Добавьте искорку (spark) к своему следующему WPF-проекту с помощью WPFSpark
Сегодняшний проект поможет добавить профессиональные касания, представления и ощущения к пользовательскому интерфейсу WPF. Также вы получите исходный код библиотеки и добавите немного искристости вашим мозгам.
WPFSpark – это библиотека пользовательских компонентов, каждый из которых может быть использован разработчиками для создания роскошных пользовательских интерфейсов в своих приложениях.
Перед тем как двигаться дальше упомянем серию замечательных статей с сайта CodeProject, которые посвящены каждому элементу управления…
- WPFSpark: 1 из n: SprocketControl
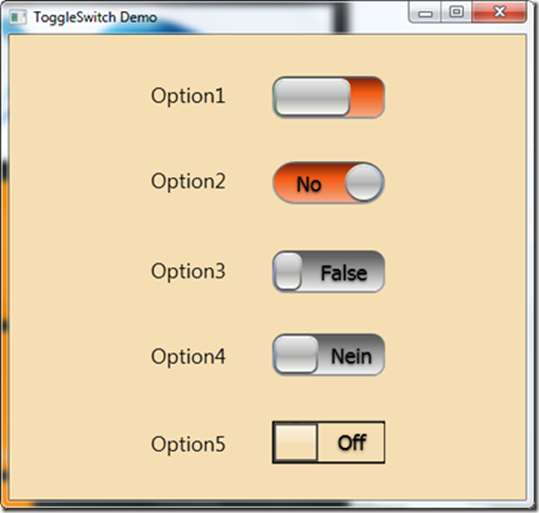
- WPFSpark: 2 из n: ToggleSwitch
- WPFSpark: 3 из n: FluidWrapPanel
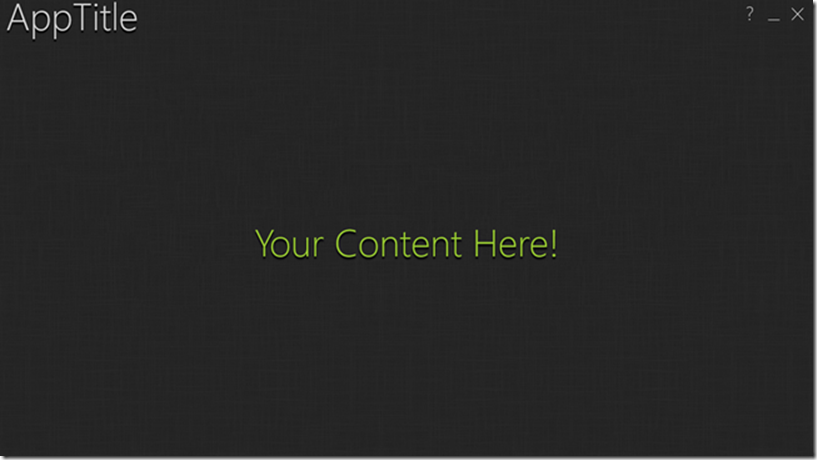
- WPFSpark: 4 из n: SparkWindow
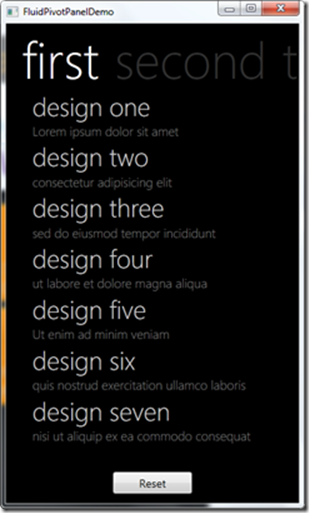
- WPFSpark: 5 из n: FluidPivotPanel
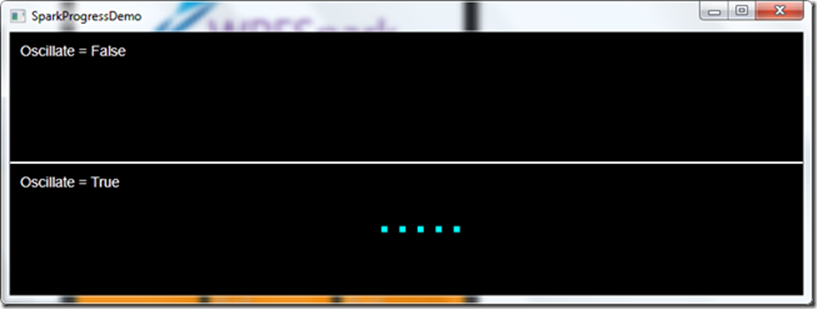
- WPFSpark: 6 из n: FluidProgressBar
- WPFSpark: 7 из n: FluidStatusBar
В этих статьях объясняется каждый элемент, рассказывается, как он работает и как использовать его наилучшим образом.
