Создание приложений Windows 8 с помощью служб Windows Azure Mobile Services
Статья ниже посвящена изучению возможностей Visual Studio 2012 и Windows Azure Mobile Services, позволяющих добавлять функции хранилища структурированных данных, принудительного отправления уведомлений и интегрированной проверки подлинности к приложению Windows 8:
- Создание службы Windows Azure Mobile Service
- Использование пакета SDK для Windows Azure Mobile Services
- Вставка, обновление, считывание и удаление строк службы Mobile Service
- Добавление push-уведомлений в приложение
- Предоставление доступа к службе Mobile Service только аутентифицированным пользователям
Упражнения
Это практическое занятие содержит следующие упражнения:
- Создание первой службы Mobile Service
- Добавление push-уведомлений в приложение
- Добавление функции проверки подлинности в приложения и службы
Упражнение 1: создание первой службы Mobile Service
В ходе первого упражнения вы научитесь добавлять облачную серверную службу для приложения Windows 8 с помощью Azure Mobile Services. Вы создадите новую мобильную службу и образец приложения To do list (Список задач) , данные для которого будут храниться в новой мобильной службе.
Снимок экрана созданного приложения приведен ниже.
Задание 1. Создание новой мобильной службы
Для создания новой мобильной службы выполните следующие действия:
Войдите в Портал управления Windows Azure и откройте раздел Mobile Services (Мобильные службы).
Нажмите кнопку +New (+Новая), а затем Mobile Service (Мобильная служба), Create (Создать).
Разверните список Mobile Service и нажмите кнопку Create.
Откроется диалоговое окно New Mobile Service (Новая мобильная служба).
На странице Create a mobile service (Создание мобильной службы) введите имя субдомена новой мобильной службы в текстовом поле URL и дождитесь окончания проверки имени. По окончании проверки нажмите клавишу СТРЕЛКА ВПРАВО и перейдите на следующую страницу.
Откроется страница Specify database settings (Укажите параметры базы данных)
Примечание. В рамках этого практического занятия вы создадите экземпляр базы данных SQL и сервер. Вы можете использовать эту базу данных повторно и администрировать ее как любой другой экземпляр базы данных SQL. Если у вас есть база данных в том же регионе, что и мобильная служба, вы можете выбрать пункт Use existing Database (Использовать существующую базу данных) и указать базу данных. Не рекомендуется использовать базу данных, расположенную в другом регионе: это приведет к дополнительным затратам на передачу данных и к большим задержкам.
В поле Name (Имя) введите имя новой базы данных, а затем Login name (Имя пользователя для входа в систему). Это имя администратора нового сервера базы данных SQL. Введите и подтвердите пароль. Чтобы завершить процесс, нажмите кнопку подтверждения.
Примечание. Если пароль не отвечает минимальным требованиям или введенные пароли не совпадают, система выдаст предупреждение. Рекомендуется записать указанные вами имя пользователя и пароль. Эта информация потребуется в случае сбоя базы данных SQL или сервера. Вы завершили создание новой мобильной службы для использования мобильными приложениями.
Вы завершили создание новой мобильной службы для использования мобильными приложениями.
Задание 2. Создание нового приложения
Создав мобильную службу, вы можете следовать краткому руководству Портала управления, чтобы создать новое приложение Windows Store (или изменить существующее), а затем подключить его к мобильной службе.
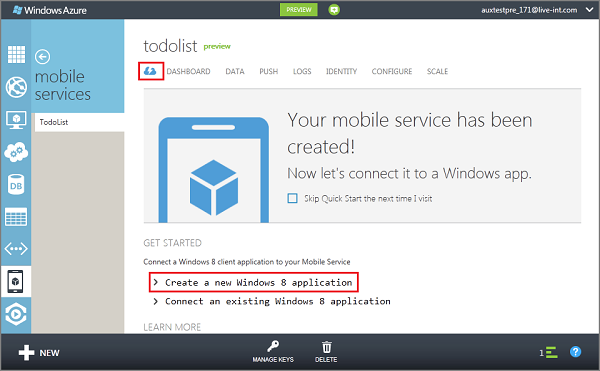
В Портале управления выберите Mobile Services, а затем только что созданную мобильную службу.
На вкладке быстрого запуска разверните пункт меню Create a new Windows 8 application (Создать новое приложение Windows 8).
Вам будет предложено выполнить три простых шага для создания приложения Windows 8, подключенного к мобильной службе.
