Facebook や Twitter で紹介した、開発に役に立ちそうなリンク集(2014年 12 月編)
Facebook や Twitter(@osamum_MS) でシェアした開発に役立ちそうなリンクなどを毎月紹介します。
昨今は、数年前とは比較にならないくらいに技術の刷新が早く、接する情報も増えておりますので私自身の忘備録も兼ねております。
皆様のお役に立てれば幸いでございます。
Internet Explorer 関連
Announcing the redesigned F12 developer tools interface
先日のアップデートで更新された Internet Explorer F12 開発者ツールの変更点、本家IEブログに記事が載ってマス。
JavaScript 関連
Get WinJS

WinJS が NuGet から入手できるようになりましたよ。
AngularJSTodo Sample for Tools for Apache Cordova
https://code.msdn.microsoft.com/AngularJS-TODO-Sample-for-b651512a/
WinJSTodo Sample for Tools for Apache Cordova
https://code.msdn.microsoft.com/WinJS-TODO-Sample-for-17295485
BackboneJSTodo Sample for Tools for Apache Cordova
https://code.msdn.microsoft.com/BackboneJS-TODO-Sample-for-615ac9f0
Visual Studio の Cordova 開発環境向けの各種 JS ライブラリを使用したサンプルがダウンロード可能になっています。
Getting Started with Visual Studio Tools for Apache Cordova
https://msdn.microsoft.com/en-us/library/dn771545.aspx
Visual Studio2013でCordovaを使用した開発をするためのプラグインのドキュメントがかなり更新されています。
URL の en-us を ja-jp に変えると日本語版も読めますが、こっちはかなり情報が古いので (Visual Studio Update 2 時点) 五中ください。
郵便番号から住所を取得する
https://qiita.com/village/items/fbbd37975164afd17eb3
まだ試してないけど便利そう。
HTML5 Advent Calendar 2014
https://qiita.com/advent-calendar/2014/html5
Qiite のアドベントカレンダーです。
ORTCを実際に動かしてみる!
https://qiita.com/Tukimikage/items/f75617b81501eba86093
貴重な記事。たぶん世界中探してもまだそんなに情報はないはず。通信系技術好きなら読むべし!
CSS 関連
[CSS]素晴らしいテクニックが満載!囲いや区切りなどのラインを実装するスタイルシートのまとめ
https://coliss.com/articles/build-websites/operation/css/css-tips-for-fence-range-line.html
すぐに使えそうなサンプルがたくさん。囲みってなにげに奥が深いですよね。
CSS3でHTMLの要素に滑らかなアニメーションをつけるためのチートシート
https://www.lifehacker.jp/2014/12/141203css3_anime_cheat_sheet.html
実際に動作が確認できて分かりやすい。結果をイメージさせるって大事ですね。
Visual Studio 関連
最初のマルチデバイス ハイブリッド アプリの作成
https://msdn.microsoft.com/ja-jp/vstudio/dn757057(v=vs.110)
Visual Studio で iOS、Android アプリを開発する (Cordova 使用) プラグイン Multi Device Hybrid-App について、AngularJS や BackBorkJS を使用するチュートリアルが用意されております。
WPF のロードマップ
https://blogs.msdn.com/b/shozoa/archive/2014/12/02/the-roadmap-for-wpf.aspx
同僚の荒井さんがこれからのWPFのロードマップについての記事を書きましたよ、っと。
Internet of Things キット ハンズオン トレーニング
いつの間にかAzureを使ったIOTのハンズオンキットが公開されとったよ。
microsoft/aspnet Repository | Docker Hub Registry - Repositories of Docker Images
https://registry.hub.docker.com/u/microsoft/aspnet/
ASP.NET 5 Preview の Docker イメージがある。
え、どこに?
どっかー、にありますよ。。。(汗)
Katana プロジェクトの概要
https://msdn.microsoft.com/ja-jp/magazine/dn451439.aspx
ASP.NET5の新機能の説明で出てくる「KRE」とか「KVM」とか「Kコマンド」の「K」。これはKatanaプロジェクトの名残。では、Katanaプロジェクトとはなんだったのか?
