HOW TO: Add a custom field to blog posts in SharePoint 2013
This blog post is a contribution from David Wilborn, an engineer with the SharePoint Developer Support team.
I recently worked a project where we needed to add a custom field to blog posts and use the new Client Side Rendering in SharePoint 2013 to display the field. My first thought was to create a new custom template to render the entire post item. This would allow us to place the new field wherever we liked. While this may be the logical choice in some cases, it practice it takes a lot of work if you want your blog post to look like the out-of-the-box version. There is a lot of customization and custom logic in the blog post rendering.
A simpler option is to set up your custom field to be rendered along with another field. This allows you to keep the default look of the post without having to replicate all of the existing layout and logic yourself.
Note: Custom Client-Side Rendering scripts can sometimes have issues with the Minimal Download Strategy feature. See the following blog post for more information: https://blogs.msdn.com/b/sridhara/archive/2013/02/08/register-csr-override-on-mds-enabled-sharepoint-2013-site.aspx
In my example, I will be adding a “Subtitle” field that I want to be displayed above the main blog post Body text. The first step is to add the Subtitle field to the Post list for my blog site. I can do this through the GUI by going to Settings -> Site
Content -> Posts.
In this case I am adding a simple text field named “Subtitle.” Select the “LIST” tab in the upper right corner, and go to “List Settings” on the ribbon:
Toward the bottom of the page above the “Views” section, click “Create column.” Enter “Subtitle” for the column name. You can leave the remainder of the settings at their defaults, and click “OK.” Be sure to enter some values into the Subtitle fields in your Posts list so that we can see them once we’ve modified the template.
The next step is to add my new field to the current view that displays the blog post. I navigate to the main page of my blog site and edit the page (Page tab, select “Edit Page” from the ribbon). Next, I edit the “Posts” web part:
In the “List Views” section, click “Edit the current view” (underneath “Selected View”):
I select the checkbox for the field I created and click “OK” to add it:
The field is now available to be rendered as part of the current view. Note that this custom view is saved as part of the web part page, and is not saved to the views that are part of the Posts list itself. Next, I create the custom JavaScript file that will render the new field. I’ll be adding the “Subtitle” rendering to the renderer for the post Body, since I am displaying the Subtitle over the body. The first part of the code does the work to associate our custom rendering code with the Body field.
Note the “(function() { …” syntax which causes the JavaScript to be executed immediately. This code creates a template for the Body field when it is displayed in a View form, and associates it with our custom rendering function, named CBody. The template is then registered with the Template Manager.
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {'Body':{'View':CBody}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
Next we’ll implement the “CBody” function, which is our custom client-side rendering function. This is simply JavaScript code that outputs the HTML we want displayed when the field is rendered by the web part.
function CBody(ctx) {
var ret = "<b>" + ctx.CurrentItem.Subtitle + "</b><hr/>" + ctx.CurrentItem.Body;
return ret; }
The ctx parameter passed in to our custom function gives us access to the current item and its fields. More on this shortly. You can see that the code renders the Subtitle field in bold, followed by a horizontal rule, and then the Body field. So our final JavaScript file contains both of these functions:
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {'Body':{'View': CBody}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function CBody(ctx) {
var ret = "<b>" + ctx.CurrentItem.Subtitle + "</b><hr/>" + ctx.CurrentItem.Body;
return ret;
}
Save the file as formatblogpost.js in your C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\15\TEMPLATE\LAYOUTS directory (or equivalent location in your 15 hive).
The final step is to tell your Posts web part to use the custom JavaScript code. Edit your blog page, and edit the Posts web part. In the Miscellaneous section at the bottom of the web part, specify “formatblogpost.js” (without the quotes) in the JS Link field:
Save your web part and stop editing the page. Do an IISRESET to ensure that the new template is used. If everything has worked correctly, you should see your custom field rendering in your blog posts:
Let’s take a closer look at the available fields using the JavaScript debugger:
- With your blog page loaded in Internet Explorer, press F12 to launch the Developer Tools.
