Hinweis
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, sich anzumelden oder das Verzeichnis zu wechseln.
Für den Zugriff auf diese Seite ist eine Autorisierung erforderlich. Sie können versuchen, das Verzeichnis zu wechseln.
Всем привет.
Сегодня хочу поделиться информацией по работе с Power Apps. Более детально можно почитать про Power Apps здесь - https://powerapps.microsoft.com/en-us/tutorials/getting-started/.
Если в двух словах, то этот инструмент дает вам возможность создавать отличные приложения, без какого либо написания кода, позволяющая работать в двух режимах, планшетах и смартфонах (Windows, IPhone, Android) + веб. Один минус, который я заметил, что редактор создания приложений доступен только для Windows. И если у вас Mac, то только виртуальная машина поможет вам :). Но думаю, будут расширения и для маков.
Я хочу поделиться опытом создания собственных Custom API для возможности подключения и расширения возможностей работы с Power Apps (https://powerapps.microsoft.com/en-us/).
Для начала вы должны быть зарегистрированы на сайте https://powerapps.microsoft.com/en-us/
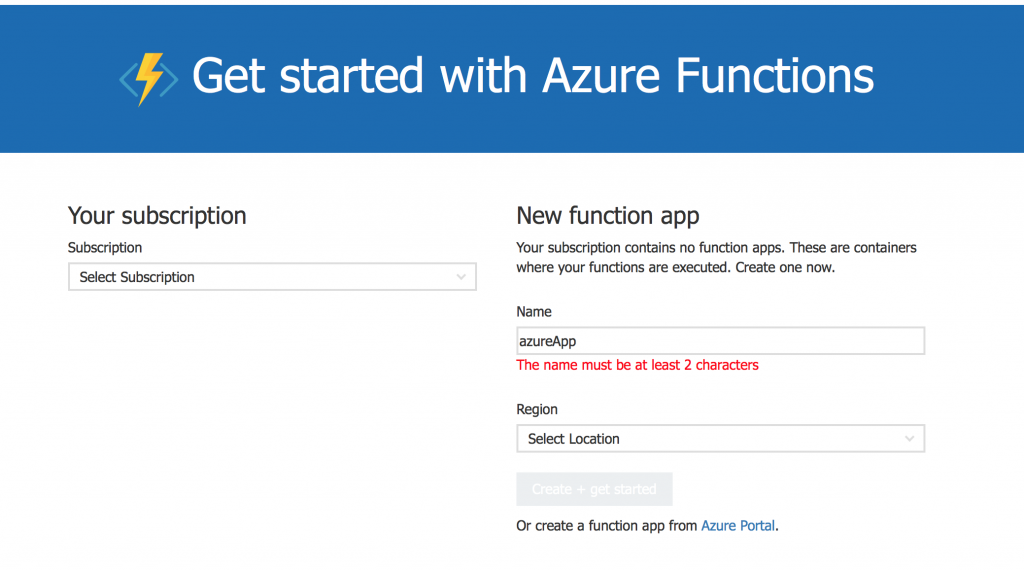
Далее создаем источник данных, используя Azure Functions или можно любой другой веб сервис, который поддерживает REST APi. Для того, чтобы создать Azure Functions, необходимо перейти по ссылке - https://functions.azure.com/. Далее откроется форма, в которой необходимо указать название + выбрать дата центр, где будет находится ваш источник.
