Kostenloses Probekapitel des Buches „Expression Web 2 – Das offizielle Trainingsbuch“ von Chris Leeds
In Zusammenarbeit mit Microsoft Press können wir ihnen heute ein kostenloses Probekapitel des Buches „Expression Web 2 – Das offizielle Trainingsbuch“ von Chris Leeds anbieten. Das Buch richtet sich an alle die Expression Web 2 beherrschen wollen. Schritt für Schritt wird der Leser durch praktische Übungen geführt und lernt dabei alle wesentlichen Werkzeuge und Techniken kennen. Es wird erklärt wie man eine Webseite von der Pike auf erstellt oder indem man eine Vorlage verwendet, Photoshop-, Flash- und Silverlight-Dateien einbindet, CSS oder ASP.NET2 einsetzt und Barriere-Freie Seiten erstellt.
Aus dem Inhalt:
- Wie Expression Web 2 arbeitet
- Von FrontPage auf Expression Web 2 umsteigen
- Informationen auf einer Web-Seite präsentieren
- Eine Website mit Grafiken versehen
- Eine Website mithilfe einer Vorlage erstellen
- Eine Website von Grund auf selbst erstellen
- ASP.NET-Features verwenden
- PHP-Features verwenden
Auf der Begleit-CD befinden sich alle Übungs-Dateien, sowie eine eBook-Version dieses Buchs.
In diesem Kapitel wird zuerst erklärt, wie man eine Vorlage auswählt, die für die Website, die man erstellen will, am besten geeignet ist. Anschließend erfährt man, wie man eine auf einer Vorlage basierende Website verändert, indem man deren Seiten organisiert und ihre Cascading Stylesheets-Dateien bearbeitet.
 |
Weitere Informationen zu diesem Buch erhalten Sie bei Microsoft Press. |
Auszug aus dem Kapitel 6: Eine Website mithilfe einer Vorlage erstellen
In diesem Kapitel:
- wie Sie eine Website anhand einer Vorlage erstellen.
- wie Sie Webseiten organisieren.
- wie Sie die dynamische Webvorlage einer Website verändern.
- wie Sie die Cascading Stylesheets einer Website bearbeiten.
Eine auf einer Vorlage basierende Website erstellen
Bevor Sie eine neue Website erstellen, die auf einer der von Expression Web 2 zur Verfügung gestellten Vorlagen basiert, ist es eine gute Idee, zuerst eine Vorstellung davon zu entwickeln, wie das Ergebnis aussehen soll, sich dann die verschiedenen Vorlagen anzusehen und anschließend diejenige auszuwählen, die dem gewünschten Ergebnis am nächsten kommt.
In dieser Übung werden Sie eine der bereitgestellten Vorlagen auswählen und anhand dieser Vorlage eine neue Website erstellen.
ACHTEN SIE DARAUF, Expression Web 2 zu starten, bevor Sie mit der nachfolgenden Übung beginnen. Wenn Expression Web 2 eine vorher verwendete Website öffnet, klicken Sie im Menü Datei auf Website schließen .
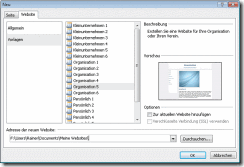
1. Zeigen Sie im Menü Datei auf Neu und klicken Sie dann auf Website. Das Dialogfeld Neu wird angezeigt, die Registerkarte Website ist geöffnet.
2. Klicken Sie auf der linken Seite des Dialogfeldes auf Vorlagen. Im mittleren Bereich des Dialogfeldes werden die installierten Vorlagen angezeigt.
3. Klicken Sie die verschiedenen Vorlagen an, damit auf der rechten Seite des Dialogfeldes eine Beschreibung und eine Miniaturansicht der Website angezeigt wird.
4. Sehen Sie sich die verschiedenen Vorlagen an und klicken Sie dann die Vorlage Organisation 5 an.
5. Klicken Sie im Dialogfeld Neu auf die Schaltfläche Durchsuchen und wechseln Sie dann zum Ordner Dokumente\Meine Websites. Sie werden die auf einer Vorlage basierende Website in diesem Ordner erstellen.
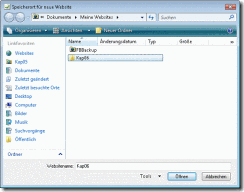
6. Wenn das Dialogfeld Speicherort für neue Website den Inhalt des Ordners Meine Websites anzeigt, klicken Sie auf die Schaltfläche Neuer Ordner und erstellen Sie einen Ordner mit dem Namen Kap06.
7. Markieren Sie im Dialogfeld Speicherort für neue Website den neu erstellten Ordner Kap06 und klicken Sie dann auf Öffnen. Im Dialogfeld Neu wird der ausgewählte Speicherort im Feld Adresse der neuen Website angezeigt.
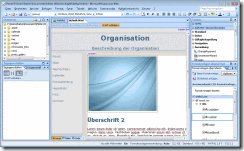
8. Klicken Sie auf OK. Expression Web 2 erstellt und öffnet eine neue Website, die auf der Vorlage Organisation 5 basiert.
9. Doppelklicken Sie in der Ordnerliste auf die Seite default.html, um sich genauer anzusehen, was soeben erstellt wurde.
Da die Websitevorlagen, die sich im Lieferumfang von Expression Web 2 befinden, dynamische Webvorlagen verwenden, ist nur auf dem bearbeitbaren Inhaltsbereich ein aktiver Mauszeiger zu sehen. Alle Änderungen, die Sie an der Vorlage selbst vornehmen wollen, müssen Sie durch direktes Bearbeiten der dynamischen Webvorlage vornehmen.
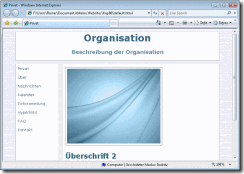
10. Lassen Sie die Seite in der Browservorschau darstellen, damit Sie sehen, wie die Seite einem Besucher angezeigt wird. Klicken Sie dabei auch die verschiedenen Links an, um auch die anderen Seiten der Website zu sehen.
11. Schließen Sie das Browserfenster und kehren Sie zu Expression Web 2 zurück. Nun wissen Sie, welche Seiten von der Vorlage, die Sie ausgewählt haben, erstellt werden, welche Seiten Sie löschen wollen, welche Sie behalten wollen und welche Seiten, die noch nicht vorhanden sind, ergänzt werden müssen.
 |
Weitere Informationen zu diesem Buch erhalten Sie bei Microsoft Press. |