CPAO: Editing the Calendar Grid (Part 1)

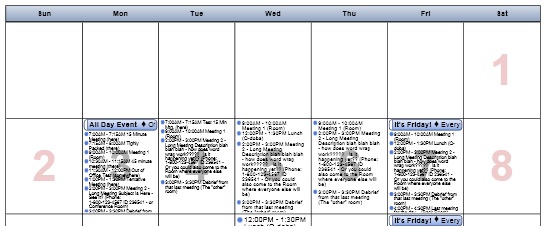
And now to editing what is seen in the calendar. I am still using the "Standard Month 01 Letter" template as the base for showing some options here. So here is the code that describes the layout of the appointments and the grid:
<!--MonthDayCalendar Sizer-->
<MonthDayCalendar Row="3" Column="1">
<MonthFormat>
<DockPanel Style="LevelOneParent">
<WeekHeader Orientation="Top" Height="0.3in" FontSize="10pt"
Format="dddd" Style="LevelOneTitle"/>
<WeekGrid Orientation="Fill" NumRows="Auto" NumColumns="7"
Style="LevelOneBody" UnitRestriction="false">
<SpanningAllDayArea MinSize="0" MaxSize="53" IsUniform="false"
Margin="2">
<AllDayAppointment Height="16" Margin="2,1,2,0"
Style="SingleAppointment">
<Bar Visibility="Collapsed" Orientation="Left" Width="5"
BorderThickness="0,0,1,0">
<ConditionalFormat Condition="BusyStatus eq 'Free'"
Visibility="Visible"
Style="SingleAppointmentBarFree"/>
<ConditionalFormat Condition="BusyStatus eq 'Tentative'"
Visibility="Visible"
Style="SingleAppointmentBarTentative"/>
<ConditionalFormat Condition="BusyStatus eq 'OutOfOffice'"
Visibility="Visible"
Style="SingleAppointmentBarOOF"/>
</Bar>
<Content Orientation="Fill" Margin="2,0,2,0"
HorizontalAlignment="Center" Separator="116"
SeparatorFontFamily="WingDings" FontSize="8pt"
TextWrapping="NoWrap">
<ContentElement Source="Subject" FontWeight="Bold"/>
<ContentElement Source="Location"/>
<ContentElement Source="Organizer"/>
<ContentElement Source="CategorySymbols"/>
</Content>
</AllDayAppointment>
</SpanningAllDayArea>
</WeekGrid>
</DockPanel>
</MonthFormat>
<DayFormat>
<Grid RowSetting="*" ColumnSetting="*" Height="Auto"
Style="LevelLeafParent">
<CalendarText Row="0" Column="0" FontSize="46pt" FontWeight="Bold"
Text="#[%d]" FontFamily="style!FontMajor">
<Foreground>
<SolidColorBrush Color="style!mainDark1" Tint=".7"/>
</Foreground>
<ConditionalFormat Condition="DayOfWeek eq 'sun'">
<Foreground>
<SolidColorBrush Color="style!WeekendColor" Tint=".7"/>
</Foreground>
</ConditionalFormat>
<ConditionalFormat Condition="DayOfWeek eq 'sat'">
<Foreground>
<SolidColorBrush Color="style!WeekendColor" Tint=".7"/>
</Foreground>
</ConditionalFormat>
</CalendarText>
<DockPanel Row="0" Column="0" Style="LevelLeafBody" >
<SpanningAllDayAreaPlaceholder Orientation="Top" />
<CompactList Padding="2" Orientation="Fill" FontSize="8pt"
TypeFilter="AppointmentsTasks"/>
</DockPanel>
</Grid>
</DayFormat>
</MonthDayCalendar>
This area of code can be broken into two parts - the Month Format part and the Day Format part.
Here is the Month Format part:
<MonthDayCalendar Row="3" Column="1">
<MonthFormat>
<DockPanel Style="LevelOneParent">
<WeekHeader Orientation="Top" Height="0.3in" FontSize="10pt"
Format="dddd" Style="LevelOneTitle"/>
<WeekGrid Orientation="Fill" NumRows="Auto" NumColumns="7"
Style="LevelOneBody" UnitRestriction="false">
<SpanningAllDayArea MinSize="0" MaxSize="53" IsUniform="false"
Margin="2">
<AllDayAppointment Height="16" Margin="2,1,2,0"
Style="SingleAppointment">
<Bar Visibility="Collapsed" Orientation="Left" Width="5"
BorderThickness="0,0,1,0">
<ConditionalFormat Condition="BusyStatus eq 'Free'"
Visibility="Visible"
Style="SingleAppointmentBarFree"/>
<ConditionalFormat Condition="BusyStatus eq 'Tentative'"
Visibility="Visible"
Style="SingleAppointmentBarTentative"/>
<ConditionalFormat Condition="BusyStatus eq 'OutOfOffice'"
Visibility="Visible"
Style="SingleAppointmentBarOOF"/>
</Bar>
<Content Orientation="Fill" Margin="2,0,2,0"
HorizontalAlignment="Center" Separator="116"
SeparatorFontFamily="WingDings" FontSize="8pt"
TextWrapping="NoWrap">
<ContentElement Source="Subject" FontWeight="Bold"/>
<ContentElement Source="Location"/>
<ContentElement Source="Organizer"/>
<ContentElement Source="CategorySymbols"/>
</Content>
</AllDayAppointment>
</SpanningAllDayArea>
</WeekGrid>
</DockPanel>
</MonthFormat>
First - MonthDayCalendar is in Row 3 and Column 1. If you refer back to the Page settings section - you will see that this area was set with asterisks (*) since this area will be described using additional code.
The WeekHeader part describes - well - the week header:

<WeekHeader Orientation="Top" Height="0.3in" FontSize="10pt" Format="dddd"
Style="LevelOneTitle"/>
It describes the height of this area, the font size to use, and the format of the days. Using "dddd" there means to spell out the entire day name. Using "ddd" means that abbreviations would be used like Sun Mon Tue etc. Using just "d" means using just the first letter of the day.
Orientation of "Top" means that it is placed on top of the month grid. Designating "Bottom" here would place this WeekHeader on the bottom of the grid.
The WeekGrid part tells how to make the grid.
<WeekGrid Orientation="Fill" NumRows="Auto" NumColumns="7" Style="LevelOneBody"
UnitRestriction="false">
The orientation is "fill" which means to fill each day in the grid. NumRows of "Auto" means that it should use as many rows as is needed for the entire month. NumColumns is 7 because there are 7 days in each week. "UnitRestriction" tells whether or not to show data from other months. When set to "false" it will show data from other months in the grid. When set to "true" then data from other months will not show in the grid.
UnitRestriction="false"

UnitRestriction="true"

Notice that the previous month's items and dates are not shown when UnitRestriction is set to "true".
All the code in green above describes how All Day Events will be done.
<SpanningAllDayArea MinSize="0" MaxSize="53" IsUniform="false"
Margin="2">
<AllDayAppointment Height="16" Margin="2,1,2,0"
Style="SingleAppointment">
<Bar Visibility="Collapsed" Orientation="Left" Width="5"
BorderThickness="0,0,1,0">
<ConditionalFormat Condition="BusyStatus eq 'Free'"
Visibility="Visible"
Style="SingleAppointmentBarFree"/>
<ConditionalFormat Condition="BusyStatus eq 'Tentative'"
Visibility="Visible"
Style="SingleAppointmentBarTentative"/>
<ConditionalFormat Condition="BusyStatus eq 'OutOfOffice'"
Visibility="Visible"
Style="SingleAppointmentBarOOF"/>
</Bar>
<Content Orientation="Fill" Margin="2,0,2,0"
HorizontalAlignment="Center" Separator="116"
SeparatorFontFamily="WingDings" FontSize="8pt"
TextWrapping="NoWrap">
<ContentElement Source="Subject" FontWeight="Bold"/>
<ContentElement Source="Location"/>
<ContentElement Source="Organizer"/>
<ContentElement Source="CategorySymbols"/>
</Content>
</AllDayAppointment>
</SpanningAllDayArea>
The "SpanningAllDayArea" line describes how much space will be used for all day events. The Min is 0, Max is 53 - which allows about 3 or 4 All Day Events to show in a day. If you need more space here - just increase the MaxSize value as needed. I have found that around 160 is the most you can have/need for a standard letter-sized portrait printout.
The "AllDayAppointment" line describes the height for each all day event. You can make this shorter - but it's best to change the font size to a smaller size as well so that the text will fit correctly. The style of SingleAppointment is self-explanatory. You can change the default blue for these to a different color using the "Background=" setting, like Background="Yellow".
The "Bar" and "ConditionalFormat" lines here describe how to format the all day events if they are marked as tentative, out of office, or free. There is a small bar on the left that will signify this:

