Silverlight 2 Toolkit – Parte 2
Nella Parte 1 di questa mini-serie avete visto un’introduzione al Silverlight 2 Toolkit e come utilizzare due controlli facenti parte di due diverse categorie tra quelle disponibili. In questa seconda parte procedereremo con l’esplorazione e vi introdurrò all’uso dell’ ImplicityStileManager e dei Temi del Toolkit.
ImplicityStyleManager (ISM)
In WPF è possibile definire “implicitamente” lo stile di un’elemento della UI. Con implicitamente intendo che si può evitare di andare ad impostare la proprietà Style= {StaticResource ..} per ogni controllo, ma basta definire uno Style senza una Key in modo da impostare tale stile a tutti i controlli dell’applicazione. Questa funzionalità è molto comoda per “vestire” un’applicazione con un aspetto consistente. In Silverlight 2 questa funzionalità manca ed è quindi necessario andare a specificare la proprietà Style per ogni controllo da vestire. L’ ImplicityStyleManager introduce questa funzionalità in Silverlight 2, semplicandone l’uso. Vediamo come usarlo.
Creiamo un progetto Silverlight 2 da Visual Studio 2008 ed aggiungiamo l’assembly Microsoft.Windows.Controls.Theming.dll dalla directory dei binari come abbiamo visto nel post precedente.
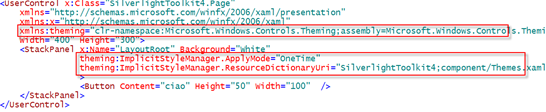
Quindi ora possiamo scrivere il codice seguente dove ho messo in evidenza gli aspetti importanti, commentati subito dopo:
- ho aggiunto il riferimento al namespace opportuno e ho definito un prefisso: theming, usato nel seguito
- la dependency property ImplicitStyleManager.ApplyMode : definisce il comportamento dell ISM rispetto al template da applicare ai controlli definiti all’interno dello StackPanel: in questo caso lo sile viene applicato una sola volta. Lo sile potrebbe anche essere riapplicato ai controlli, nel caso venisse modificato. Questa opzione è permessa ma porta, ovviamente ad un degrado in termini di performance e va usata con cautela.
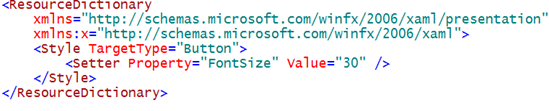
- la dependency property ImplicitStyleManager.ResourceDictionaryUri permette di indicare lo uri dove si trova un ResourceDiscionary con lo stile da applicare. Esistono diverse possibilità rispetto a dove l’effettivo stile è poi definito, che sono documentate. Nell’esempio si trova nel file themes.xaml da me aggiunto al progetto stesso, che contiene il codice XAML seguente:
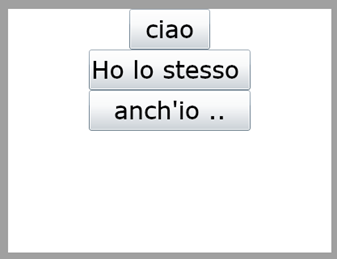
Nel mio semplice esempio ho definito solo il FontSize per un qualsiasi bottone che si trovasse nello StackPanel. Aggiungendo quindi un po’ di bottoni all’esempio e senza bisgono di impostare la proprietà style per ognuno di essi a tutti viene applicato il mio font size:
Temi predefiniti
Il Silverlight 2 Toolkit mette anche a disposizione una serie di Temi già fatti che possono essere usati per dare un’aspetto più gradevole ed una grafica consistente. Nella figura trovate gli esempi di quelli ad oggi disponibili:
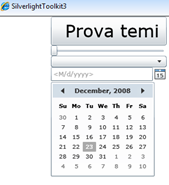
Quindi partiamo da un semplice file XAML così fatto:
Che genera questo layout:
Se vogliamo applicare uno dei temi visti in figura basta che aggiungiamo uno degli assembly che si trovano in Binary\Themes a cui corrispondono i vari temi, ad esempio ho aggiunto l’assembly che contiene il tema shinyblue:
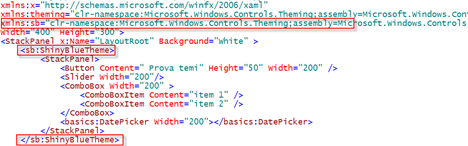
Quindi modifico il codice XAML così:
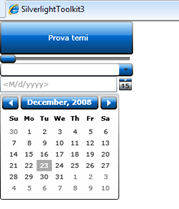
Che produce il seguente effetto:
Che dà un aspetto forse più accattivante :-)
Conclusione
Spero di avervi dato una rapida ma chiara introduzione per iniziare a lavorare e, per chi vuole, a contribuire con il Toolkit dei controlli per Silverlight 2. Tenete presente che i piccoli esempi realizzati per questo post, che potete scaricare qui, funzionano con le release di dicembre.
Comments
Anonymous
December 23, 2008
PingBack from http://blog.a-foton.ru/index.php/2008/12/23/silverlight-2-toolkit-%e2%80%93-parte-2/Anonymous
January 24, 2009
Salve Pietro, dal sito codeplex ho scaricato il controllo SilverLight Ribbon. Posso utilizzare l'ImplicityStyleManager anche per questo controllo? Grazie, RobertoAnonymous
January 25, 2009
Ciao Roberto, è probabile, non ho provato il controllo SLRibbon, se mi giri il link, magari qualche test lo faccio volentieri -PietroAnonymous
January 30, 2009
Scusami, ho letto solo adesso la tua risposta. L'ho scaricato dal sito codeplex: http://www.codeplex.com/silverlightribbon E' un controllo che secondo me merita attenzione. Intanto grazie e a presto, Roberto P.S. I tuoi webcast sono eccezionali ;-)