ASP.NET MVC 2 Preview 2
Nyligen släpptes ASP.NET MVC 2 Preview 2. Denna version lägger sig snällt och prydligt jämsides med ASP.NET MVC 1.0 vilket gör att den inte stökar med dina befintliga projekt.
ASP.NET MVC Preview 2 finns idag endast i en version för Visual Studio 2008 SP1/.NET 3.5 SP1. Där får du tillgång till en helt ny mall för ASP.NET MVC 2-projekt. Den kommer också att finnas inbyggd i den kommande Beta 2-versionen av Visual Studio 2010.
En av de riktigt spännande nyheterna i ASP.NET MVC 2 Preview 2 är möjligheten att ange valideringsregler i din domänmodell med hjälp av System.ComponentModel.DataAnnotations. Det bygger på att du med hjälp av en partiell klass anger valideringsregler för olika egenskaper på dina domänklasser. Reglerna valideras sedan på klienten med hjälp av jQuery Validation-biblioteket och användaren får en direkt återkoppling - utan någon postning tillbaka till servern.
I följande exempel har jag angett en regel som säger att egenskapen VacationsHours på Employee-klassen måste ha ett värde mellan 0 och 80:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace Mvc2FirstLook.Models
{
// Metadataklass för Employee
[MetadataTypeAttribute(typeof(EmployeeMetadata))]
public partial class Employee
{
internal sealed class EmployeeMetadata
{
// Privat konstruktor, metadataklasser ska inte instansieras
private EmployeeMetadata()
{
}
// Tillåt endast värden mellan 0 och 80
[Range(0, 80, ErrorMessage="VacationHours måste vara mellan 0 och 80")]
public short VacationHours;
}
}
}
På klientsidan i min vy lägger jag till en referens till Javascript-filerna jquery-1.3.2.js, jquery.validate.js och MicrosoftMvcJQueryValidation.js. Jag behöver också slå på valideringsfunktionen genom att sätta EnableClientValidation:
EDIT: Jon tipsar om att lägga Javascript-filer sist i HTML-koden för att möjliggöra parallell nedladdning av refererade bildfiler (om dessa ligger på olika hostnames eller domäner). I mitt enkla exempel hade jag inga bilder så då gör det ingen skillnad, men det är ett mycket bra tips för riktiga lösningar. Ett annat tips är att använda sig av ett s.k. Content Delivery Network för att servera filer som inkluderas i många sidor – t.ex. scriptfiler. Microsoft har nyligen lanserat Microsoft Ajax CDN som innehåller både ASP.NET AJAX- och jQuery-scriptfiler. Dessutom borde jag naturligtvis ha pekat på den minifierade jQuery-filen (den ligger också på Microsoft Ajax CDN). Fler bra prestandatips hittar du i Yahoos Best Practices for Speeding Up Your Web Site.
…
<script src="https://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../../Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcJQueryValidation.js" type="text/javascript"></script>
<h2>Edit</h2>
<%= Html.ValidationSummary("Edit was unsuccessful. Please correct the errors and try again.") %>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<%= Html.Hidden("EmployeeID", Model.EmployeeID) %>
<p>
<label for="NationalIDNumber">NationalIDNumber:</label>
<%= Html.TextBox("NationalIDNumber", Model.NationalIDNumber) %>
<%= Html.ValidationMessage("NationalIDNumber", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title", Model.Title)%>
<%= Html.ValidationMessage("Title", "*")%>
</p>
<p>
<label for="VacationHours">VacationHours:</label>
<%= Html.TextBox("VacationHours", Model.VacationHours) %>
<%= Html.ValidationMessage("VacationHours", "*") %>
</p>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
<% } %>
…
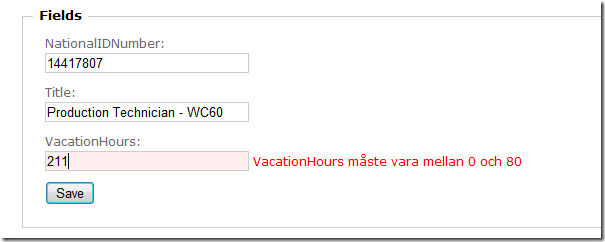
Om användaren nu sätter ett felaktigt värde i VacationHours visas meddelandet direkt:
Det som jag tycker är riktigt coolt med DataAnnotations är att det är samma teknik för att ange valideringsregler som används i ASP.NET Dynamic Data och i .NET RIA Services. Det innebär att du kan ha en enda gemensam plats för alla dina valideringsregler och sedan få dessa regler validerade i t.ex. en Silverlight-klient eller en HTML-vy genererad av MVC-ramverket.
Men – det skulle ju inte vara ASP.NET MVC om det inte också gick att skjuta in sin egen funktionalitet för validering :-) MVC-ramverket har i Preview 2 fått en providermodell för där du kan stoppa in din egen Model Validation Provider, om den inbyggda inte skulle motsvara dina krav.
En annan stor nyhet i Preview 2 är något som kallas ‘Area’ som kan användas för att förenkla struktureringen av större sajter rent kodmässigt. Mikael Söderström har skrivit en utmärkt artikel om Area i ASP.NET MVC 2 Preview 2.
Comments
Anonymous
October 05, 2009
MVC är ett kanonbra initiativ från MS. Kul att v2 snart kommer :) Med MVC kan man (i mitt tycke) enklare styra sin markup för att tex följa standarder, och göra delar på ett mer "webb"-orienterat sätt. Passar därför på att i alla exempel jag ser som använder sig av tex javascriptbibliotek (JQuery love mfl ) att kommentera, så att evangelister tänker på HUR dem använder javascriptsanropen. Placera dem vid botten "Put Scripts at the Bottom" - se: http://developer.yahoo.com/performance/rules.htmlAnonymous
October 05, 2009
Tack Jon, bra tips! Jag kände till Yahoos prestandatips, de är verkligen grymt bra - det gänget har ju lite erfarenhet av att bygga skalbara webblösningar. Ett annat av deras bra tips är 'Use a Content Delivery Network'. Microsoft har nyligen lanserat Microsoft Ajax CDN som även innehåller jQuery. Dessutom borde jag ju naturligtvis ha pekat på den minifierade jQuery :)Anonymous
October 13, 2009
En teaser som bode nämas diskret.. men script loader är inte en dum feature.. så nu har jag nog inte sagt för mycket, men ändå en liten teaser för vad som kommer att .... ;)Anonymous
October 20, 2009
Ang script loader: http://msmvps.com/blogs/luisabreu/archive/2009/10/18/the-new-script-loader-object-part-v.aspxAnonymous
October 18, 2010
Ser fram emot MVC 3 samt Razor ViewEngine