SharePoint JSOM を使用したアイテムの CRUD 方法
こんにちは SharePoint サポートの森 健吾 (kenmori) です。
今回の投稿では、SharePoint Online または SharePoint 2013 サイト上のページからJSOM (JavaScript オブジェクト モデル) を使用し、リストアイテムを CRUD (Create, Read, Update, Delete) 操作する方法についてサンプルを記載します。
前回の REST に関する投稿で記載した通りですが、SharePoint のクライアント サイド API は、下記のような用途で使い分けされます。
CSOM
.NET ベースのクライアント サイド アプリケーションおよびプロバイダー ホスト型アプリ
JSOM
SharePoint サイト上のページから同じサイトのサイト コンテンツへのアクセス
REST (JavaScript)
SharePoint ホスト アプリのアプリ サイトからホスト サイトへのアクセス (ただし RequestExecutor を使用) (サンプル)
REST (コード)
.NET 以外のクライアント サイド アプリケーション およびプロバイダー ホスト型アプリ
今回のようなJSOM で自サイトに対してアクセスするサンプルを使用する機会は多いのですが、今すぐ動かすことができる形式で記載します。
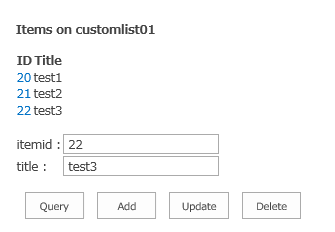
実装しているサンプルプログラムの画面 UI と動作は、前回の REST (JavaScript) の投稿と全く同じです。プログラミングの記述形式だけが異なりますので比較しながらご参照ください。
タイトル : SharePoint REST サービスを使用したアイテムの CRUD 方法
アドレス : https://blogs.technet.com/b/sharepoint_support/archive/2014/11/08/sharepoint-rest-crud.aspx
事前準備
1. SharePoint のサイトのページ ライブラリ内にページを作成します。
2. スクリプト エディタ Web パーツを貼り付けます。
3. [Web パーツの編集]をクリックし、[スニペットの編集] をクリックします。
4. 表示されるテキスト内に下記のスクリプトを貼り付けます。
<script type="text/javascript" src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.runtime.debug.js"></script>
<script type="text/javascript" src="/_layouts/15/sp.debug.js"></script>
<script type="text/javascript">
<!--
var weburl = "https://tenant.sharepoint.com";
var listTitle = "customlist01";
var context;
var items;
$(document).ready(function () {
context = new SP.ClientContext(weburl);
GetListItems();
});
function GetListItems() {
items = context.get_web().get_lists().getByTitle(listTitle).getItems('');
context.load(items);
context.executeQueryAsync(renderData, onFail);
}
function QueryListItems() {
var title = $("#title").val();
if (title == "")
{
GetListItems();
return;
}
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml("<View><Query><Where><Eq><FieldRef Name='Title'/><Value Type='Text'>" + title + "</Value></Eq></Where></Query></View>");
items = context.get_web().get_lists().getByTitle(listTitle).getItems(camlQuery);
context.load(items);
context.executeQueryAsync(renderData, onFail);
}
function renderData(data)
{
var itemCollection = items.getEnumerator();
var strres = "";
// get the checkbox group
while (itemCollection.moveNext()) {
var item = itemCollection.get_current();
strres += "<tr>";
strres += "<td>";
strres += "<a onclick=\"setItemTitle(" + item.get_id() + ", '" + item.get_item('Title') + "'); return false\" href=\"about:blank;\">";
strres += item.get_id();
strres += "</a>";
strres += "</td><td>";
strres += item.get_item('Title');
strres += "</td></tr>";
}
if (strres == "")
{
strres += "<tr><td>(Empty)</td></tr>";
}
strres = "<b>" + "Items on " + listTitle + "</b>"
+ "<br><br><table><tr><th>ID</th><th>Title</th></tr>"
+ strres + "</table>";
$("#P1").html(strres);
}
function onFail(sender, args) {
alert('Error:' + args.get_message());
}
function AddListItem() {
var title = $("#title").val();
var listitemCreationInfo = new SP.ListItemCreationInformation();
var oitem = context.get_web().get_lists().getByTitle(listTitle).addItem(listitemCreationInfo);
oitem.set_item('Title', title);
oitem.update();
context.load(oitem);
context.executeQueryAsync(GetListItems, onFail);
}
function UpdateListItem() {
var id = $("#itemid").val();
var title = $("#title").val();
var oitem = context.get_web().get_lists().getByTitle(listTitle).getItemById(id);
oitem.set_item('Title', title);
oitem.update();
context.executeQueryAsync(GetListItems, onFail);
}
function DelListItem(){
var id = $("#itemid").val()
var oitem = context.get_web().get_lists().getByTitle(listTitle).getItemById(id);
oitem.deleteObject();
context.executeQueryAsync(GetListItems, onFail);
}
function setItemTitle(itemid, title)
{
$("#title").val(title);
$("#itemid").val(itemid);
}
-->
</script>
<div id="P1"></div>
<br>
<table><tr>
<td>itemid :</td><td><input type="text" id="itemid"></td>
</tr><tr>
<td>title : </td><td><input type="text" id="title"></td>
</tr>
</table>
<br>
<input type="button" onclick="QueryListItems()" value="Query">
<input type="button" onclick="AddListItem()" value="Add">
<input type="button" onclick="UpdateListItem()" value="Update">
<input type="button" onclick="DelListItem()" value="Delete">
5. サンプル内にて、緑字で記載した jQuery ライブラリの位置、サイトの URL、リストのタイトルなどを調整します。
(補足 : jQuery ライブラリのパスを指定するにあたっては、/en-us/aspnet/ajax/cdn/overview#jQuery_Releases_on_the_CDN_0 をご参考にしてください。)
6. ページの保存を実施します。
上記操作を実施することで、リストアイテムを表示、追加、更新、削除できる最小限のサンプル Web パーツが完成しました。
下記に本投稿に関連する参考情報を記載いたします。
タイトル : [方法] SharePoint 2013 の JavaScript ライブラリ コードを使用して基本的な操作を完了する
アドレス : https://msdn.microsoft.com/ja-jp/library/office/jj163201(v=office.15).aspx
2019.1.8 追記 : 以下に SharePoint Online のページ カスタマイズの注意点を紹介します。
タイトル : SharePoint Online ページ カスタマイズの注意点
アドレス : https://social.msdn.microsoft.com/Forums/ja-JP/dfcccf1a-f63f-418b-b817-fbe7f5399651/sharepoint-online-125061254012472?forum=sharepointsupportteamja
今回の投稿は以上になります。