- Click the Script tab
- Select your JavaScript file from the list
- Place a breakpoint in the CBody function by clicking to the left of the first line:
- Click the “Start Debugging” button
- Refresh your page
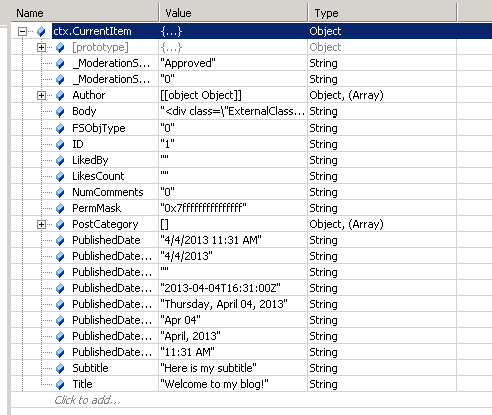
When you hit the breakpoint, click the “Watch” tab in the right plane. Click on the Click to add… text and type “ctx.CurrentItem” in the line.
Expand the ctx.CurrentItem node by clicking the plus sign to the left:
You can see the fields that are available to your JavaScript code, including the new “Subtitle” field that we created. Since the displayed field names can vary from the internal names, the JavaScript debugger can be invaluable for debugging any issues you have with Client Side Rendering.
Comments
Anonymous
January 01, 2003
Hi, This worked (of course). Is there a way to link the jslink to a site somewhere else (Master Page Gallery) as mentioned here? www.idubbs.com/.../js-link-for-sharepoint-2013-web-partsa-quick-functional-primer It is not working for me. I tried different variations of the link and nothing... PS: Great Post. This was a nice end for the today as I was looking for this all day long. Thanks, Chris (add tag JSLink too pls.) Started here: social.msdn.microsoft.com/.../9eae92dd-133c-4335-a87c-16a6992c1edeAnonymous
April 16, 2013
Hi, I am here on finding settings for to hide like Email a Link, comments or like etc., and Three dots for more Options(...) disable and show the links directly. any help would be greatly appreciate. thanks VinodAnonymous
July 08, 2013
Chris, You can upload your Js file as JavaScript Display Template in Master Page Gallery. Look at my article below for quick steps... www.learningsharepoint.com/.../uploading-javascript-js-files-as-javascript-display-template-in-sharepoint-2013Anonymous
September 02, 2013
Hi, thanks for this info. I'm working on customize a SharePoint 2013 blog and one of the customizations is to add a custom field. But after this there's another request, I need to add the same default funcionality of "Categories". I mean, once the new custom field is added it should be displayed as a list like "Categories" and thus it wil work as a posts filter. Is it possible to replicate the same behavior for this new custom field ? Thank in advance.Anonymous
September 05, 2013
Edit Current doesn't work on Posts.aspxAnonymous
October 28, 2013
Any advise to get this working on Posts.aspx?Anonymous
November 08, 2013
Thanks for this tutorial. It works for me initially when I go to the blog page. But when I click on a blog post to view it and from there I click "Back" in my browser it does not show me the new column. Only by clicking on "Refresh" I get to see it again. So why does it not work with the "Back" button coming from a post?Anonymous
February 10, 2014
the steps dont work for Posts.aspx don't work any advice ?Anonymous
July 03, 2014
Thanks forgiving a good tutorial. I am new to share point and I am getting an issue after implemented this. I am getting a custom field value as "undefined"Anonymous
September 19, 2014
The comment has been removedAnonymous
September 19, 2014
Windows Vista is much-improved and the early word on W belstaff oasis jacket antique black leather indows 7, Microsoft’s next computer operating system, is encouragi Belstaff Centaur Leather jacket ng. Still, the company faces an uphill battle to getAnonymous
September 24, 2014
Thanks. Worked great with text column. However, It's not working for custom Person or group column. Getting an error [object Object]. Is there any alternate solution for person or group column? Thanks!Anonymous
September 24, 2014
Too good piece of information, I had come to know about your site from my friend, and let me tell you, your web-page gives the best and the most interesting information. This is just the kind of information that I had been looking for, I'm already your rss reader now and I would regularly watch out for the new post, once again hats off to you! Thanks a lot once again, Regards,SharePoint Training Institutes in Hyderabad IndiaAnonymous
September 24, 2014
