Checking ASP.NET View State Size
There is a fantastic post over at Scott Hanselman's Computer Zen where he discusses some of the performance improvements put into the newest version of MSDN.
Specifically their performance team made the following changes:
- Moved CSS/JS around on different servers to better support HTTP pipelining (Current browsers will download 6 objects concurrently per server)
- Improved caching of JS
- Cached scripts at CDNs
- Lazy-loaded certain objects
- Removed or reduced view state on the page
- Created a “lowband” version
Perhaps the most interesting improvement is reducing or removing the ASP.NET view state on the pages. Although this post will not go into great detail about ASP.NET view state, it is important to note that the view state is turned on by default for each ASP.NET object on your page and that it can grow to a considerable size if not disabled.
Currently, neXpert is the only performance tool which will check for ASP.NET view state within a page as well as it’s size if present. The ACE Performance team recommends that the view state only be 30% or less of the total page size however it is best practice to turn it off unless it is specifically needed.
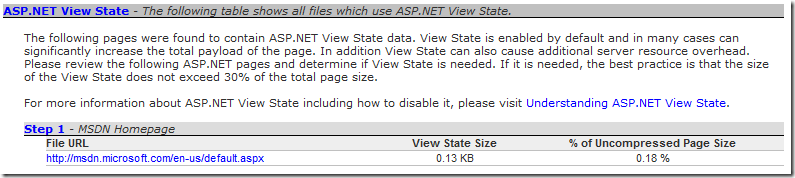
To check your view state with neXpert, make sure you turn the check on in the options menu and then capture the page and run the report. If a view state is detected, the report will show you each page along with the view state size and what percentage of the uncompressed page size it makes up. Below is an example of a report of MSDN captured on April 20th, 2009:
For more information on ASP.NET view state, please visit Understanding ASP.NET View State
For more information about the performance impact of ASP.NET view state, please visit Patterns & Practices - Improving .NET Application Performance and Scalability - View State
Comments
- Anonymous
April 20, 2009
PingBack from http://asp-net-hosting.simplynetdev.com/checking-aspnet-view-state-size/