使ってみよう! [F12] IE9 開発者ツール – HTTP キャプチャ機能
今回も前々回の記事に引き続き、Internet Exloprer 9 付属の F12 開発者ツールの使い方についてです。
(※1) 「F12 開発者ツールって、なによ..。」 という方はぜひ、前々回の記事をご覧いただければと思います。
(※2) Internet Explorer 9 ( IE9 ) をお使いの方は、ぜひ [F12] キーを押下して、実際に [F12 開発者ツール] を動かしながら本記事をご覧になってくださいませ。
今回は、F12 開発者ツールに搭載されている、IE9 と Web サーバー間を流れる HTTP をキャプチャする機能について紹介します。
[ネットワーク] タブでの HTTP のキャプチャ
IE9 の F12 開発者ツールには、IE9 と Web サーバーの間でやり取りされる HTTP の情報を確認するためのネットワークキャプチャ機能が搭載されています。
この機能を使用すると、Web ブラウザーからのリクエスト、Web サーバーからのレスポンスの内容はもちろんのこと、ページが含んでいる画像やプラグインオブジェクトといった外部ファイルのラウンドトリップに要した細かな時間なども確認することができます。
F12 開発者ツールのネットワークキャプチャ機能を使用するには、[ネットワーク] タブをアクティブにし、[キャプチャの開始] ボタンをクリックします。
キャプチャが開始されたら、目的のページに移動するか、既にページを表示している場合は、IE9 の更新ボタンをクリックするか [F5] キーを押下してページを更新します。
IE9 が Web サーバーと通信を開始すると、タブ内のグリッドに IE9 からのリクエストがリスト表示されていきます。
キャプチャを終了するには、[キャプチャの停止] ボタンをクリックします。
各応答についての詳細な内容を確認するには、リストから目的のリクエストの行を選択し、[詳細ビューに移動] ボタンをクリックするか、リクエストの行をダブルクリックします。
[詳細ビュー] の画面では、リクエストからレスポンスが帰るまでの間にやり取りされた HTTP の内容がそれぞれのタブに分かれて表示されます。
各タブの概要は以下のとおりです。
| タブ名 | 概要 |
| 要求ヘッダー | IE9 から Web サーバーに送られたリクエストのヘッダー |
| 要求本文 | リクエストの内容 |
| 応答ヘッダー | Web サーバーから返されたレスポンスのヘッダー |
| 応答本文 | レスポンスされたデータ |
| Cookie | Cookie の送受信状況 |
| イニシエーター | リクエストのもとになったもの(タグとか属性とか) |
| タイミング | リクエストからレスポンスまでの詳細なタイミング情報 |
要求 (リクエスト) や応答 (レスポンス) の情報の表示は、一般的なネットワークキャプチャツールと大きく変わるところはありませんが、特徴的なのは [タイミング] タブの情報でしょう。
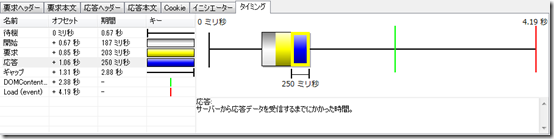
詳細ビュー - [タイミング] タブ
[タイミング] タブには、リクエストが開始されるまでの時間から、レスポンスされたデータをロードするまでの所要時間を、以下のように各タイミングごとに別けてグラフ表示します。
- 待機 : ページ移動を開始してからこの要求が開始されるまでの時間
- 開始 : 要求が最初に作成されてから要求が送信されるまでの時間
- 要求 : 要求を送信してから、サーバーから最初の応答を受信するまでにかかった時間
- 応答 : サーバーから応答データを受信するまでにかかった時間
- DOMContentLoaded (event) : ページの DOMContentLoaded イベントが発生した時刻
- Load (event) : ページ読み込みイベントの発生時刻
このグラフは、Web ページを表示する際のボトルネックを調査するのに使用することができます。
詳細ビュー – [イニシエーター] タブ
詳細ビューの各タブの中で、いまいち意味が分かりづらいのが、[イニシエーター] タブでしょう。
このタブの内容がなにを表しているかというと、リクエスト (厳密にはダウンロード) がなにによって発生したのか、という情報を表示します。
たとえば、画像ファイルのダウンロードであれば、多くの場合 img タグの src 属性であるし、CSS ファイルであれば Link 要素の href 属性になります。
以下の [イニシエーター] タブのキャプチャ画像には、[F5] キーの押下によってダウンロードが発生したことが示されています。
[イニシエーター] タブの機能を使用すると、ファイルのダウンロードが何によって行われたのかが明確になるため、意図しないファイルのダウンロードの調査などに使用することができます。
■
今回は Internet Explorer 9 付属の [F12 開発者] の HTTP のキャプチャ機能について紹介しました。
より詳しい情報については以下のドキュメントをご参照ください。
F12 開発者ツールで Web ページをデバッグする方法
https://msdn.microsoft.com/ja-jp/library/gg589507(VS.85).aspx
なお、Internet Explorer 9 のドキュメントでは、説明が割愛されている機能もありますので、合わせて以下のドキュメントも参照されることをお薦めします。
Windows Internet Explorer 8 開発者ツールを使用してサイトを修正する
https://msdn.microsoft.com/ja-jp/library/cc817576.aspx
また、「おれ英語とか、超楽勝だし」というバイリンでガルな方は以下のドキュメントも、ぜひご参照ください。
Chris Bowen's Blog - Internet Explorer 9 Developer Tools Deep Dive – Part 1: Introduction
https://blogs.msdn.com/b/cbowen/archive/2011/05/25/internet-explorer-9-developer-tools-deep-dive-part-1-introduction.aspx
次回は[F12 開発者ツール] の検証機能について書く予定です。
Comments
- Anonymous
June 26, 2013
これまで、ブラウザ上でいろいろデバッグするなら Firefoxだと考えていましたが、 IEも大変高機能になったのですね。今後は活用させていただきたいと思います。