MacでもLinuxでも使える! 無償の Visual Studio Code を使用した Cordova 開発
Windows はもちろん、Mac や Linux でも動作する無償のコードエディタ Visual Studio Code に Apache Cordova アプリの開発を支援するための拡張Cordova Tools Extension が公開されました。
<参照>
- Visual Studio Marketplace – Cordova Tools Extension
- Apache Cordova development lands on Visual Studio Code
- GitHub - Microsoft/vscode-cordova
Visual Studio Code に Cordova Tools Extention をインストールすることにより、Visual Studio Code を使用して、Cordova アプリのプロジェクトを効率よく編集、デバッグできるようになります。
現状、提供される機能はおおまかに以下のとおりです。
- Cordova プロジェクトのコンパイル
- エミュレーター/シミュレーターによるデバッグ実行
- プラグイン API 記述時の入力補完機能
ここまでの機能を見ると、あたかも Visual Studio Code だけで Cordova アプリの開発が可能になったかのように印象をうけますが、残念ながらそうではありません。
Visual Studio Code は IDE ではなく、基本的にはコードを記述するためのエディターなので、別途 Cordova の開発環境を構築しておく必要があります。
この記事では、ローカル環境に Cordova の環境を構築し、作成した Crodova アプリのプロジェクトを Visual Studio Code + Cordova Tools Extension を使用してデバッグ実行/ビルドするまでの手順を紹介します。
Visual Studio Code のインストール
Visual Studio Code をインストールするには、以下の リンクからダウンロードサイトにアクセスし、ターゲットとなるプラットフォームのアイコンの下にある [Download for ~] ボタンをクリックします。
インストールの詳しい手順については [Download for ~] ボタンをクリックした際に遷移するページの内容を参照してください。
基本的にインストーラーの指示に従えはインストールは完了しますが、どうしても手順が不明で、日本語での説明が必要である場合は、以下のリンクから Visual Studio Code Preview ファースト ステップ ガイド をダウンロードし、同ドキュメントの 13 ページからの内容を参照してください。
Cordova Tools Extension のインストール
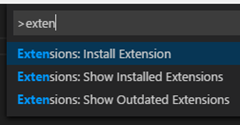
Visual Studio Code を起動し、キーボードの [F1] キーを押下します。
画面上部にコンボボックスが表示されるので、extension と入力すると、途中からリストボックスに入力候補が表示されるので「Extensions : Install Extension」を選択します。
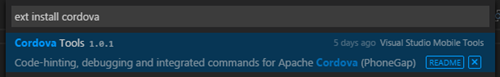
ext install というプロンプトが表示されるので、その後ろに cordova と入力します。
入力途中からリストボックスに「Cordova Tools 1.0.1」が表示されるので、選択してインストールします。
Visual Studio Code を再起動し、画面左のメニューからデバッグアイコンをクリックします。
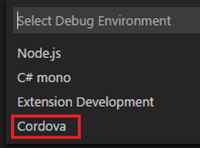
メニュー上部の歯車のアイコンをクリックし、
表示されたドロップダウンリストの中に「Cordova」が表示されていればインストールは成功です。
以上で Visual Studio Code で Cordova プロジェクトを編集する準備が整いました。
Visual Studio Code をインストールした環境に既に Apache Cordova の開発環境がある場合は Cordova プロジェクトの作成 に進んでください。
また、Visual Studio 2013 用の Visual Studio for Apache Cordova がインストールされている、あるいは Visual Studio 2015 のクロスプラットフォーム モバイル開発で Cordova を有効にしてある場合は 環境変数の設定に進んでください。
Cordova 開発環境の構築
Cordova アプリをコンパイルするためにはコンパイルに必要となるランタイムと SDK をインストールし、環境を構築する必要があります。
手順は大まかに以下のとおりです。
メモ
Cordova のコンパイル環境の構築には結構な手間とそれなりの時間がかかりますが、これを見て「('A`)マンドクセ」と思った Windows をお使いの方は Visual Studio 2015 のクロスプラットフォーム モバイル開発の機能を使用することをお勧めします。
Visual Studio 2015 のインストーラーは、Apache Cordova の開発環境の構築を一括で行うだけでなく、Visual Studio 2015 IDE によるプロジェクトの作成、コーディング支援、コンパイル、高機能な Hyper-V ベースのものを含む複数種類のシミュレーター、Mac OS 用のリモートエージェント提供など豊富な機能を提供します。なお、個人開発者やオープンソース ソフトウェアの開発者は無償の Visual Studio Community を使用することができます。
ここからはプラットフォームとして Windows 10 を前提として Cordova 開発環境の構築手順を説明していきますが、他のプラットフォームも大きく変わるところはないと思いますので参考にしてくたさい。
また、Mac OS をお使いで、iOS アプリを開発される方は Xcode をインストールしておいてください。
Java SDK のインストール
Apache Cordova を使用して Android 用アプリをコンパイルするには Android SDK が必要であり、Android SDK は Java SDK を必要とします。
よって Android SDK をインストールする前に Java SDK をインストールしておく必要があるので、以下のリンク先のページより最新の JDK をインストールしてください。
Java SDKの インストールにはそれなりに時間がかかります。ウィザードの準備にやたらと時間がかかったり、ウィザードのプログレスバーがぜんぜん進まないなぁ、と思ったらその裏側にボタンのクリックが必要なダイアログボックスが表示されていたと、はらはらすることもありますが、信じて待っていればいつか必ずインストールが完了するので完了画面かエラー画面が出るまで慌てずに待ちましょう。
Android SDK のインストール
Android 用アプリをコンパイルするには Android SDK が必要です。
以下のリンク先ページの SDK Tools Only から SDK をインストールしてください。
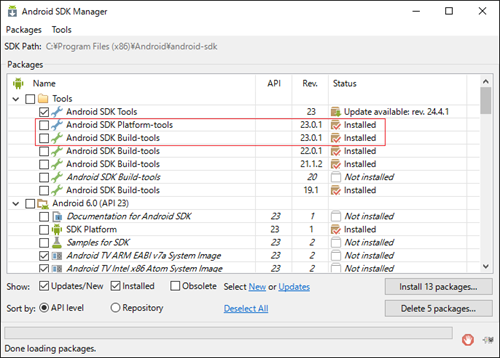
インストール途中か、完了後に Android SDK Manager が表示されたら Android SDK 2.3 がインストールされるように構成してください。(※2016 年 2 月現在)
メモ
なおインストールの際には、Android SDK を「Install for anyone using this computer(このコンピューターのすべてのユーザーに使用させるか)/Install just for me(現在のユーザーにのみ)」の選択によりインストール位置が異なるので、どのバスにインストールされるかを覚えておいてください。
Androis SDK のインストールパスは、環境変数の設定の際に必要です。
Node.js のインストール
Apache Cordova のインストールには Node.js が必要です。
以下のリンクより Node.js のサイトにアクセスし、「Stable」と書かれたほうのボタンをクリックして、 最新版の Node.js をインストールします。
インストールが完了したら、以下のコマンドプロンプト(Windows)/ターミナル(Mac, Linux) を起動し、以下のコマンドを実行してバージョン番号が返るか確認してください。
node –v
つぎに、パッケージマネージャーである npm が正しくインストールされたかどうか確認するために以下のコマンドを実行してください。
mpn –v
バージョン番号が正しく返れば正常にインストールされています。
Cordova コマンドライン ツールのインストール
管理者権限で起動したコマンドプロンプトで以下のコマンドを実行します。(Mac、Linux の場合は su コマンドを実行しておくか以下のコマンドの前に sudo を付けて実行してください。)
npm install cordova –g
インストールが完了したら、以下のコマンドを実行しバージョン番号が返るか確認してください。
cordova –v
環境変数の追加
Cordova のコマンドラインツールは Android SDK のコマンドを使用するため、環境変数を設定し、いくつかのディレクトリに PATH を通しておく必要があります。
具体的な設定方法は以下のとおりです。
環境変数 ANDROID_HOME の追加
ANDROID_HOME という環境変数を追加します。
Windows の場合は、[コントロールパネル] – [システム] – [システムの詳細設定]メニューで表示される [システムのプロパティ] ダイアログボックスの [詳細設定] タブで行います。
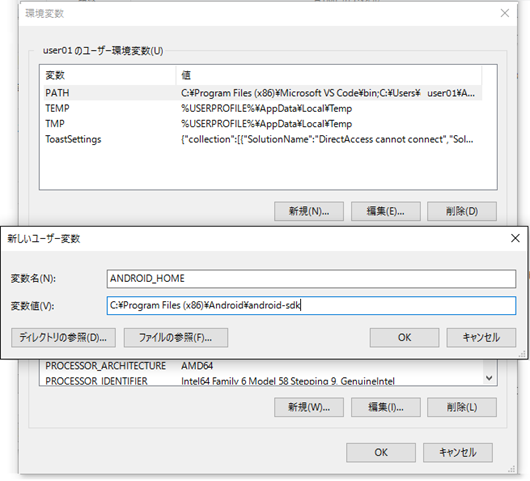
同タブ内の [環境変数] ボタンをクリックすると、[環境変数] ダイアログボックスが表示されるので、[(ユーザーアカウント)のユーザー環境変数]内の [新規] ボタンをクリックします。
[新しいユーザー変数] ダイアログボックスが表示されるので [変数名] を 「ANDROID_HOME」に[変数値]に Android SDK がインストールされているパスを指定して [OK] ボタンをクリックします。
PATH の設定
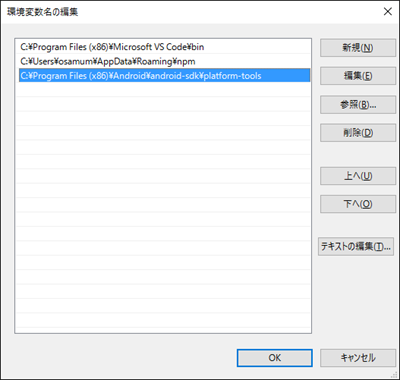
環境変数 ANDROID_HOME を設定したダイアログボックスの環境変数のリストで「PATH」を選択して [編集] ボタンをクリックします。
「PATH」に設定されたディレクトリパスの一覧が出てくるので、フォルダ Android\android-sdk\platform-tools の中身を確認し、ファイル類が存在すればそのディレクトリパスを、ファイルがなにも無ければ Android\android-sdk\tools のディレクトリパスを、心配な場合はその両方を [新規] ボタンをクリックして追加します。
なお、Windows 7 の場合は、上記の図のようなリストではなく、一行のテキストボックスに ; (セミコロン) 区切りでパスが列挙されているので、同様に ; (セミコロン) 区切りで設定を追加してください。
メモ
Android SDK のインストールのところでも書きましたが、インストールの際の選択によって Android SDK のパスは異なります。不明な場合は以下を参考にしてください。
「Install for anyone using this computer」を選択した場合
C:\Program Files (x86)\Android\android-sdk (64bit OS)
C:\Program Files\Android\android-sdk (32bit OS)
「Install just for me」を選択した場合
C:\Users\ユーザーアカウント名\AppData\Local\Android\Android-sdk
環境変数の設定が完了したら OS を再起動し、設定を有効にしてください。
Mac、Linux の場合
Mac、Linux の場合はターミナルが既定で使用している Bash の設定ファイルである .bash_profile に設定を追加してください。
詳しい設定方法については以下をご参照ください。
ここまでの作業で Apache Cordova を使用した開発ができる環境が整いました。
プロジェクトの作成
Cordova アプリの開発を行うためのプロジェクトを作成します。
コマンドプロンプト( Windows)/ターミナル(Mac, Linux) を起動して、開発を行うための任意の場所に作業用ディレクトリを切り替え、以下のコマンドを実行します。
cordova create app01 com.example.myApp01 HelloWorld -d
コマンドラインの内容は以下の通りです。
コマンドライン要素 |
意味 |
| cordova create | プロジェクトを作成するためのコマンド |
| app01 | プロジェクト用に作成するフォルダ名 |
| com.example.myApp01 | Javaパッケージ命名規約に沿った パッケージ名 (Android アプリで必要) |
| HelloWorld | プロジェクト名 |
| -d | 途中経過を表示するスイッチ |
なお、フォルダ名、パッケージ名、プロジェクト名は任意のものをつけてかまいません。
プラットフォーム用ファイルの追加
プロジェクトにアプリのターゲットとなるプラットフォーム用のファイルを追加します。
cd コマンドを使用して、作業ディレクトリをプロジェクトを用に作成したフォルダとします。
ターゲットごとに以下のコマンドを実行します。
Android 用 :
cordova platform add android
iOS 用 :
cordova platform add ios
Windows 用:
cordova platform add windows
Windows 環境で iOS 用のファイルを追加すると以下のように “この OS では iOS プラットフォーム用のアプリケーションはビルドできません” 的な WARNING が返りますがエラーではありません。iOS 用アプリのコンパイルには Mac OS が必要なので仕方ないのです。
Visual Studio Code へのプロジェクトのロードとコンパイルとデバッグ実行
作成した Cordova プロジェクトを Visual Studio Code でロードしてコンパイルします。
プロジェクトフォルダのロード
コマンドプロンプト( Windows)/ターミナル(Mac, Linux) の作業ディレクトリをプロジェクトフォルダとし、「code . 」とコマンドを入力すると Visual Studio Code がプロジェクトのフォルダをロードして起動してきます。
コマンドプロンプトから Visual Studio Code が起動しない場合は、手動で起動してメニュー [File] – [Open Folder] でプロジェクトフォルダをオープンしてください。
Cordova プロジェクトのコンパイル
Visual Studio Code で Cordova プロジェクトをコンパイルします。
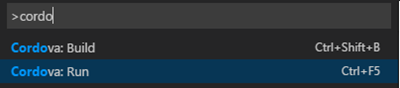
Visual Studio Code の画面でキーボードの [F1] キーを押下すると画面上部にコンボボックスが表示されるので、cordova と入力し、表示された入力候補からCordova: Build を選択します。
コンパイルが開始されます。
完了するとパッケージまでのリンクが表示されます。
Windows 環境の場合 “xcodebuild が見つからない” といった旨のエラーが表示されますが、致し方ないといったところでしょう。
iOS 用のアプリについては、作成したプロジェクト\platforms\ios フォルダに Xcode 用のプロジェクトが格納されているので、これを Mac OS 上の Xcode でビルドしてください。
メモ
もし、コンパイルの際に “Android 2.3 の必要…” という旨のメッセージが返りコンパイルが停止する場合は、コマンドプロンプトで android とタイプして [Enter] キーを押下してください。Android SDK Manager が起動してくるので、これを使用して 2.3 の SDK をインストールすることができます。
Cordova プロジェクトのデバッグ実行
Visual Studio Code から Android エミュレーターを起動して、Cordova プロジェクトをデバッグ実行することができます。
デバッグ実行してエミュレーターでアプリを表示する前に、実際に作業したものが反映されるか確認するためにプロジェクトに既定で含まれている index.html に記述を追加しましょう。
Visual Studio Code で index.html を開き、<h1>Apache Cordova</h1> と記述してある前の行に以下の記述を追加します。
<h1>こんにちは世界</h1>
既定の設定のままだと文字化けしてしまうので、以下の meta タグを追加します。
<meta charset="UTF-8">
プロジェクトをデバッグ実行します。
Visual Studio Code の画面でキーボードの [F1] キーを押下すると画面上部にコンボボックスが表示されるので、cordova と入力し、表示された入力候補からCordova: Run を選択します。
エミュレーターが起動し、以下のような画面が表示されます。
エミュレーターは heap 領域が足りないと処理が完遂できないので、途中で動作が止まってしまった場合は、起動している不要なアプリケーションをすべて終了してから再度行ってみてください。
なお、起動するエミュレーター/シミュレーターはデバッグ画面のドロップダウンリストで変更することができます。
以上で Visual Studio Code で Apache Cordova を使用したマルチプラットフォームなハイブリッドアプリを開発する環境が構築できました。
まとめ
今回の記事では、Visual Studio Code 用に Apache Cordova を使用した開発をするための拡張 Cordova Tools Extension がリリースされたということで、同拡張機能のインストール方法と、Cordova の開発環境を構築する手順について紹介しました。
記事の中でも書いていますが、Windows をお使いの方で、マシンのリソースがそれなりにあるのであれば、Apache Cordova を使用した開発には Visual Studio Code ではなく Visual Studio 2015 を使用することをお勧めします。Visual Studio 2015 は、Cordova 開発環境の構築、プロジェクトの作成やコーディングの際の豊富な入力支援機能、プラグインの管理や複数のシミュレーターの提供など、さまざまな機能が IDE 統合されており、それらをシームレスに使用することができます。
Mac や Linux をお使いの方、または Windows をお使いで、Visual Studio 2015 ほどの機能は必要なく、もっと手軽に Cordova アプリを作成したいという方は Visual studio Code をお使いになると良いでしょう。
また Visual Studio Code の開発は GitHub 上で行われており、拡張機能の開発も活発に行われているので、コミッターとして参加したり、フォークしてほしい機能を実装してみても良いかもしません。