Windows SharePoint Services 3.0: Создание и развертывание решений (часть 1)
WSS 3.0 является приложением ASP.NET и предоставляет разработчикам возможность создавать сколь угодно сложные компоненты и решения (веб-части, страницы, списки и т. д.). Между тем, одними из основных концепций в WSS являются Шаблоны сайтов и Решения. Рассмотрим эти концепции.
Шаблон сайта (site definition) представляет собой контейнер, объединяющий множество компонентов, необходимых для создания сайта. Среди этих компонентов можно выделить веб-части, шаблоны списков, эталонные страницы, ресурсы и др. Так, создавая сайт на основе существующего шаблона, пользователь получает готовое веб-приложение, предоставляющее набор готовых к работе списков, меню, страниц и т. п. В составе WSS можно найти несколько готовых к работе шаблонов. Кроме того, дополнительные шаблоны можно скачать с сайта Microsoft: https://www.microsoft.com/sharepoint/templates.mspx.
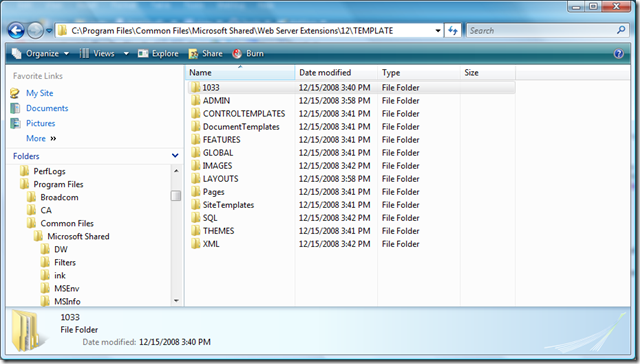
Рассмотрим структуру шаблона сайта на физическом уровне. Все файлы установленных шаблонов можно найти в каталоге <disk>:\Program Files\Common Files\Microsoft Shared\Web Server Extentions\Template.
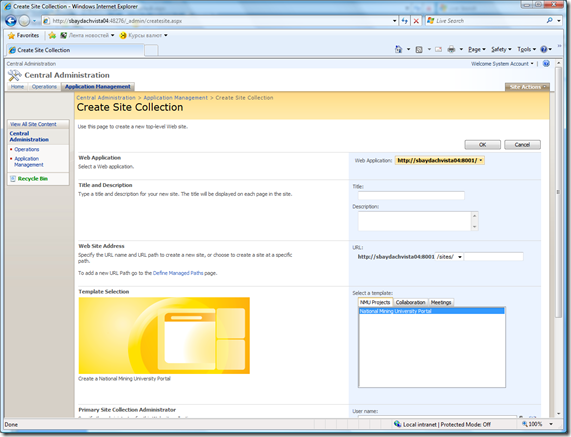
Впервые пользователь сталкивается с шаблоном сайта на странице Create Site Collection.
Все данные о шаблонах, которые пользователь видит на этой странице можно найти в каталоге 1033\XML (вместо 1033 может быть другой идентификатор культуры), в файле webtemp.xml. Вот пример описания одного из шаблонов:
<Template Name="BLOG" ID="9">
<Configuration ID="0" Title="Blog" Hidden="FALSE" ImageUrl="/_layouts/images/blogprev.png" Description="A site for a person or team to post ideas, observations, and expertise that site visitors can comment on." DisplayCategory="Collaboration" > </Configuration>
</Template>
Как видно из этого кода, тут задается имя и заголовок шаблона, его описание и категория. Все это используется для отображения информации на странице Create Site Collection. Один из способов добавить описание своего шаблона в WSS, это расширить существующий файл WebTemp.xml. Между тем этот подход никто не использует. Вместо расширения файла WebTemp.xml в каталог 1033\XML копируют другой файл, содержащий описание разворачиваемых шаблонов. Основное требование к этому файлу - наличие приставки WebTemp. WSS собирает все файлы, которые начинаются с этой приставки, и по ним формирует список шаблонов. Таким образом, если вы планируете добавить в WSS новый шаблон, то в директорию 1033\XML можно добавить, например, вот такой файл:
WebTemp.NMU.xml
<Templates xmlns:ows="Microsoft SharePoint">
<Template Name="NMUPortal" ID="101">
<Configuration
ID="0"
Hidden="FALSE"
Title="National Mining University Portal"
Description="Create a National Mining University Portal"
ImageUrl="/_layouts/images/NMULogo.png"
DisplayCategory="NMU Projects"
RootWebOnly="true"
SubWebOnly="false"/>
</Template>
</Templates>
Элемент Template может содержать несколько элементов Configuration. Так шаблон STS позволяет пользователю выбирать среди различных конфигураций: Blank Site, Team Site, Document Workspace. Все конфигурации за основу берут один и тот же шаблон, но с различным набором модулей, которые активируются при создании сайта.
Интересными атрибутами элемента Configuration являются ProvisionAssembly, ProvisionClass и ProvisionData. Эти атрибуты позволяют задать сборку и класс, содержащий код, который будет исполнен при создании коллекции сайтов. Атрибут ProvisionData используется для передачи в код текстовой строки, которая может содержать параметры.
Следующим важнейшим компонентом любого Iаблона сайта является конфигурационный файл onet.xml. Так файлы, описывающие шаблон можно найти в каталоге SiteTemplates. Каждая папка в этом каталоге соответствует одному Шаблону сайта и содержит папку XML с файлом onet.xml.
Чтобы создать минимальный Шаблон сайта, добавьте в каталог SiteTemplates папку NMUPortal (согласно имени в WebTemp.NMU.xml), в которой разместите папку XML со следующим файлом onet.xml:
<?xml version="1.0" encoding="utf-8"?>
<Project Title="NMU Portal" Revision="0" ListDir="Lists" xmlns:ows="Microsoft SharePoint" xmlns="https://schemas.microsoft.com/sharepoint">
<NavBars />
<DocumentTemplates />
<Configurations>
<Configuration ID="0" Name="Default">
<Lists />
<Modules>
<Module Name="Default" />
</Modules>
<SiteFeatures />
<WebFeatures />
</Configuration>
</Configurations>
<Modules>
<Module Name="Default" Url="">
<File Url="default.aspx" NavBarHome="True" Type="Ghostable"></File>
</Module>
</Modules>
</Project>
Чтобы Шаблон сайта заработал, необходимо в папке NMUPortal разместить default.aspx, где достаточно разместить минимум кода:
<%@ Page language="C#" MasterPageFile="~masterurl/default.master" %>
Итак, имея WebTemp.NMU.xml, onet.xml и default.aspx мы получаем работоспособный шаблон, из которого можно создать сайт.
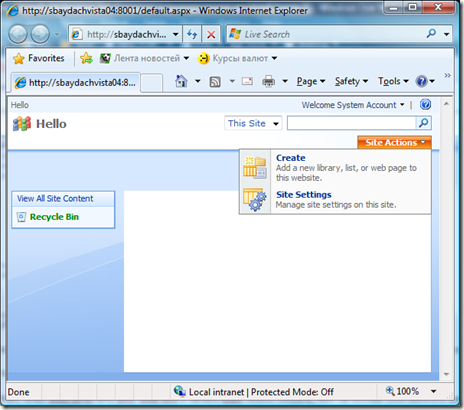
Вот как будет выглядеть созданный сайт:
Несмотря на то, что мы ничего не описали в файле onet.xml, на созданном сайте присутствует различного рода функциональность в виде эталонной странице, нескольких галлерей и т. д. Вся эта функциональность была унаследована из конфигурации, расположенной в папке Global. Тут содержится описание базовых типов, эталонная (master) страница, которую мы использовали для создания aspx-файла, описание нескольких списков и логика по созданию экземпляров базовых списков. Так при создании сайта на основании нашего пустого шаблона было создано пять списков: Site Template, Web Parts, List Template, User Information Profile, Master Page. Использование подхода с папкой Global позволяет не дублировать в каждом onet.xml обязательный функционал и уменьшить количество кода.
Замечание. После создания всех файлов и папок в примере выше нужно перезапустить IIS.
Comments
Anonymous
January 12, 2009
Спасибо за разъяснения. А дальнейший разбор SharePoint планируется?Anonymous
January 12, 2009
Планируется около десятка постов на эту тему.Anonymous
January 13, 2009
Неплохо бы ещё вводный пост. Что такое SharePoint, из чего состоит, какие задачи решает. А то бывают такие моменты, когда человека "макают" по самые уши в SharePoint, а с какой стороны к нему подойти - непонятно.Anonymous
July 08, 2010
Спасибо!!! Только вот бы найти где-нибудь такое: ID Feature (встроенной) - ее описание