Выпущена версия 1.5 расширенного инструментария WPF
Сегодня мы собираемся еще раз взглянуть на проект расширенного инструментария WPF (Extended WPF Toolkit). Прошло девять месяцев с тех пор, ка он впервые попал в наше поле зрения (Время инструментария с набором Extended WPF Toolkit) и теперь у нас есть новая версия с кучей новых элементов.
Кроме того, в прошлый раз мы опустили некоторые интересные приложения, включенные в дерево примеров…
Extended WPF Toolkit – Extended WPF Toolkit 1.5.0
Ищете простейший путь установить ExtendedWPFToolkit ?
Extended WPF Toolkit доступен через Nuget.
Что содержится в версии 1.5.0?
- BusyIndicator
- ButtonSpinner
- Calculator
- CalculatorUpDown
- CheckListBox – новый элемент
- ChildWindow
- CollectionEditor – новый элемент
- CollectionEditorDialog – новый элемент
- ColorCanvas
- ColorPicker
- DateTimePicker
- DateTimeUpDown
- DecimalUpDown
- DoubleUpDown
- DropDownButton – новый элемент
- IntegerUpDown
- Magnifier
- MaskedTextBox
- MessageBox
- MultiLineTextEditor – новый элемент
- PrimitiveTypeCollectionEditor – новый элемент
- PropertyGrid – бета
- RichTextBox
- RichTextBoxFormatBar
- SplitButton
- TimePicker
- WatermarkTextBox
- Wizard – новый элемент
Как видите, в версии v1.5 есть ряд новых игрушек.
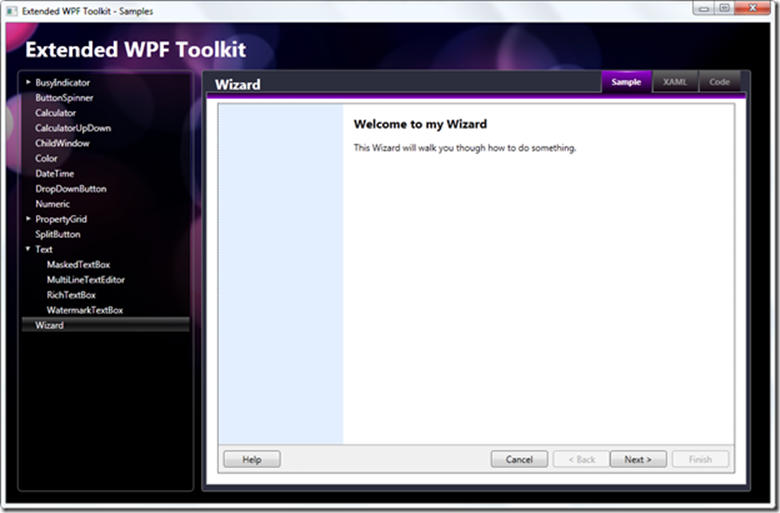
Например элемент Wizard (Мастер). Многие приложения используют его и многие разработчики переизобретают колесо. Он выглядит простым, достаточно настраиваемым, так что возможно не стоит открывать его заново (и даже если это произошло, поскольку исходник доступен, мы не должны начинать с чистого листа!) 
Кроме того есть некоторые другие элементы управления, как старые, так и новые.
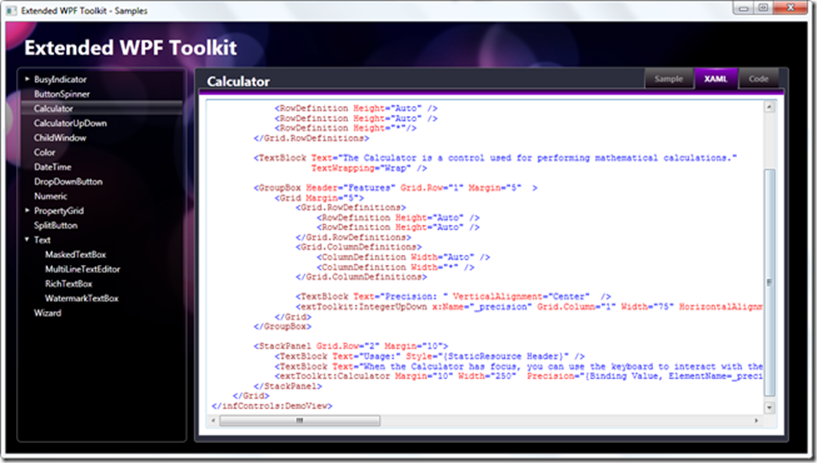
Например, один из моих любимых – калькулятор.
