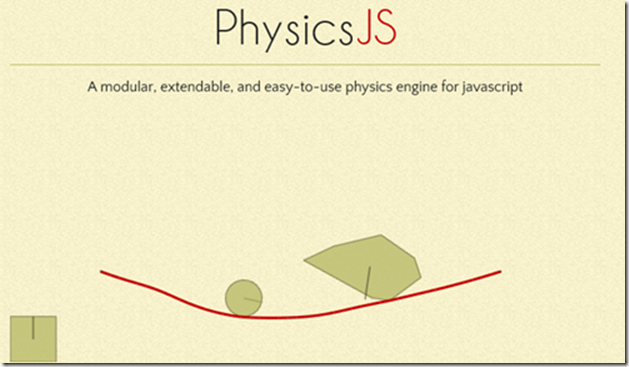
PhysicsJS (физический движок на JavaScript)
В сегодняшнем посте мы рассмотрим кое-что, на первый взгляд звучащее как оксюморон, – физический движок на JavaScript.
Он пока еще находится в статусе альфа-версии, но при этом выглядит вполне прилично…
Модульный, расширяемый и просто используемый физический движок для JavaScript.
PhysicsJS находится в разработке (альфа-версия 0.5.3), и документация еще не завершена. Вы можете свободно применять его, но имейте в виду, что API еще меняются так же, как и документация! (Требуются разработчики и помощь!)
Особенности
· Используется в виде модуля AMD ( requireJS ) или глобального пространства имен.
· Модульный! Загружается только то, что нужно. Библиотека ядра сокращена всего до 31k.
· Расширяемый! Не нравится алгоритм определения столкновений? Замените на собственный!
· Не связан с определенным механизмом рендеринга. Отображает в DOM, HTML5 Canvas, и где угодно…
· Простой! Библиотека написана на javascript, а не на С, скомпилированном в javascript. Синтаксис знаком разработчикам на javascript.
· Расширения поддерживают объекты points (точки) , circles (круги) и произвольные convexpolygons (выпуклые многоугольники) .
· Расширения поддерживают постоянное гравитационное поле, ньютоновскую гравитацию, столкновения, и верлетовские связи.
Самый простой способ почувствовать возможности движка – посмотреть демонстрации.
Также здесь находится документация.
https :// github . com / wellcaffeinated / PhysicsJS / wiki
Вводные документы можно найти на сайте PhysicsJS. Эта статья википедии содержит инструкции по более сложному использованию.
Из-за новизны этой библиотеки документацию к ней нельзя назвать исчерпывающей. Если вы запутаетесь, пожалуйста опишите проблему и свяжитесь со мной. Вы также можете самостоятельно редактировать вики-страницы, чтобы заполнить пробелы. Любая помощь с документацией приветствуется.
Разделы
· Основы
· Временная память – она ускоряет вычисления
· Тела
И исходник также доступен официально: