Tasti di Zoom + e – in Deep Zoom
Una delle funzionalità che hanno aggiunto nell’ultima versione di Deep Zoom Composer è molto interessante. Ho ricevuto spesso domande su come aggiungere pulsanti per fare lo zoom in progetti deep zoom e sicuramente in questo modo avete già molto codice e grafica già fatta.
Installare Deep Zoom Composer
Potete scaricare l’ultima versione da qui ( quella che ho usato è la 0.9.000.6). Quindi lanciatelo.
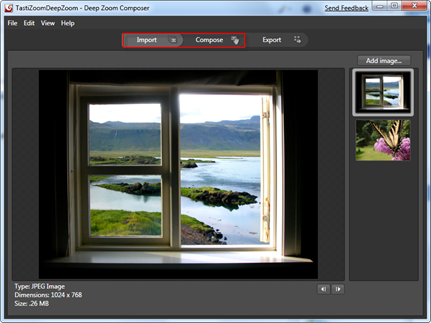
Import e Compose
L’uso è semplice ed intuitivo:
- Uplodate una o più foto (siete nella fase di Import, lo vedete nella barra in alto)
- Nella fase di Compose potete sistemare le immagine riducendole, ad esempio, e sistemandole una sopra l’altra:
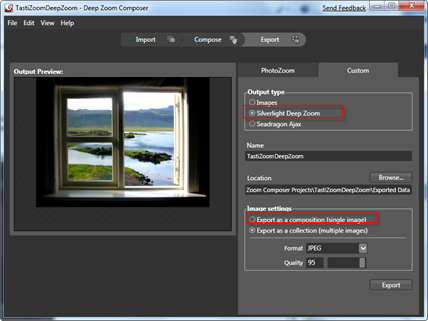
Export
In questa fase potete scegliere la modalità in cui esportare il vostro progetto DeepZoom
Scegliete Silverlight Deep Zoom, Export as a Composition e quindi Export.
Aprite il progetto generato. Ora, oltre al supporto per la rotella del mouse avete i due tasti per lo zoom in e out ( più altri ) nell’ angolo in basso a destra: muovetevi con il mouse nell’angolo, un’animazione presenterà la barra.
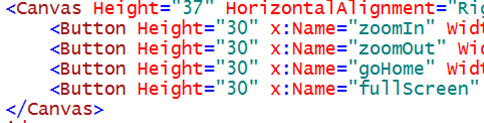
Se ora andate nel file app.xaml, in fondo trovate il canvas che contine i 4 bottoni, ai bottoni è associato un Data Template che ne modifica l’aspetto e il comportamento (nella porzione di codice sottostante non vedete la proprietà Template)
Ora se proprio volete essere sicuri rimuovete la proprietà Template dal primo bottone, quello con x:Name=”zoomIn”, ed ecco la versione developer (= quella brutta) dello stesso bottone.
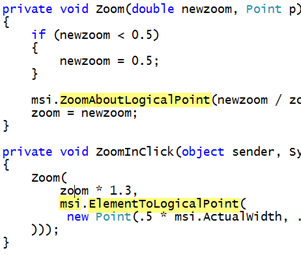
Procediamo ed andiamo a vedere il codice C# dietro il bottone Evento ZoomInClick, che contiene il codice seguente, dove viene svelato il mistero.
Lo XAML della pagina contiene un elemento di tipo MultiScaleImage, che viene referenziato da code-behind con il nome msi. Tra i metodi di questo oggetto esiste ZoomAboutLogicaPoint, che si occupa, guarda caso, proprio di gestire lo zoom, ma dato che lavora con coordinate logiche ( da 0 a 1) e non fisiche, viene invocato il metodo ElementToLogicalPoint, che converte le coordinate da pixel a logiche. Nel codice viene preso come riferimento il centro del rettangolo disegnato dall’elemento MultiScaleImage. Nel codice generato dal Composer la Width e la Height viene recuperata dalle proprietà ActualWidth e ActualHeight.