Skewer Click Saves the Day – Page and Master Page Styling Tips
 Hi. Kolby here, a Program Manager on the SharePoint Designer team. Today I want to show you a couple nice tools that come in handy when modifying page styles and layouts that use CSS. I’ve personally found them very helpful when making custom master pages. I particularly want to highlight a new feature called Skewer Click, which is available in the Editing group of the Home tab in the page editor.
Hi. Kolby here, a Program Manager on the SharePoint Designer team. Today I want to show you a couple nice tools that come in handy when modifying page styles and layouts that use CSS. I’ve personally found them very helpful when making custom master pages. I particularly want to highlight a new feature called Skewer Click, which is available in the Editing group of the Home tab in the page editor.

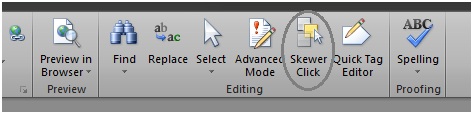
Figure 1. Check out the new Skewer Click feature available in the page editor. This tool skewers a page a shows you each tag layer you went through.
Often times with a complex page it is very difficult to find where certain styles are coming from (and hence where to change them). Skewer Click is very helpful for finding all of the elements and their styles responsible for rendering a UI element. To use it, click the Ribbon button, hover over any part of the page and click once. You will get a pop-up list of all the tags that a skewer would go through if you skewered through the page at that point. This works especially well if you have the CSS Properties pane open, because you can see by hovering over each tag what properties are applied and by what style.
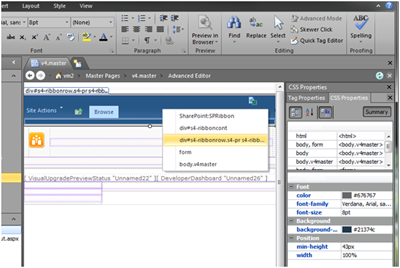
Here’s an example: I was recently trying to modify the Out of Box master page to have a different color header. In order to change the color, I needed to know where it was specified. I opened v4.master in SharePoint Designer 2010, opened the CSS properties task pane and selected the Summary button (shows only CSS properties that contain something), clicked Skewer Click, and then clicked on the dark blue header (see Figure 2). From hovering over the tags shown, I quickly found out that the header is made up of a solid color with a transparent gradient rendered on top. I could then change either to adjust the header to the look the way I want it to.
Figure 2. Once the page is "skewered", you get a pop up list of all the tag layers at that point. Hovering over the different tags with the CSS Properties task pane open shows you what properties are applied in each tag.
Another tool that might come in handy is the “New Copy Style…” button in SharePoint Designer. When I was editing my master page in the above example, I wanted a quick way to modify my master page in a way that I could also pass my changes to friends and move to other sites. A simple way to do this is by creating a new CSS file that contains all of my style that I will link to the v4.master. I can then pass this one CSS file around. Also, if I use it carefully, it won’t affect theming in SharePoint.
Right clicking on the CSS Properties pane on the background-color style that I want to change I see New Copy Style. Selecting it will open the New Style dialog. The first time I use this, I’m going to set “Define in:” to new style sheet. I’ll change my background color and click okay. I then get a warning dialog asking me if I want to attach the CSS sheet with the new style. I’ll select okay. The next time I use New Copy Style I can add it to my new CSS file.
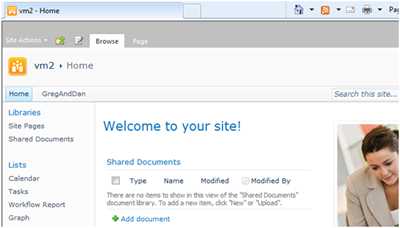
Figure 3. Using Skewer Click, we were able to quickly change the header color to our master page.
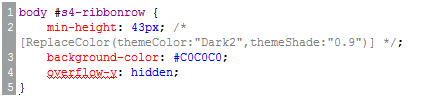
Now there’s one mistake that I’ve made if I want to preserve theming on the site. The color that I just replaced is actually a theme color. We see this by looking in the CSS file and seeing [ReplaceColor(themeColor:”Dark2”…)] below. In this case, we would be better off changing the site theme rather than the master page (for example, our change didn’t affect hover states). If you change a style that contains a replaced color you don’t want to affect, simply remove the line after the replace color snippet (background-color in this case).

The third and last tip in this post is to use the developer toolbar that comes with many internet browsers. The Internet Explorer “Developer Tools” for example is very helpful for finding styling too. In IE 8, you just need to press F12 to open it. Say we want to find where the quick launch header blue is coming from (see Libraries and Lists in Figure 3). Select the pointer arrow from the developer tools, hover over the target text until its container is boxed in blue, then click once. The toolbar will show you all of the CSS markings and which ones are finally applied to give the style shown. In this case it is “.s4-ql UL.root > LI > .menu-item”. If we want to overwrite this style, we can open corev4.css and again use New Copy Style to overwrite it in our new CSS file.
I’ve found these tools super helpful for styles, colors, layouts and more. I hope you enjoy them too!
Comments
Anonymous
January 13, 2010
Thanks for this new tool into the new SharePoint Designer, helpful!Anonymous
January 14, 2010
The comment has been removedAnonymous
February 04, 2010
Nice Post, SPD 2010 is very powerful. Q: I tried to put same customized css file under /company/cusStyle.css and /themable/cusStyle.css. The result is defeerent, could you explain exactly how it is different and why it is different? If I modify the master page for style sheet (add new style there), what would I do for the css file I have customized? Thanks Michael RenAnonymous
February 10, 2010
Hi Mike, SharePoint has a theming engine that will run on css files located in the rootSite/Style Library/~language/themable/ folder. This will replace tokens with colors and images (see corev4.css for examples) from your .thmx file. If you don't place your css file in the themable folder, the theming engine will not run on it. If you add a style directly in your master page, it will most likely override your css file (http://www.w3schools.com/css/css_howto.asp is a good tutorial to show which styles take presedence). Note, the theming engine won't run on styles defined in the master page. Hope this helps! Kolby