Скачайте и установите Visual Studio 2012 Express для Windows 8 и пакет Mobile Services SDK на локальный компьютер или виртуальную машину.
Произойдет скачивание проекта для примера приложения To do list, которое подключается к вашей мобильной службе. Сохраните сжатый файл проекта на локальном компьютере; запомните, где вы сохранили файл.
Задание 3. Запуск приложения
Перейдите в папку, в которой вы сохранили сжатый файл проекта, распакуйте файлы на диск вашего компьютера и откройте файл решения в Visual Studio 2012 Express для Windows 8.
Нажмите клавишу F5, чтобы перестроить проект и запустить приложение.
В приложении введите значащий текст, например, Complete the demo (Завершить демонстрацию) в текстовое поле Insert a TodoItem (Вставить задачу) и нажмите кнопку Save (Сохранить).
При этом в новую мобильную службу, размещенную в Windows Azure, направляется запрос POST. Данные из запроса вставляются в таблицу TodoItem (Элементы задач). Элементы, сохраняемые в таблице, возвращаются мобильной службой, а данные отображаются во втором столбце приложения.
Примечание. Вы можете просмотреть код, который обеспечивает доступ к мобильной службе, отправление запроса и вставку данных. Он находится в файле MainPage.xaml.cs (проект C#/XAML) или в файле default.js (проект JavaScript/HTML).
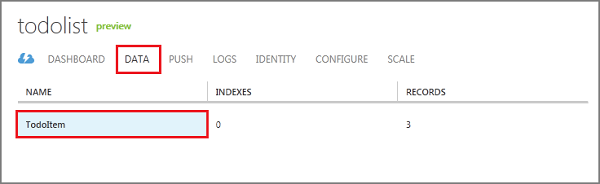
В Портале управления выберите вкладку Data, а затем — таблицу TodoItems; посмотрите, какие данные были успешно сохранены.
Таким образом вы можете просматривать данные, вставленные в таблицу приложением.
Задание 4. Просмотр кода приложения
На этом этапе мы рассмотрим код приложения To do list, чтобы убедиться, насколько просто пакет SDK клиента Windows Azure Mobile Services позволяет приложению взаимодействовать с Windows Azure Mobile Services.
Вернитесь к скачанному ранее приложению To do list в Visual Studio 2012.
В обозревателе решений разверните папку ссылок и найдите ссылку пакета SDK клиента Windows Azure Mobile Services.
Примечание. В пакет SDK клиента Windows Azure Mobile Services можно также добавить ссылки из любого приложения Windows Store. Для этого используется диалоговое окно Add reference (Добавить ссылку).
Откройте App.xaml.cs и продемонстрируйте класс MobileServiceClient. Этот ключевой класс, реализованный пакетом SDK клиента, позволяет вашему приложению взаимодействовать с Windows Azure Mobile Services. Первый параметр конструктора — это конечная точка службы Mobile Service, а второй — это ключ приложения для службы Mobile Service.
C#
public static MobileServiceClient MobileService = new MobileServiceClient( "https://cloudnick.azure-mobile.net/" ,"vIWepmcOXGPsYCJQDDcFBKsnOVxzLG52" );Откройте MainPage.xaml.cs, чтобы посмотреть, как клиент мобильной службы используется для операций вставки, обновления и чтения:
- Источник создания маркера для операций в таблице C\# ``` private IMobileServiceTable<TodoItem> todoTable = App.MobileService.GetTable<TodoItem>(); ``` - Выполнение операции вставки C\# ``` private async void InsertTodoItem(TodoItem todoItem) { await todoTable.InsertAsync(todoItem); items.Add(todoItem); } ``` - Выполнение операции обновления C\# ``` private async void UpdateCheckedTodoItem(TodoItem item) { await todoTable.UpdateAsync(item); items.Remove(item); } ``` - Выполнение операции чтения C\# ``` private void RefreshTodoItems() { items = todoTable .Where(todoItem => todoItem.Complete == false) .ToCollectionView(); ListItems.ItemsSource = items; } ```Дополнительно проверьте, можете ли вы обновить метод UpdateCheckedTodoItem, чтобы выполнить операцию удаления вместо операции обновления методом todoTable.DeleteAsync(...).
Упражнение 2: добавление push-уведомлений в приложение
В ходе этой демонстрации мы добавим в проект быстрого запуска функцию принудительной отправки уведомлений с помощью службы push-уведомлений Windows (Windows Push Notification, WNS). После завершения этой процедуры операция вставки в таблице Todolist мобильной службы вызовет принудительную отправку уведомления в ваше приложение.
