 通知を受け取るためにデータを追加(挿入)する
ここからはサーバー側へのコード追加です。Channel テーブルをMobile Service に追加し、サーバーサイドスクリプトを追加して、誰かが todolist に追加(挿入)を行ったらいつでもプッシュ通知を送信できるようにします。
1. Windows Azure 管理ポータル にログインし、Mobile Services をクリックして、対象アプリケーションを選択します。
2. Data タブを選択します。
3. ツールバー下部にある + Create をクリックします。
4. Table name に Channel とタイプして、チェックボタンをクリックします。
5. 新しい Channel テーブルをクリックして、データが一件もないことを確認します。
6. Columns タブをクリックし、単に id カラムのみ存在することを確認します。この id は自動的に生成されたもので、Mobile Service のテーブルの作成において最低限の必要条件です。
注 : Dynamic Schema がMobile Service で許容されている場合、JSON オブジェクトがInsert や Update の操作でMobile Service に送信された場合、新しいカラムが自動的に生成されます。
7. Script タブをクリックし、Insert 操作を選択します。
8. 既にその中に存在するスクリプトをすべて下記の内容で置換します。
JavaScript
function insert(item, user, request) {
var channelTable = tables.getTable('Channel');
channelTable.where({ uri: item.Uri })
.read({ success: insertChannelIfNotFound});
function insertChannelIfNotFound(existingChannels) {
if(existingChannels.length > 0) {
request.respond(200, existingChannels[0]);
} else {
request.execute();
}
}
}
注 : このスクリプトの目的は、OnLaunchedハンドラをサンプルアプリケーション内で実行するときはいつでも、同じURIを使ったマルチチャンネルは送信されないことを保証します。このコードはハンズオンラボ等での使用には十分ですが、実アプリケーションでは、Id を使ってuri: item.Uri でChannelが置換されているかマッチングする方が良いでしょう。その理由は、Channelは期限切れになると、新しい一意のChannel Uriに書き換えられてしまうからです。
9. ボトムツールバーにあるSave をクリックします。
10. 左のナビゲーションバーの中で、TodoItem テーブルを選択します。
11. Script タブをクリックして、Insert 操作を選び、既に存在するスクリプトをすべて下記の内容で置換し、そのあとのコードに続けます。
JavaScript
function insert(item, user, request) {
request.execute({
success: function(){
request.respond();
sendNotifications(item);
},
error: function(err){
request.respond(500, "Error");
}
});
}
function sendNotifications(item){
var channelTable = tables.getTable('Channel');
channelTable.read({
success: function(channels){
channels.forEach(function(channel){
push.wns.sendToastText04(channel.Uri, {
text1: item.text,
text2: "Hello World 1",
text3: "Hello World 2"
}, {
success: function(response){
console.log(response);
},
error: function(err){
console.error(err);
}
});
});
}
});
}
注 : このスクリプトはTodoitem テーブルでInsert 処理が実行される度に実行されます。sendNotifications メソッドはChannelテーブルからすべてのチャネルを選択し、それらをすべて繰り返し使ってプッシュ通知を各々のChannelのURIに送信します。今回は単一のトーストテンプレートを使っていますが、push.wns.* 名前空間が提供するのはシンプルに使用できるものでトースト、タイル、そしてバッジの更新に使えます。このシナリオでプッシュ送信に使われているのは、ToastText04 テンプレートで、これは3行のテキストを必要とします。アプリケーションをビルドするときに、トースト通知をあまり頻繁に送付しないことをお奨めします。ただし重要なお知らせやクリティカルなメッセージがある場合にはこの限りではありません。
以上で、プッシュ通知の追加のセクションは完了です。ここで一度実行してプッシュ通知を出して確認してみましょう。
次回は、最後のセクションである、 Windows ストアアプリとMobile Service に認証を追加する です。お楽しみに!
鈴木 章太郎