Silverlight Toolkit Now Available For Download
On the heels of Scott Guthtrie's PDC keynote this morning, I'm very pleased to announce the launch of the Silverlight Toolkit on CodePlex!
The Silverlight Toolkit is a collection of components dedicated to making you - the Silverlight Developer - as productive as possible writing Silverlight. The full Silverlight Toolkit is available under the Microsoft Public License, an OSI-Approved license that allows full reuse of the code.
If you've read my last few posts, you know we're doing a slightly different release model. Based on what we learned with the AJAX Control Toolkit, Scott asked me to build a team focused on writing controls for Silverlight and WPF that could do so in a rapid, agile way. The Silverlight Toolkit is the first delivery from that team.
Download it here .
Release Model
We are focused on a rapid, feedback-centric release model. Our goal is to update the Silverlight Toolkit releases roughly every 6-8 weeks - gated mostly on when we have "critical mass" of features or functionality. Each release may contain new components, bug fixes, or both.
We've delivered the Silverlight Toolkit as a set of assemblies, instead of just one. We wanted to make sure that Silverlight Applications can pick the components they need and not pay to download all the ones they don't. So we looked at all the components we're releasing today, and some that we're considering in the future and came up with some high level "buckets" that are easy to remember and give us room to grow. Each of these buckets represent an Assembly in the Silverlight Toolkit.
- Common - the Silverlight Toolkit base classes and components that we think a large percentage of applications will be using. This contains AutoCompleteBox and the layout controls. Default prefix is "controls".
- Input - components that take user input. For this release, only NumericUpDown and it's base classes are in here. Default prefix is "input".
- DataVisualization - this contains the charting components. Default prefix "charting".
- Layout, Media - these are DLLs (buckets) that don't have any components for this release, but expect to see them in the future.
Quality Bands
There are two different ways that you can do software releases. The traditional way is to hold an entire release until all components reach, roughly, the same quality level. This works fine but forces all of your users to wait for everything. It's a bit of an agility buzz kill. Another method, is to have a single, rolling, release vehicle which has components different quality levels. This works fine, provided you can clearly designate which components are at which level so users can make informed decisions about what they are using.
Enter Quality Bands, which are high-level buckets that describe a given components API stability and overall finish level. This concept ties in with the Issue Tracker on the CodePlex site. Users file and vote on bugs, and we continue to improve the component in response to that feedback. It's the nature and the volume of that feedback that helps us determine when to move a component to the next band. As you move up the Quality Band scale, you'll get components that are mode dependable for a wide variety of projects.
What are the Quality Bands? We've designated four of them:
Experimental - components that are added to garner scenario or usefulness feedback. These may not have a future in the Silverlight Toolkit.
Preview - these are components that we have made a commitment too and we think will work for ~80% of the major scenarios. Many components are relatively simple and if you just need the basic functionality, these may work for you. We always do our best to minimize "breaking changes" in APIs or behavior, but components at this band may see some level of this as we perfect the API. Think of this as Alpha quality, give-or-take.
Stable - these components have moved out of Preview and should handle 90+% of scenarios. We'll hold any breaking changes to a higher bar but if something is really wrong, we'll change it. Something like Beta quality.
Mature - these components are at full "RTM" quality and fit-and-finish. These components will not have breaking changes (except in rare critical situations like security issues) and are usable in a broad range of scenarios. The API stability is key here - by using these components, our goal is that upgrading from one Silverlight Toolkit release to another should be a no-brainer.
The Silverlight Toolkit contains a CHM help file, and if you navigate to any of the component's documentation, you'll see the Quality Band clearly marked at the top. On the CodePlex site, we've also added information about this.
Controls in the Mature band are eligible to be released with the Visual Studio Tools for Silverlight package, or in the Silverlight Runtime itself if appropriate.
As you'll see below, all of the components in the Silverlight Toolkit are in the Preview or Stable bands, as this is a Preview release. And, because we haven't taken any feedback from the community, nothing can be in Stable or Mature, by definition. We're hopeful we can quickly move many of these components up through the bands!