Brilliant piece of information, I had come to know about your web-page from my friend, and let me tell you, your webpage gives the best and the most interesting information. This is just the kind of information that I had been looking for, I'm already your rss reader now and I would regularly watch out for the new posts, once again hats off to you! Thanks a million once again, Regards,SharePoint Online Training in Hyderabad IndiaAnonymous
September 24, 2014
Excellent piece of information, I had come to know about your website from my friend, and let me tell you, your site gives the best and the most interesting information. This is just the kind of information that I had been looking for, I'm already your rss reader now and I would regularly watch out for the new posts, once again hats off to you! Thanks a lot once again, Regards,SharePoint Developer Training in Hyderabad IndiaAnonymous
September 24, 2014
Wonderful information, I had come to know about your blog from my friend, and let me tell you, your website gives the best and the most interesting information. This is just the kind of information that I had been looking for, I'm already your rss reader now and I would regularly watch out for the new posts, once again hats off to you! Thanks a ton once again, Regards,SharePoint Administration Training in Hyderabad IndiaAnonymous
January 28, 2015
I have just signed up for free SharePoint 2013 site with http://www.cloudappsportal.com.Anonymous
April 11, 2015
The comment has been removedAnonymous
May 26, 2015
Is there a way for the custom field to replace the Createdby value when the blog entry is displayed?Anonymous
June 10, 2015
I have the same question as Martin Harris. I would like to hide the auto-populated "Createdby" value and replace it with a manually entered "Author" name. Is there a way to do this? Thanks for the excellent info.Anonymous
June 29, 2015
The comment has been removedAnonymous
August 05, 2015
The comment has been removedAnonymous
August 09, 2015
The comment has been removedAnonymous
August 09, 2015
The comment has been removedAnonymous
August 09, 2015
How to Care for Distressed Leather 6 Steps
Leather furniture can give a home a warm and comfortable look. Distressed leather is especially appropriate for a lived in, antique or rustic look. Distressed leather is usually aniline dyed, and then artificially aged using various techniques. Naturally occurring imperfections in the hides like scarring, fleabites and wrinkles are allowed to show through to add to the rough look. These imperfections would be cut out or hidden in other applications. Keeping distressed leather clean is easy and doesn't really require any special tools or cleansers, although a good quality leather conditioner will keep it soft.
Mix a small amount of mild detergent and lukewarm water to make a cleaning solution. The mixture should be just a little sudsy. Wet your cloth and squeeze out until moist but not saturated.
Clean the leather, being careful not to cheap bo jackson shoes saturate the leather with water. This should http://www.iegindia.org/library.htm">cheap oakley sunglasses outlet http://www.ifwcreations.com/payment_gateways.html">wholesale jordans remove any surface dirt that is present. Over time, marks and stains will become part of the patina.Anonymous
January 12, 2016
Hi, Firstly great tutorial, I followed your exmaple and it has worked perfectly! However I have added a new field for a featured image which works fine when creating a feed to my main homepage. What I would like to do is also show this image in the post. Following your example I get the word undefined appearing, I was wondering if there was a different way to display an image?
CheersAnonymous
June 18, 2016
Great Stuff. My only issue is that if I do this with custom columns that I have added to the view, it will not be rendered at all so I can't override it. I see the field in the CTX object, but in my Fields array, I am not able to add any custom fields so they can't be overridden using JSLink only. So, it appears that you must modify the view in SP Designer but that does not seem to work on the default.aspx page of the blog site. Any thoughts- Anonymous
August 30, 2017
This doesn't work because the "edit current view" option is NOT available on the posts list web part. See this for a better alternative:http://webbrewers.com/add-scriptsiframes-to-sharepoint-2013-blog-posts/
- Anonymous
Anonymous
November 08, 2017
Nice :)Anonymous
December 30, 2017
Really awesome post