Задание 1. Зарегистрируйте приложение для принудительной отправки уведомлений и настройте Windows Azure Mobile Services
Перейдите на страницу Windows Push Notifications & Live Connect; при необходимости войдите в учетную запись Microsoft и следуйте инструкции по регистрации приложения.
Примечание. Убедитесь, что значение поля CN соответствует значению поля Publisher (Издатель) на вкладке упаковки приложения package.appxmanifest.
В конце процесса регистрации приложения вам будут предоставлены учетные данные WNS. Не закрывайте страницу или запишите Package Name(Название пакета), Client Secret (Секретная информация клиента) и Package SID (ИД безопасности пакета).
Эти значения необходимо указать службе Mobile Services чтобы использовать WNS.
Примечание. Client secret и Package SID — это учетные данные, необходимые для обеспечения безопасности. Не делитесь этими данными с посторонними и не указывайте их в приложении.
Войдите в Портал управления Windows Azure; выберите пункт Mobile Services, затем выберите ваше приложение.
Выберите вкладку Push (Принудительно отправить); введите Client secretиPackage SID, полученные для WNS ранее; затем нажмите кнопку Save.
В Visual Studio откройте package.appxmanifest, выберите вкладку Packaging (Упаковка) и обновите поле имени пакета так, чтобы оно совпадало с именем, указанным в портале Windows Push Notification and Live Connect.
Задание 2. Добавление push-уведомлений в приложение
В Visual Studio откройте package.appxmanifest. Выберите вкладку упаковки и скопируйте Package Name (Имя пакета) из учетных данных WNS, которые вы получили на портале Windows Push Notifications & Live Connect. Вставьте эти данные в поле Package name в Visual Studio.
В package.appxmanifest выберите вкладку Application UI (Пользовательский интерфейс приложения) и убедитесь, что для параметра toast capable установлено значение Yes (Да).
Примечание. Если вы хотите отправлять Wide Tiles (Широкие плитки), то в поле Wide Logo (Широкая эмблема) необходимо указать широкую плитку по умолчанию.
Откройте файл App.xaml.cs.
Добавьте класс Channel.cs, как указано ниже.
C#
public class Channel { public int Id { get; set; } public string Uri { get; set; } }Добавьте следующий оператор:
C#
using Windows.Networking.PushNotifications;Найдите метод OnLaunched и установите для него значение async, как указано ниже.
C#
protected async override void OnLaunched(LaunchActivatedEventArgs args)Добавьте две строки кода в запрос OnLaunched канала уведомления и зарегистрируйте его в приложении Windows Azure Mobile Services.
C#
var ch = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); await MobileService.GetTable<Channel>().InsertAsync(new Channel() { Uri = ch.Uri });
Теперь, когда настройка запроса канала для клиента выполнена и запрос внесен в службу Mobile Service, необходимо добавить в нее Channel table (Таблицу каналов) и серверный сценарий для принудительной отправки уведомлений.
Задание 3. Вставка данных для получения уведомлений
В этом разделе мы добавим таблицу каналов и серверный сценарий для отправки push-уведомлений о том, что некто добавляет задачу в список.
1.
Вернитесь в [Портал управления Windows Azure](https://manage.windowsazure.com/); выберите пункт **Mobile Services**, затем выберите ваше приложение.
Выберите вкладку Data.
В нижней панели инструментов выберите пункт + Create (+Создать).
В поле Table name (Имя таблицы) введите текст Channel (Канал) , а затем установите флажок.
Щелкните новую таблицу Channel и убедитесь, что в ней нет строк данных.
Выберите вкладку Columns (Столбцы) и убедитесь, что в ней имеется только один столбец id, созданный автоматически. Один столбец — это минимальное требование к таблице в Windows Azure Mobile Services.
Примечание. Если в мобильной службе включена динамическая схема, новые столбцы будут создаваться автоматически при отправке данных JSON в мобильную службу с помощью операций вставки или обновления.
Перейдите на вкладку сценария и выберите операцию Insert (Вставить).
Замените существующий сценарий указанным ниже.