New Silverlight Controls and Components
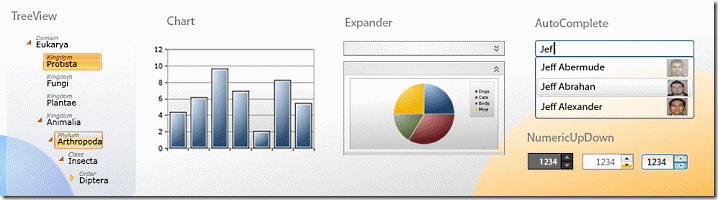
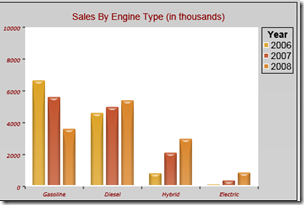
We have a great set of components available. You may have noticed from the image above that Charting has made it into the Silverlight Toolkit! The team has been working literally 24-hours a day to get charting into this release. We've been very focused on getting the right charting architecture and API model in place, at the cost of some more flashy scenarios. We're now confident that we are in a place where we have made the right decisions and we'll be able to quickly add chart types and animations. What sets our charts apart is that they fully take advantage of the powerful styling and templating model that's present in Silverlight.
Not only do we support templating (your truly made the template above, believe it or not!), but we do support dynamic update. If the chart above is attached to an ObservableCollection-based data source, you'll see the bars animate as your data changes. It's very cool (UPDATE: example animation here at Tim's blog).
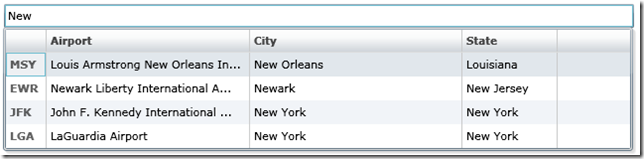
AutoCompleteBox is a great component as well. It allows full templating as well as super-easy "out of the box" scenarios where you just attach it to a collection of items. It's very flexible. Check out this AutoCompleteBox with a DataGrid as the drop down:
This sample searches all columns with the word "New".
Of course there is more, and here's the full list of components and their Quality Bands.
- Components in the Preview Quality Band
- Components in the Stable Quality Band
Theming Containers
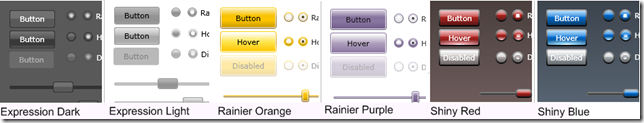
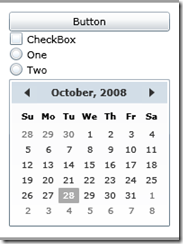
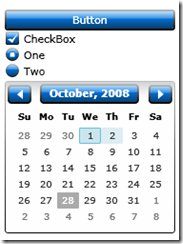
Another major goal of the Silverlight Toolkit is to help developers build good looking applications on this great Silverlight platform. So in this release you'll see six new themes that you can use in your application. We will also be making these themes available on WPF.
Silverlight lacks a WPF feature known as "implicit styling", which allows the theme for a type of component - say, Button - to be defined centrally. One of the powerful attributes of the Silverlight Toolkit is that it allows us to deliver "stopgap" functionality to help developers outside of the main Silverlight ship-cycle. In this release, we have a component called Implicit Style Manager (ISM) that allows to do this in a way that is similar to WPF.
We're leveraging ISM to deliver these themes in a very simple way. Each theme is available in raw XAML, or in a DLL. In this DLL, is the theme and a "theme container". For using it, just add a reference to the theme DLL to your project, then wrap your UI with that container. Done!
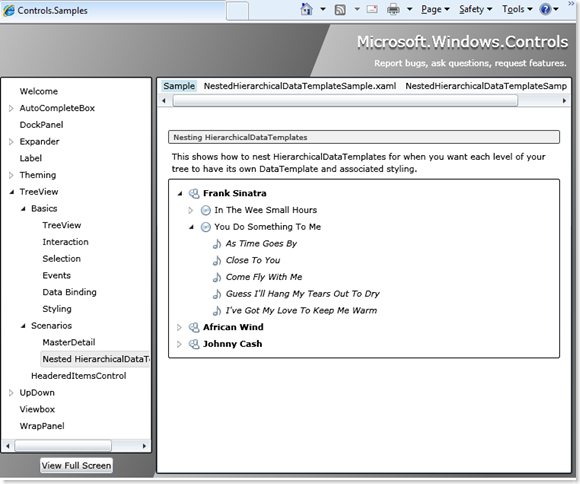
There's lots more. With the Silverlight Toolkit project, we've got a great sample site that shows all of the components and how to use them, and we've got more components and themes on the way! This site is also hosted on Silverlight.net here.
Note at the top you can see the running sample, the XAML, and the C# code it took to build it. Play around with it - there's lots to do there.
Information and Support
There are several ways to get support on the Silverlight Toolkit:
- File bugs on the CodePlex Issue Tracker.
- Ask questions on the Silverlight Controls Forum.
- Check out all of the blogs and materials available from the Silverlight Toolkit team and others like Jesse Liberty's Silverlight Geek and Tim Heuer's blog.
