Microsoft Fluent Design その2
Microsoft Fluent Design Systemには大きく5つの要素が定義されています。
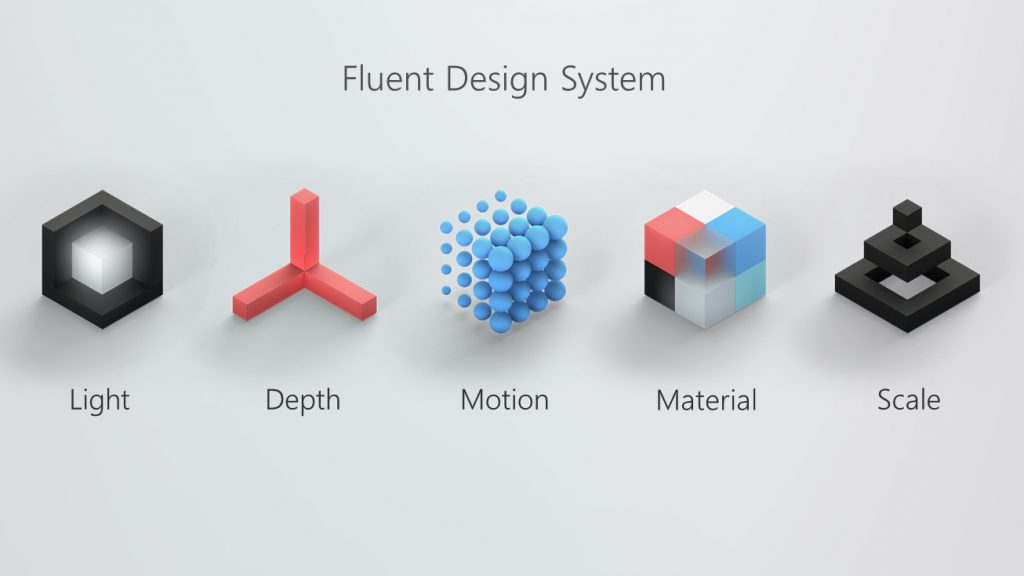
Light, Depth, Motion, Material, scale です。

Light :ライトはポインティングであり注意喚起をするための要素だったりします。これまでもカーソルなどがありましたが、これはスクリーンという制限され、完全にコントロールの配下にある2D環境においては慣れ親しんだものですが、3Dやリアルな環境においては違和感があります。より自然なポインティングには光が最適です。
Depth :奥行きはデータの相関関係や、UI表現における意味合いを直感的にかつ自然に伝えるために重要な考え方です。
Motion:今更モーションの重要性を語る必要はないでしょう。表現の連続性、動きにより重要度や変化の表現、注意喚起と表現は多彩です。
Material:ユーザーインターフェースをあらゆるデバイスで、2Dだけでなく3D特に現実の世界で表現する場合、Material を考えて使うことで、より自然に溶け込むことが出来ます。また情報の取捨選択や意味づけをするための構成要素として利用できます。
Scale:デバイスの画面サイズ、もしくは2Dから3Dへと移行した際には違和感のないスケーリングが重要です。それはただ単に大きさに対応するだけでなく、その環境に適したUIを提供するという意味もここに含まれます。
これらの5つの要素から、直接具体的な表現や実装方法が提供されるわけではありません。ですのでこれはあくまで考え方の要素としてとらえるといいでしょう。ただこれを拠点として、これから新しい機能が実装方法も含めて今後リリースされてきます。
重ねて言いますがこの5つのカテゴリーは(特に開発者は)あまり意識する必要はないと思いますよ。