The "Content" and "ContentElement" lines describe what text will be seen and how it will be seen.
<Content Orientation="Fill" Margin="2,0,2,0" HorizontalAlignment="Center"
Separator="116" SeparatorFontFamily="WingDings" FontSize="8pt"
TextWrapping="NoWrap">
The Separator is a diamond ( t ), which is character 116 (0x74) in the Wingdings character set. You can use the Character Map utility to find a replacement - for instance you might want a greater-than sign instead ( > ) from the Symbol character set, so that would be Separator="62" SeparatorFontFamily="Symbol"
The TextWrapping setting can be set to "NoWrap" or "Wrap". "Wrap" will allow the text to wrap to the next line if needed, and if there is space for it. For instance - I made some changes in this area as sort of described above, and here is how things look:

Here is the changed code that affects the all day events above:
<DockPanel Style="LevelOneParent">
<WeekHeader Orientation="Top" Height="0.25in" FontSize="8pt"
Format="ddd" Style="LevelOneTitle"/>
<WeekGrid Orientation="Fill" NumRows="Auto" NumColumns="7"
Style="LevelOneBody" UnitRestriction="true">
<SpanningAllDayArea MinSize="0" MaxSize="100" IsUniform="false"
Margin="2">
<AllDayAppointment Height="28" Margin="2,1,2,0"
Style="SingleAppointment" Background="Yellow">
<Bar Visibility="Collapsed" Orientation="Left" Width="5"
BorderThickness="0,0,1,0">
<ConditionalFormat Condition="BusyStatus eq 'Free'"
Visibility="Visible"
Style="SingleAppointmentBarFree"/>
<ConditionalFormat Condition="BusyStatus eq 'Tentative'"
Visibility="Visible"
Style="SingleAppointmentBarTentative"/>
<ConditionalFormat Condition="BusyStatus eq 'OutOfOffice'"
Visibility="Visible"
Style="SingleAppointmentBarOOF"/>
</Bar>
<Content Orientation="Fill" Margin="2,0,2,0"
HorizontalAlignment="Center" Separator="62"
SeparatorFontFamily="Symbol" FontSize="8pt"
TextWrapping="Wrap">
<ContentElement Source="Subject" FontWeight="Bold"/>
<ContentElement Source="Location"/>
<ContentElement Source="Organizer"/>
<ContentElement Source="CategorySymbols"/>
</Content>
</AllDayAppointment>
</SpanningAllDayArea>
</WeekGrid>
</DockPanel>
So now the all day appointments have a bigger height (28 instead of 16) which allows wrapping to work, which shows the location for the all day events. I also went ahead and changed the separator to the greater-than symbol. And I changed the background to yellow as well.
The "ContentElement" lines describe what to display in these All day event boxes - like the Subject, Location, Organizer, and CategorySymbols.
We will look at the DayFormat area in the next section.
Comments
- Anonymous
January 01, 2003
The comment has been removed - Anonymous
September 02, 2010
The comment has been removed - Anonymous
February 07, 2013
Help Please! Is there anyway to change the color of the appointment detail? I am trying to color code as per the categories.