I hope this has given you an idea of what we've been up to and where we are headed. Let us know what you think!
Comments
Anonymous
October 28, 2008
Well done! I'll try the ViewBox in my app ASAP... ...StefanAnonymous
October 28, 2008
Man, the more I'm playing with Silverlight, the more I'm interested with it: not because of the technology, no, but simply because the tooling is showing more potential than anything else before (note I didn't say it -was- better as is...but it such a short time frame, its almost caught up, give or take design time support in visual studio and duplex support without being a WCF guru). The default look of the control means that someone with zero design skills like me can whip something out and have the client be happy with it, without having to involve the design department... thats a big winner there :)Anonymous
October 28, 2008
The comment has been removedAnonymous
October 28, 2008
New Silverlight Charting control was announced today at PDC! It is part of the Silverlight Toolkit availabaleAnonymous
October 28, 2008
The Silverlight Toolkit and YouAnonymous
October 28, 2008
Very cool. I'm sure I'll use some of the controls, but I'm more excited about the fact that they're open source. Now when I go to implement some new control, I can take a look at the source for these and borrow best practices from them. I expect to learn a lot by browsing the source.Anonymous
October 28, 2008
Вийшов реліз набору компонентів для Silverlight 2. До нього входять: Preview Quality Band AutoCompleteBoxAnonymous
October 28, 2008
Today, at PDC, the release of the Silverlight toolkit was made available.  Included in this release,Anonymous
October 28, 2008
Loads of new controls announced at the PDC, with downloads available  AutoCompleteBox and ChartsAnonymous
October 28, 2008
Shawn Burke's Blog からです。 Silverlight Toolkit Now Available For Download MSPL ライセンスのもと(ASP.NET AJAX ControlAnonymous
October 28, 2008
My latest in a series of the weekly, or more often, summary of interesting links I come across related to Visual Studio. Codart has released devefor , an extension to Visual Studio that helps you monitor your development process. Greg Duncan posted aAnonymous
October 28, 2008
In this issue: Jesse Liberty, Michael Sync, Shawn Burke, David Anson, Andy Beaulieu, Dan Wahlin, LaurentAnonymous
October 28, 2008
By now you must have already heard of the Silverlight Toolkit my team shipped today. If not, you canAnonymous
October 28, 2008
Trackback from SilverlightShow.netAnonymous
October 29, 2008
Controls are where it’s at these days in the programming world.  By using them you maximize re-useAnonymous
October 29, 2008
L’équipe des AjaxControlToolkit dirigé par Shawn vient de sortir sur le même model (disponible avec lesAnonymous
November 01, 2008
We announced this awesome toolkit with the RTM of Silverlight 2 and shipped the first drop at PDC, justAnonymous
November 04, 2008
WPF Apps Carlos Quintero: Visual Studio 2010 PDC session: customizing and extending your developing environmentAnonymous
November 05, 2008
Last week was our big PDC conference, and I've been busy catching up back at work this week.  IAnonymous
November 05, 2008
Last week was our big PDC conference, and I've been busy catching up back at work this week.  I'mAnonymous
November 06, 2008
本文文源来自ScottGu's Blog,我将其中的内容摘录并翻译。文章内容是近期精彩博文推荐,内容涵盖ASP.NET AJAX, jQuery, ASP.NET MVC及Silverlight。相信其中很多文章对您非常有用。Anonymous
November 07, 2008
That is great! I hope Silverlight team implements something similar to .NET GAC so that the controls could be downloaded on demand and shared among Silverlight applications.Anonymous
November 16, 2008
We shipped Silverlight 2 last month.  Over the last 4 weeks, the final release of Silverlight 2Anonymous
November 16, 2008
We shipped Silverlight 2 last month.  Over the last 4 weeks, the final release of Silverlight 2Anonymous
November 17, 2008
Вийшов реліз набору компонентів для Silverlight 2. До нього входять: Preview Quality Band AutoCompleteBoxAnonymous
November 18, 2008
【原文地址】 Update on Silverlight 2 - and a glimpse of Silverlight 3 | Silverlight 2 快报 和 Silverlight 3 初窥Anonymous
March 03, 2009
Silverlight2快报和Silverlight3初窥 【原文地址】UpdateonSilverlight2-andaglimpseofSilverlight3...Anonymous
March 05, 2009
Silverlight2快报和Silverlight3初窥 【原文地址】UpdateonSilverlight2-andaglimpseofSilverlight3...Anonymous
April 01, 2009
The source for ASP.NET MVC has long been available up at http://www.codeplex.com/aspnet . The source