You cannot install Visual Studio Tools for Apache Cordova CTP3.0 in Visual Studio 2013
https://support.microsoft.com/kb/3014133/en-us
VisualStudioでCordova開発をするためのMulti Deveice Hybrid-App CTP3がインストールできない人はこのドキュメントの内容をお試しください。
Visual Studio 2012 自習書シリーズを公開しています。
https://blogs.msdn.com/b/evangelistsjapan/archive/2013/07/11/visual-studio-2012-self-learning.aspx
TFS 向けに用意されているドキュメントはちんぷんかんぷんだけれど、これをやれば使い方をマスターできる気がする。
Web 製作者のための Visual Studio Community 2013 インストールガイド
https://blogs.msdn.com/b/osamum/archive/2014/12/21/web-visual-studio-community-2013.aspx
もう年末の休暇を取ったのですが、することないのでブログ書きました。
記事紹介
ミツエーリンクスのCTOに「UXとWebアクセシビリティ」について聞いてきた─木達一仁ロングインタビュー
https://html5experts.jp/shumpei-shiraishi/11532/
インタビュー記事って、インタビュアーの質問によって出てくる内容の価値がぜんぜん違ってくるのですが、さすがは白石さん、おっ!、と気づかされる着眼点で質問されています。記事の内容も、法令(!) をふくめ、Web におけるアクセシビリティの現状がどうなっているのかを分かりやすく語られています。
2015 年用、日本語のフリーフォント 158 種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記
https://coliss.com/articles/freebies/best-of-free-japanese-fonts-for-2015.html
使い勝手の良さそうなフォントがたくさん紹介されててイイ!
これらがフリーで使用できるなんて信じられない。まさに、えー、ふぉんとにー!? …みたいな、…ハハハ。
デバイスAPIはどこまで使える?最新事情を紹介
──HTML5デバイスAPI勉強会 #html5jplat
https://codeiq.jp/magazine/2014/12/20086/
先月開催されました html5j - Web プラットフォーム部ナイトセミナー「HTML5デバイスAPI勉強会」の記事が Code IQ マガジンさんで公開されましたー。
関数名によく使われる英単語(動詞)の意味とニュアンス
https://php-archive.net/php/words-in-function-names/
こういう、慣用される単語を使用するだけでコードってグッと読みやすくなりますね。
HTML5 登場からみるフロントエンド開発技術の進歩
https://blogs.msdn.com/b/osamum/archive/2014/12/19/after-html5-tech.aspx
ブログに記事を投稿しました。これを読んでいただければ、HTML5が登場をきっかけに生まれてきたフロントエンド開発に関する記述がまるっとわかることでしょう。(たぶん)
その他
Microsoft Windows - Docker Documentation
https://docs.docker.com/installation/windows/
Windows 上で動作する docker。
「Docker has been tested on Windows 7.1 and 8;」って書いてあるけど7.1ってなんだろ?
インストーラーは以下
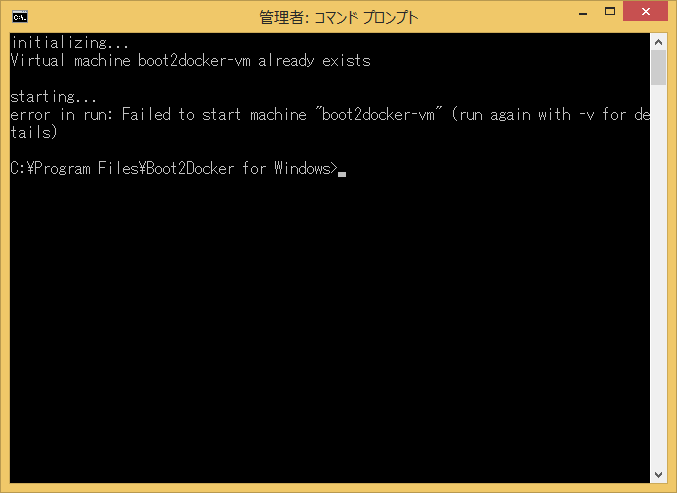
boot2docker/windows-installer v1.3.2
https://github.com/boot2docker/windows-installer/releases/tag/v1.3.2
Windows 用 docker の人柱になってみました。結果は画像をどうぞ。(※私の環境では動作せず)
試した皆さんはどうなんでしょう?

Getting Started with Docker on Microsoft Azure
https://msopentech.com/blog/2014/08/15/getting_started_docker_on_microsoft_azure/
Microsoft Azure 上で Docker を動かす手順が書いてますよ。
スタック・オーバーフロー
StackoverFlow の日本語版、公開されてたんだ!
(タイトル、わざわざカタカナにしなくてもよくない??)
東京の鉄道路線図SVGを作りました&パブリックドメインで配布します
https://note.openvista.jp/2014/svg-rail-map
ベクターだからサイズを変えてもきれい。パブリックドメインで公開だって。すごい!
まとめ
今回はサボらずに一か月分をまとめることができました。
自分がシェアした内容を見直してみるって、良いですね。シェアするってことは、他人に紹介したいほどの内容ってことなので、再キャッチアップできて良かったです。
ではまた来月。