Sharing Master Pages in Multiple Projects
Hi Anil Chintala here.
I am working on a requirement for a Portal, which is to share the look and feel of the portal by multiple web applications seamlessly and without any rework.
I started doing some prototyping work and writing up some scenarios we would like to consider for the requirement. For the sake of this post I would like to show a scenario where a master page from the main portal application is shared with multiple applications which are hosted as sub applications.
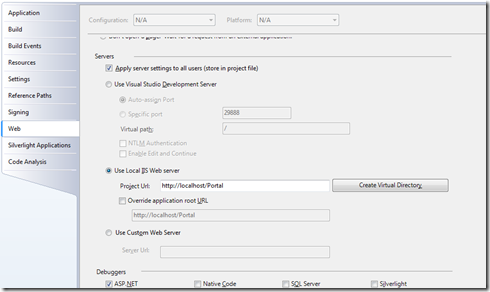
First thing is to create a master web application and host it in IIS. To do this select File & New Project, select ASP.NET Web Application Project and type a name of the project (I call it Portal). Note: Don’t create a directory for the solution.
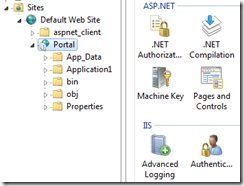
Map the portal web application in IIS as shown in the figure below and create the virtual directory to host the application.
Now, create a master page in the portal application. For simplicity, I have just added a text on the page, it can be fully functional master page including one which uses CSS and ASP.NET themes.
1: <%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Portal.master.cs" Inherits="Portal.Portal" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4:
5: <html xmlns="https://www.w3.org/1999/xhtml" >
6: <head runat="server">
7: <title>Portal Master Page</title>
8: </head>
9: <body>
10: <form id="form1" runat="server">
11: <div><h2>This is Master Page from Portal!!!</h2></div>
12: <div>
13: <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
14: </asp:ContentPlaceHolder>
15: </div>
16: </form>
17: </body>
18: </html>
19:
Now, add a new project to the portal solution and call it Application1. One thing to note here is to set the location of the project inside our master application root and not to configure this as a virtual directory.
Also, open the project properties section and make the following changes:
- Change the “Build output path” to “..\bin\”
- Update the server to use IIS and map the location of the Application1 folder created in the last step.
Now, open the Application1 project and add a webpage to the project. Modify the webpage as shown below to use the master page from the portal application.
1: <%@ Page Language="C#" AutoEventWireup="true" MasterPageFile="../Portal.Master" CodeBehind="ContentPage.aspx.cs" Inherits="Application1.ContentPage" %>
2:
3: <asp:Content ID="Content1" runat=server ContentPlaceHolderID="ContentPlaceHolder1" >
4: this is the content from application page.
5: </asp:Content>
6:
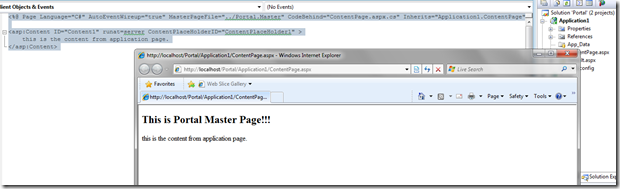
Webpage is modified to refer to the Portal.Master from the master portal application as shown in the above code. You can add as many content controls from the master page as possible to use it fully here.
Content page in the Application1 project may not render and show the master page in design mode, it will all work seamlessly in runtime. Below is a screenshot of the application page when viewed in the browser.
Of course, there are multiple ways to achieve this but I thought of sharing this simple process I followed in my prototype.
Hope this helps!