И хотя это не доказывает их корректность, т. к. вы должны увидеть их в действии, мы приводим их снимки
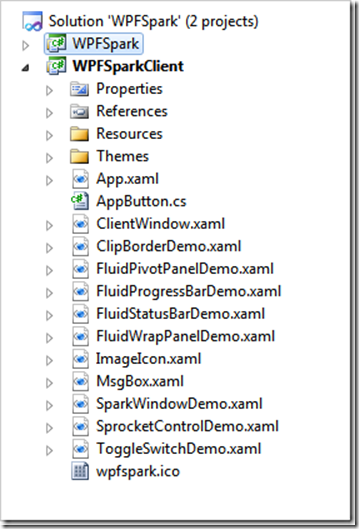
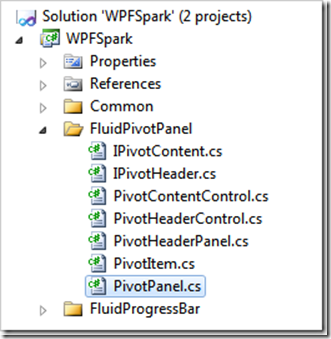
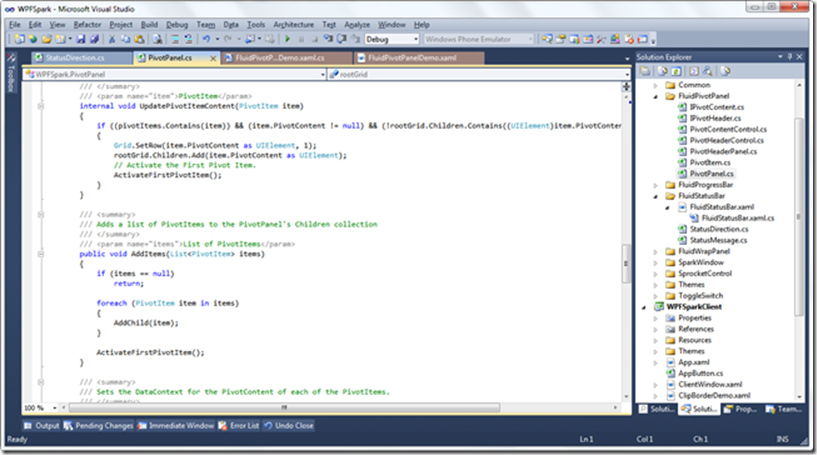
Достаточно приятности для глаз, давайте взглянем на само решение:
Как видно у каждого элемента свой собственный каталог и демонстрационное приложение, позволяющее быстрее освоить интересующий вас элемент.
Скажем, вы находите элемент Pivot Panel интересным, так как полагаете, что с приходом Windows 8 основной фокус будет направлен на касания и устройства на их основе, даже для «нормальных» приложений и вам нравиться дизайн элемента Windows Phone 7 Pivot, и вы хотите иметь нечто подобное и в собственном интерфейсе…
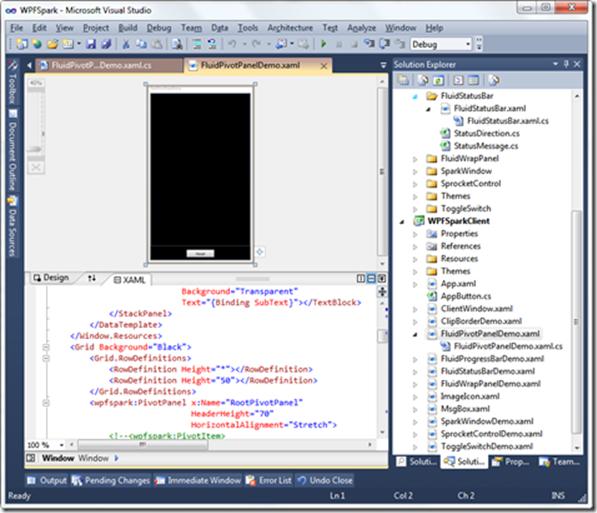
Сначала код демоприложения:
Теперь давайте взглянем, как это реализовано в действительности.
Короче говоря, мы получили код демонстрации, чтобы проверить, заинтересованы ли мы в его использовании, и код реализации, на случай если мы заинтересованы в том, чтобы узнать, как что-то вроде этого устроено.
Если вы ищете способ добавить немного пикантности и искристости к вашему интерфейсу WPF, ищете чего-то неожиданного и чего-то, что может помочь расширить собственную базу знаний, этот проект просто ждет вас!