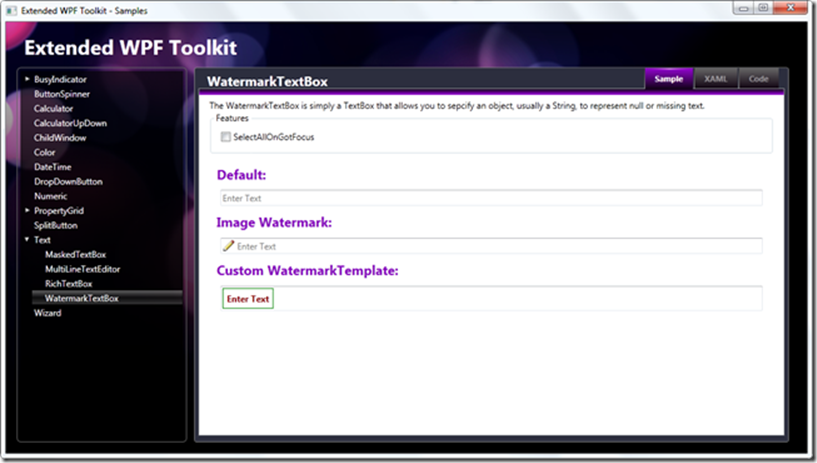
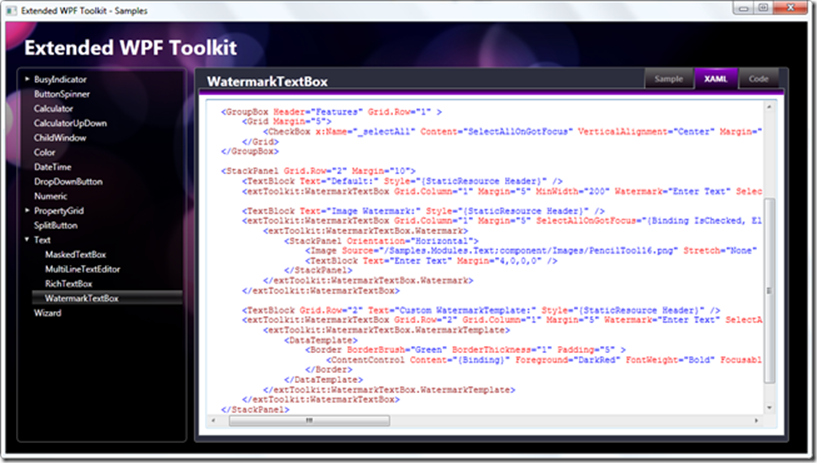
Или текстовый элемент водяных знаков
Или новый WPF Property Grid;
Одно замечание об этих образцах…Они живые. Это не статичные примеры или снимки экранов, но действительно живой, работающий код.
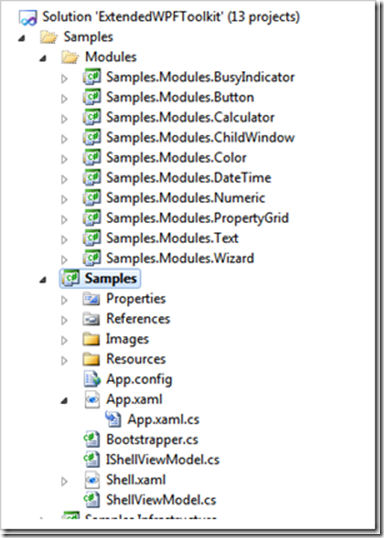
Говоря о примерах приложений, хочу заметить, очень здорово, что они используют Prism. Prism создан, чтобы помочь писать композитные приложения, разделяющие оболочку и компоненты и позволяющему им развиваться независимо друг от друга.
Что это означает? Это означает, что то, что вы видели выше, является простой оболочкой, содержащей модули, которые выполняют всю работу. Однажды создав их, вы дальше имеете дело преимущественно с оболочкой и можете сфокусироваться на индивидуальных модулях.
Оболочка примера представляет собой гнездо для примеров модулей. В данном случаемодули добавляются к оболочке через app.config.
Если взглянуть на пример модуля мастера
Да, да, я знаю, хватит примеров. Вот фрагмент всего проекта инструментария.
Как видно, проект сегментирован по элементам управления, что делает простым поиск исходника интересующего элемента. Например, мастера:
Если вы создаете WPF-приложения и повторно используемые элементы управления для них, этот набор следует посмотреть в первую очередь…