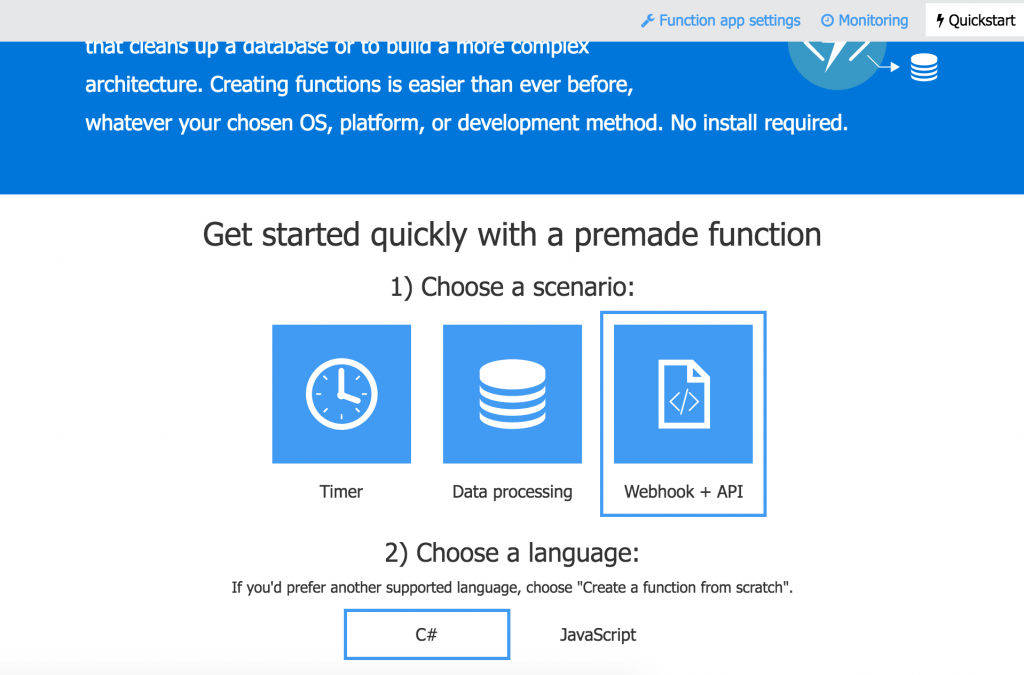
Следующим шагом, необходимо выбрать шаблон проекта, по которому будем создавать наш веб сервис.
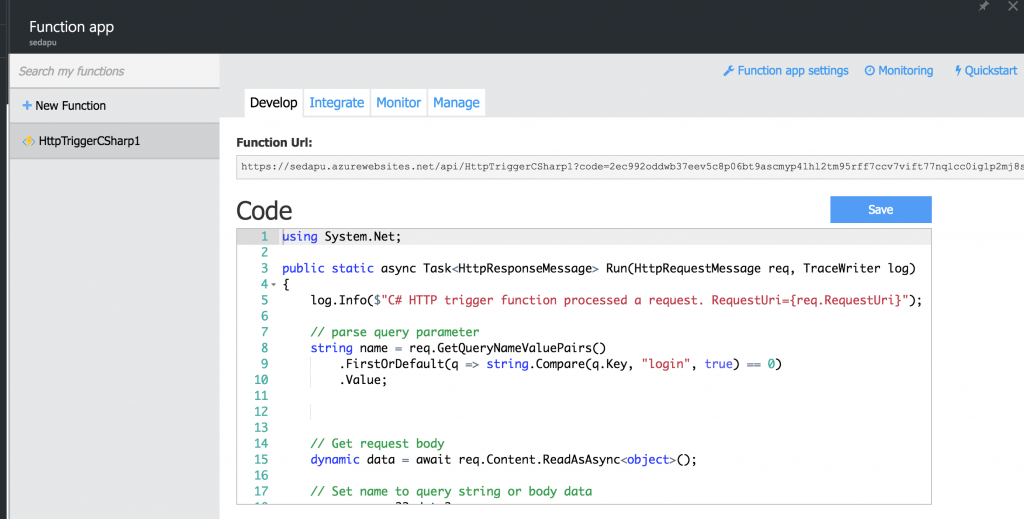
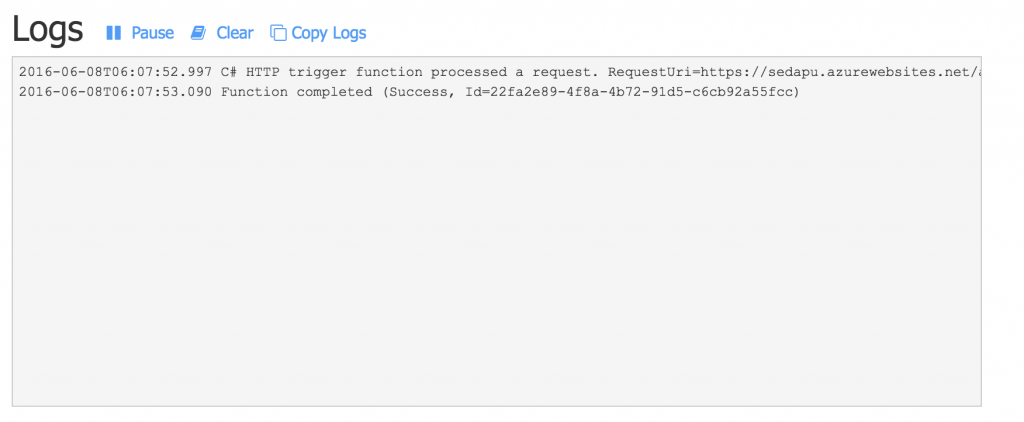
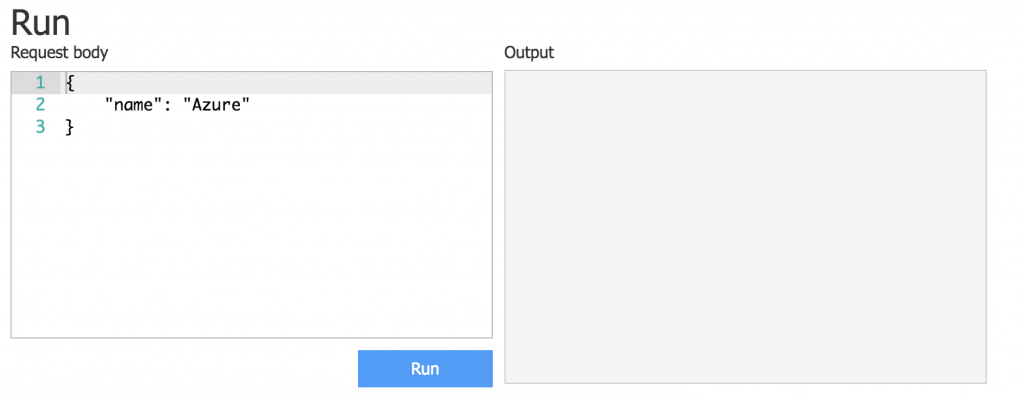
После создания проекта у нас появиться возможность добавить свой сценарий кода. Редактор кода очень удобный с возможностью отладки решения + возможности проверки на ошибки.
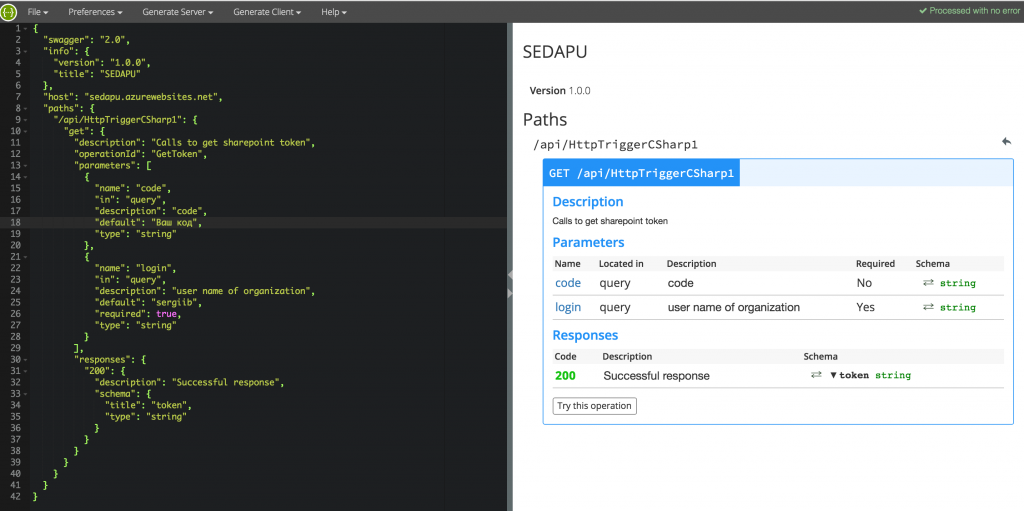
После того, как мы написали сценарий нашего сервиса, пора приступить к созданию нашего Custom APi для нашего Power App. Для этого нам необходимо создать свой json definition для работы с REST APi. Для этого я использовал Swagger (https://editor.swagger.io/). Вот пример моего JSON
{
"swagger": "2.0",
"info": {
"version": "1.0.0",
"title": "SEDAPU"
},
"host": "sedapu.azurewebsites.net",
"paths": {
"/api/HttpTriggerCSharp1": {
"get": {
"description": "Calls to get sharepoint token",
"operationId": "GetToken",
"parameters": [
{
"name": "code",
"in": "query",
"description": "code",
"default": "Ваш код",
"type": "string"
},
{
"name": "login",
"in": "query",
"description": "user name of organization",
"default": "sergiib",
"required": true,
"type": "string"
}
],
"responses": {
"200": {
"description": "Successful response",
"schema": {
"title": "token",
"type": "string"
}
}
}
}
}
}
}
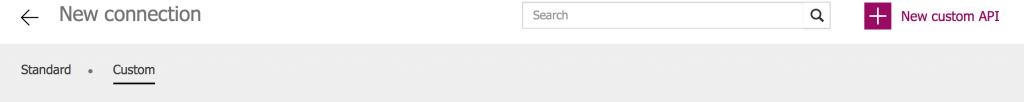
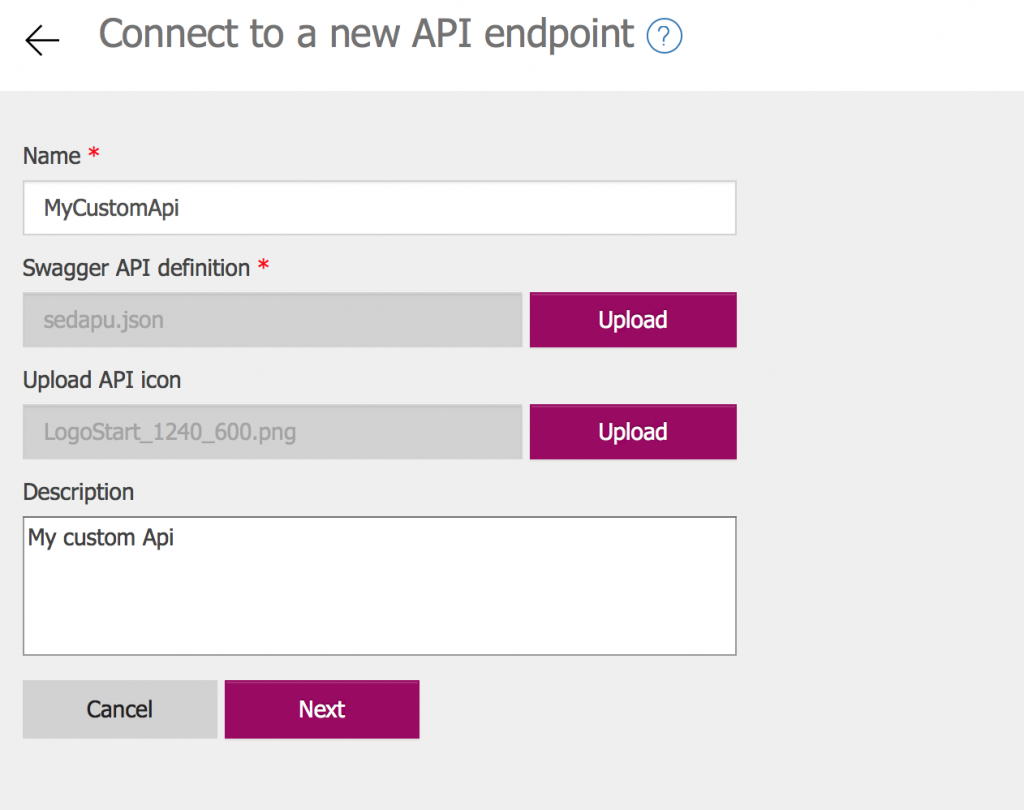
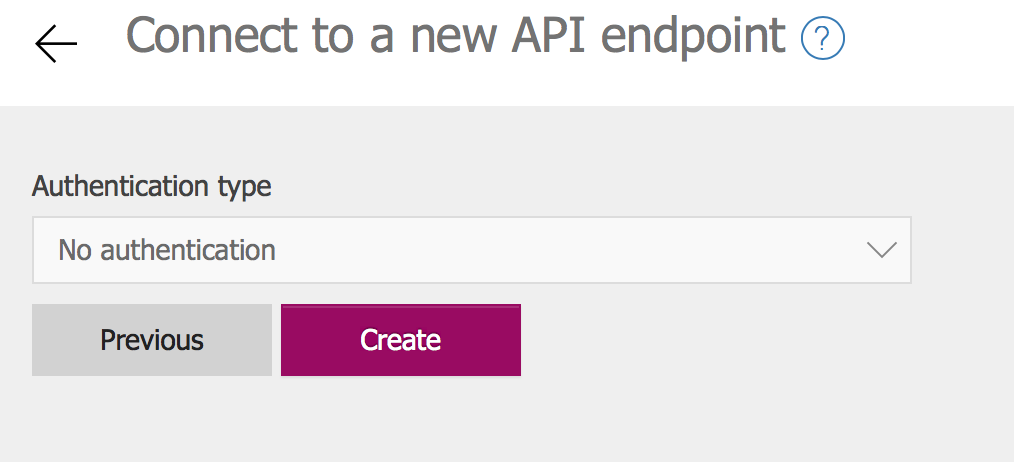
Далее необходимо добавить Ваш JSON в Power App как Custom APi в разделе Управление-Соединения.
После создания можем создать наше первое приложение Power App.
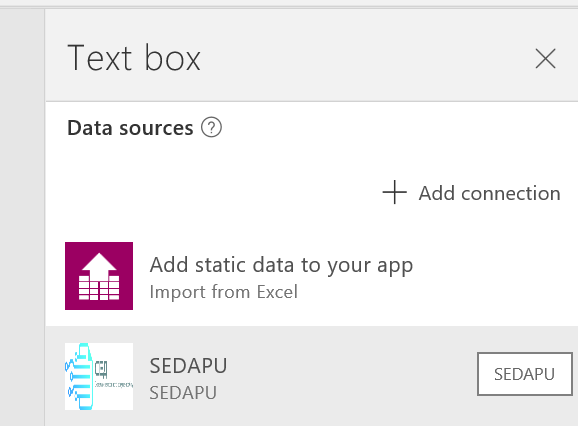
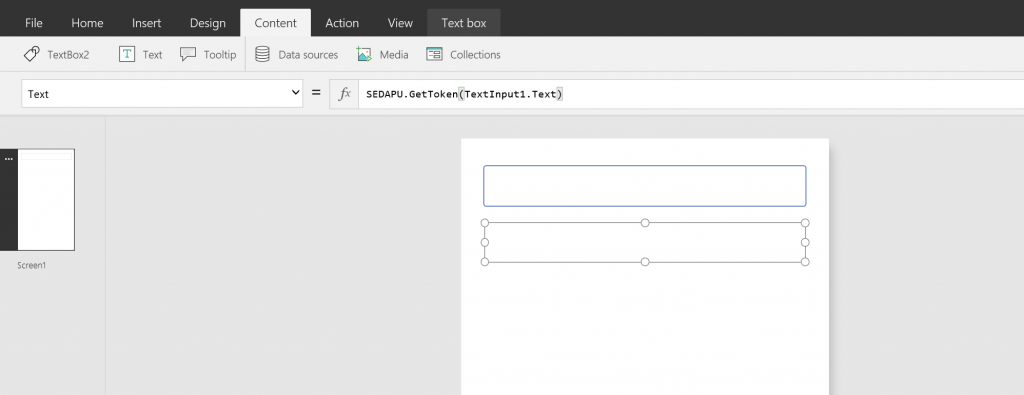
Для этого добавим два контрола - один у нас будет для ввода, другой для вывода результата. Но сначала добавим наш источник в решение.
В результате мы получаем возможность получения доступа к нашей логики + возможность быстро создать необходимое нам решение.
Все спасибо и продолжение следует.