Веб-разработка, гладкая, как шелк… Проект Silk
Факт, что я не уделяю много внимания проектам, связанным с вебом, таким как MVC, ASP.Net, HTML5, JavaScript, jQuery и т.п. и стоимостью газа (вы увидите, как первое связано со вторым). Когда я осознаю это, то понимаю, что должен написать о них. Спасибо Карлу Шиффлетту (Karl Shifflett) за сообщение Project Silk Drop 8. (Прим перев. Сейчас уже доступна версия 12)
patterns & practices: Project Silk
«Обзор
Проект Silk обеспечивает руководство для построения кросс-браузерных веб-приложений, сфокусированных на интерактивности со стороны клиента. Такие приложения используют преимущества последних веб-стандартов (HTML5, CSS3 и ECMAScript 5) наряду с современными веб-технологиями (jQuery, Internet Explorer 9 и ASP.NET MVC3).
Для иллюстрации руководства в проект включена ссылка на реализацию, называемую Mileage Stats, позволяющую пользователям отслеживать различные метрики, касающиеся транспортных средств и перевозок. Много усилий при создании Mileage Stats было затрачено на юзабилити и интерфейс взаимодействия. Анимации включены для усиления удовольствия от сайта, а AJAX использован, чтобы интерфейс сохранял отзывчивость и полноту. Особон внимание было уделено тому, чтобы JavaScript на клиентской стороне обеспечивал модульность и сопровождаемость. Для достижения этих целей код JavaScript был упорядочен в виджеты, реализующие преимущества jQuery UI Widget Factory.
ОMileage Stats RI
Mileage Stats RI – многостраничное интерактивное веб-приложение, в котором страницы рендерятся без отсылки запросов на сайт. Это создает иллюзию настольного приложения. Отсутствие запросов позволяет реализовать сложные переходы интерфейса между состояниями приложения (страницами). Браузерное приложение работает очень быстро из-за кеширования данных на стороне клиента.
Mileage Stats RI JavaScript разбит на модули с использованием jQuery UI Widgets. Виджеты позволяют разбить интерфейс на малые дискретные объекты со сведениями о состоянии, обеспечивают четкое разделение ответственностей и задач. См. документ Widget QuickStart, включенный в набор загружаемых материалов, для примера приложения, использующего фабрику виджетов интерфейса jQuery.
...
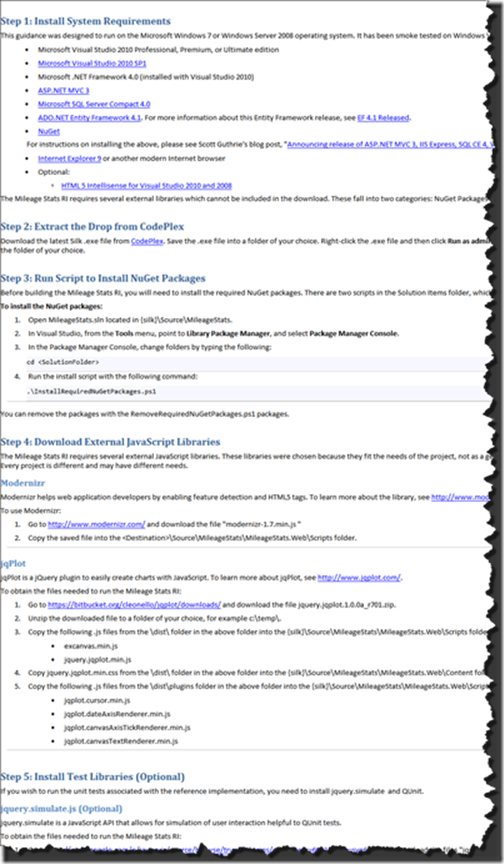
В выпуск включены все инструкции, необходимые для получения проекта и его запуска.
Да, я знаю, это выглядит как искусственно выделенная тема, но принимая во внимание зависимости, библиотеки, масштаб и т.п., это не так плохо. Вдобавок, все это детально разобрано, что позволяет легко проследить тему (даже для такого довольно далекого от веб-разработки человека, как я  ).
).
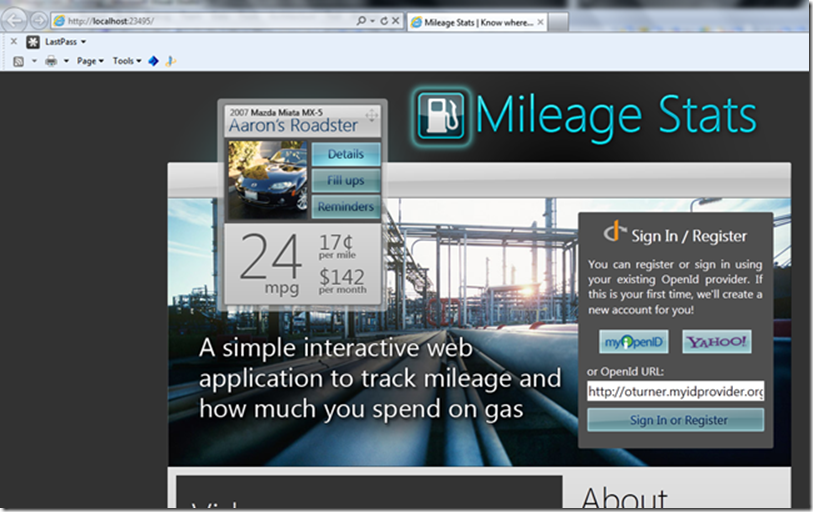
После того, как вы всё загрузите и установите, проект должен запуститься без проблем.
Вот решение, запущенное на моем ноутбуке:
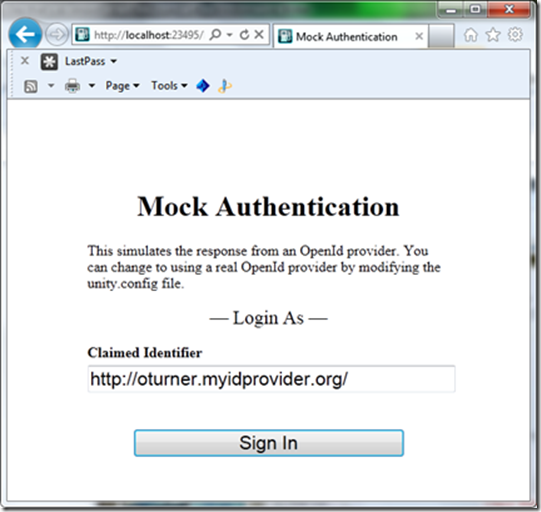
Приятной особенностью для тех из нас, кто играет с этим решением, является то, что пункты меню Sign In/OpenID в настоящее время имитируются, а это означает, что можно зайти как пробный пользователь, а не с «реальным id».
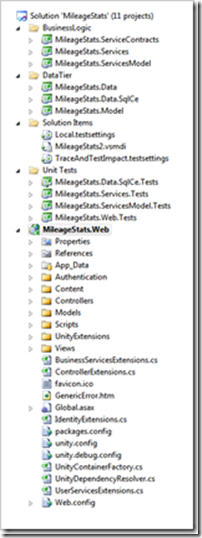
Ищете примеры CSHTML? Пачками. Данные через шаблон хранилища. Проверьте. MVC, контроллеры, модели и т.п.? Множество. Тестирование модулей? О, да.
Это просто загрузка официальной метрической тонны как клиентского, так и серверного кода проекта для проверки, и всё это просто ждет вас…
Несколько ссылок, которые могут оказаться полезными: