HTML+JavaScript で作る Windows 8.1 アプリ(WinJS2.0)の新機能 - 前篇
いよいよ明日公開になる Windows 8.1 特集ということで、前回の記事に引き続き Windows ストア アプリの新機能について紹介していきます。
今回は、HTML + JavaScript で作成する Windows ストア アプリ全体のフレームワークである、Windows Library for JavaScript こと、WinJS の 2.0 についてです。
この WinJS 2.0 の新機能について、前篇と後編の二回に別けて紹介していきます。

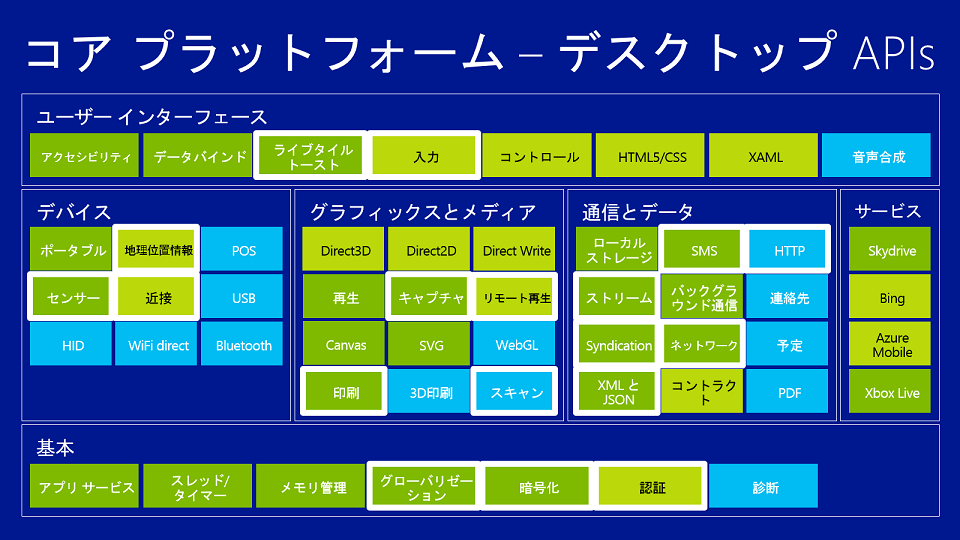
上の図は Windows 8.1 で追加、変更された API の一覧です。青いところが追加された API、黒字が変更された API、白枠がデスクトップ アプリでも使用できる API です。
Windows 8.1 の Windows Runtime API にさまざまな新機能が追加されたのと同じように WinJS2.0 にもさまざまな新機能が追加されています。
WinJS2.0 に追加された新機能は以下の 3 つに大別することができます。
- 新しいコントロールの追加
- 既存のコントロールの機能強化
- JavaScript 用の新しい API
今回は WinJS2.0 の新機能紹介の前篇ということで、新しく追加されたコントロールについて紹介していきます。
WinJS2.0 で追加されたコントロール
WinJS2.0 では、アプリ開発の生産性を高めてくれる様々なコントロールが追加されており、これまで複数のコントロールを組み合わせる必要があったコントロールを簡単なマークアップで記述することができるようになつています。
WinJS2.0 で追加されたコントロールは以下の通りです。
- アプリバーコマンド
- バックボタン
- Hub コントロール
- アイテムコンテナ
- Nav バー
- Repeater コントロール
- Web ビューコントロール
ここからは、新しく追加された各コントロールについて、その概要を紹介していきます。
アプリバーコマンド
これまでアプリバー内に配置できるコントロールはマンドボタンのみでした。そのため、画面上下部分にボタンとは異なるコントロールを配置する場合は、フライアウトを利用するなどして、開発者がアプリバーと同等の動作を施して使用する必要がありました。
アプリバーにコマンドボタン以外のコントロールを配置できないのは WinJS2.0 になっても変わっていませんが、その代わりにアプリバーに非常に似た形態で、任意のコントロールを自由に配置することができるアプリバーコマンドが追加されました。
アプリバーコマンドを使用すると、任意のコントロールを組み合わせてカスタマイズしたアプリバーをそれまでよりも簡単に作成することができます、
アプリバーコマンドのサンプルアプリは以下から入手することができます。
HTML AppBar control sample (Windows 8.1)
https://code.msdn.microsoft.com/App-bar-sample-a57eeae9
バックボタン
バックボタンはこれまで WinJS のナビゲーションフレームワークによって自動的に表示されるものを使用することしかできませんでしたが、WinJS2.0 ではタグによって任意でバックボタンを表示させることができるようになっています。
このバッグボタンによって戻れる遷移先 = ヒストリーは、WinJS2.0 によって管理されているため開発者が前のページに戻るためのなにがしかの処理を記述する必要はありません。開発者がバックボタンを実装するための作業は、バックボタンを表示するためのマークアップを記述するだけです。
<button data-win-control="win-backbutton" />
あるいは
<button id="cmdBack" class="win-backbutton" />
バックボタンの機能を JavaScript コードから呼び出すのは WinJS.Navigation.back メソッドを使用します。
しかし、基本的にはコードを記述する必要はなく、ユーザーがボタンをクリックするか、キーボード ショートカット (Alt + ←や BrowserBack キーなど) を使うと、自動的に WinJS.Navigation.back を呼び出してページを戻ります。コードは一切記述する必要がありません。
Hub コントロール
Hub コントロールを使用すると大きさやレイアウトの異なるコントロールを任意に配置した、一貫性のあるメニュー画面を提供することができます。
各レイアウトの区切り = セクションは文字どおり HubSection オブジェクトを追加して行います。
Hub コントロールを使用すると、分類/目的にあった異なる種類を含めた複合的なデザインを持った画面を提供することができます。
<section class="hub" aria-label="Main content" role="main" data-win-control="WinJS.UI.Hub">
<div class="section1" data-win-control="WinJS.UI.HubSection">
<!-- 例えばここに大きい画像を配置 –->
</div>
<div class="section2" data-win-control="WinJS.UI.HubSection">
<!-- 例えばここにリストビューを配置 –>
</div>
</section>
ハブコントロールのサンプルアプリは以下から入手することができます。
HTML Hub control sample (Windows 8.1)
https://code.msdn.microsoft.com/windowsapps/HTML-Hub-control-sample-a15e5c2d/
アイテムコンテナ
アイテムコンテナのタグ内に既存の HTML コントロールや、その他の WinJS コントロールを含めると、スワイプ、ドラッグ アンド ドロップ、ホバーといった機能をもったコントロールを簡単に実装できます。
これらのコントロールに追加されるアクションは JavaScript のイベントモデルで扱うことができます。
<div data-win-control="WinJs.UI.ItemContainer"
data-win-options="{swipeBehavior: 'select', tapBehavior: 'toggleSelect'}">
<img src="/images/110Vanilla.png" dragable="false"/>
<img src="/images/110Strawberry.png" dragable="false"/>
<img src="/images/110Orange.png" dragable="false"/>
</div>
項目は既定で選択可能になっています。選択を無効にするには、ItemContainer コントロールの selectionDisabled プロパティを true に設定します。
アイテムコンテナのサンプルアプリは以下から入手することができます。
HTML ItemContainer Sample (Windows 8.1)
https://code.msdn.microsoft.com/HTML-ItemContainer-Sample-932b2817
Nav バー
Nav バーはナビゲーション (画面遷移) 用 に追加された新しいコントロールです。
Windows ストア アプリでは画面を遷移させるためのコントロールは画面上部のアプリバー内に配置する必要がありますが、前述のとおりアプリバーには既定の状態ではコマンドボタンしか配置できないため、ボタンを形状や大きさの異なるコントロールは配置することができませんでした。
Nav バーを使用すると、Windows ストア アプリのデザインガイドに沿ったデザインの NavBarCommand コントロールを配置することができます。
また NavBarCommand コントロールの location プロパティに任意の画面の URI を記述すれば、画面遷移のためのコードを記述しなくでも任意の画面に遷移させることができます。
<div id="NavBar" data-win-control="WinJS.UI.NavBar">
<div id="GlobalNav" data-win-control="WinJS.UI.NavBarContainer">
<div data-win-control="WinJS.UI.NavBarCommand" data-win-options="{
label: 'Home',
icon: WinJS.UI.AppBarIcon.home,
location: '/html/home.html',
splitButton: false
}">
</div>
< /div>
ナビゲーションを有効にするには、NavBarCommand オブジェクトの location プロパティを設定します。ユーザーが Nav バー上のコマンドをクリックすると、WinJS.Navigation.navigated イベントが発生するので、このイベントを使って、指定された場所に移動します。
または、NavBar 上の oninvoked イベントに登録し、イベント ハンドラーを使ってナビゲーション操作を行うことができます。
Nav バー コントロールのサンプルアプリは以下から入手することができます。
HTML NavBar control sample (Windows 8.1)
https://code.msdn.microsoft.com/windowsapps/HTML-NavBar-control-sample-4472d92a
Repeater コントロール
Repeater コントロールを使用するとデータとバインド(連結) されたエレメントを連続して表示することができます。
同じようなコントロールとして従来から ListView コントロールがありました。
Repeater コントロールは ListView のようなデータ項目の読み込みの制御など、高度な機能の一部はサポートしませんが、より小回りのきく仕様となっており、リスト (<ul>,<ol>)、 リストボックス (<select>) の項目(<option>) やテーブル (<table>) のセル (<tr><td>) を構成するのに向いています。
WinJS.Namespace.define("Data", {
items: new WinJS.Binding.List([
{ id: 1, description: "アイテム 1 説明" },
{ id: 2, description: "アイテム 2 説明" },
{ id: 3, description: "アイテム 3 説明" }
])
});
<tbody class="table-body" data-win-control="WinJS.UI.Repeater"
data-win-options="{data: Data.items}">
<tr class="table-body-row">
<td data-win-bind="textContent: id"></td>
<td data-win-bind="textContent: description"></td>
</tr>
</tbody>
Repeaterコントロールのサンプルアプリは以下から入手することができます。
HTML Repeater control sample (Windows 8.1)
https://code.msdn.microsoft.com/HTML-Repeater-control-da22d278
Web ビュー
HTML + JavaScript の Windows ストア アプリではこれまで、ネットワーク上にある Web コンテンツを表示するのに iframe タグを使用してきました。
WinJS2.0 からは、XAML + C#,VB,C++ の Windows ストア アプリのように Web ビューコントロールが追加されました。
Web ビューコントロールは、iframe のように単にページを表示するだけでなく、navigate メソッド goBack, goFoward メソッドを使用して、Windows ストア アプリ内のコードからページを遷移させることができます。また、navigateToString メソッドを使用してユーザーの操作によって遷移したページの URL を取得したり、capturePreviewToBlobAsync メソッドを使用して Web ビューコントロール内に表示された Web ページの画面キャプチャを取得することもできます。
document.getElementById("webview").navigate( "https://blogs.msdn.com/b/osamum/");
Web ビュー コントロールのサンプルアプリは以下から入手することができます。
HTML WebView control sample (Windows 8.1)
https://code.msdn.microsoft.com/HTML-WebView-control-sample-56e773fa
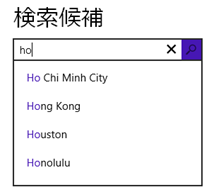
検索ボックス コントロール
アプリ内検索をサポートするための検索ボックスコントロールが追加されました。
検索ボックス コントロールを使用すると、検索の実行、検索候補の表示、追加のタイミングなどがそれ専用のイベントを使用して実装できるため、テキストボックスとその他のコントロールを組み合わせて作成するよりも簡単です。
<div id="searchBox" data-win-control="WinJS.UI.SearchBox"/>
var searchBox = document.getElementById(“searchBox”);
searchBox.addEventListener("suggestionsrequested", suggestionsRequestedHandler);
searchBox.addEventListener("querysubmitted", querySubmittedHandler);
function suggestionsRequestedHandler(eventObject) {
var queryText = eventObject.detail.queryText,
query = queryText.toLowerCase(),
suggestionCollection = eventObject.detail.searchSuggestionCollection;
for (var i = 0, len = suggestionList.length; i < len; i++) {
...
}
}
検索ボックス コントロールのサンプルアプリは以下から入手することができます。
SearchBox control sample (Windows 8.1)
https://code.msdn.microsoft.com/windowsapps/SearchBox-control-sample-0f64f94d
------ ・ ----- ・ ------ ・ ----- ------ ・ ----- ------ ・ ----- ------ ・ ----- ------ ・ -----
今回は Windows 8.1 アプリ用の JavaScript フレームワークである WinJS2.0 に新しく追加されたコントロールについて紹介しました。
より詳しい情報については、以下のドキュメントで解説されていますので、ぜひご覧ください。
コントロール (HTML と JavaScript)
https://msdn.microsoft.com/ja-jp/library/windows/apps/bg182879.aspx