JavaScript
function insert(item, user, request) { var channelTable = tables.getTable('Channel'); channelTable.where({ uri: item.Uri }) .read({ success: insertChannelIfNotFound}); function insertChannelIfNotFound(existingChannels) { if(existingChannels.length > 0) { request.respond(200, existingChannels[0]); } else { request.execute(); } } }Примечание. Назначение этого сценария — избежать отправки нескольких каналов с одинаковым URI всякий раз, когда обработчик OnLaunched выполняется в примере приложения. Этот код пригоден для данного практического занятия, однако в реальном приложении необходимо использовать ID, а не сравнение URI: необходимо заменить позицию item.Uri, которая идентифицирует канал. Это нужно сделать потому, что после истечения срока предоставления каналов им присваивается новый уникальный URI.
В нижней панели инструментов нажмите кнопку Save (Сохранить).
Затем в панели навигации слева выберите таблицу TodoItem.
Перейдите на вкладку Script (Сценарий) и выберите операцию Insert, чтобы заменить существующий сценарий указанным ниже; затем рассмотрите его код.
JavaScript
function insert(item, user, request) { request.execute({ success: function(){ request.respond(); sendNotifications(item); }, error: function(err){ request.respond(500, "Error"); } }); } function sendNotifications(item){ var channelTable = tables.getTable('Channel'); channelTable.read({ success: function(channels){ channels.forEach(function(channel){ push.wns.sendToastText04(channel.Uri, { text1: item.text, text2: "Hello World 1", text3: "Hello World 2" }, { success: function(response){ console.log(response); }, error: function(err){ console.error(err); } }); }); } }); }Примечание. Этот сценарий запускается при выполнении операции вставки в таблицу Todoitem. Выбранный нами метод sendNotifications используется для каждого из каналов Таблицы каналов; при выполнении итерации отправляется push-уведомление на каждый URI канала. Мы продемонстрировали только создание шаблона push-уведомления Toast (Тост); однако пространство имен push.wns.* позволяет легко отправлять уведомления Toast, Tile (Плитка) и Badge (Значок). В этом сценарии мы отправляем шаблон ToastText04, состоящий из трех строк текста. Мы не рекомендуем вам отправлять уведомления Toast слишком часто при создании собственного приложения; лучше использовать их только для отправки важных и критически важных сообщений пользователю приложения.
Далее мы покажем, как обеспечить безопасность конечных точек службы Mobile Service.
Упражнение 3: добавление функции проверки подлинности в приложения и службы
В ходе этой демонстрации мы покажем, как выполняется проверка подлинности пользователей Windows Azure Mobile Services из приложения Windows 8. Мы добавим функцию проверки подлинности в проект быстрого запуска с помощью Live Connect. После того как Live Connect проведет проверку подлинности, приложение сможет работать с вашей мобильной службой.
Задание 1. Регистрация приложения
Чтобы получить возможность проверки подлинности пользователя, необходимо зарегистрировать приложение Windows 8 в Центре разработчиков Live Connect Developer Center. Затем нужно зарегистрировать секретную информацию клиента и интегрировать Live Connect со службой Mobile Services.
1.
Перейдите на страницу [Windows Push Notifications & Live Connect](https://go.microsoft.com/fwlink/?LinkID=257677&clcid=0x409); при необходимости войдите в учетную запись Microsoft.
Чтобы включить проверку подлинности, перейдите в панель мониторинга My Apps (Мои приложения) Центра разработчиков Live Connect и выберите приложение в списке My applications (Мои приложения).
Выберите пункты меню Edit settings (Редактировать параметры), API Settings (Настройки API); запишите значение параметра Client secret.
Необходимо указать это значение службе Mobile Services, чтобы использовать Live Connect для проверки подлинности.
Примечание. Client secret — это учетные данные, необходимые для обеспечения безопасности. Не делитесь ими с посторонними и не указывайте их в приложении.
В поле Redirect domain (Домен перенаправления) укажите домен вашей мобильной службы в формате https://service-name.azure-mobile.net/ , где service-name — имя вашей мобильной службы; затем нажмите кнопку Save.
Вернитесь в Портал управления Windows Azure; выберите пункт Mobile Services, затем выберите ваше приложение.
Перейдите на вкладку Identity (Удостоверение); введите значение Client secret, полученное с помощью Live Connect; нажмите кнопку Save.
Задание 2. Ограничение разрешений
В Портале управления перейдите на вкладку Data, затем выберите таблицу TodoItem.
Выберите вкладку Permissions (Разрешения), установите для всех разрешений параметр Only authenticated users (Только прошедшие проверку пользователи), затем нажмите кнопку Save. Теперь все операции с таблицей TodoItem потребуют проверки подлинности пользователя. Это позволит упростить сценарии, описанные в следующем разделе этого учебного пособия, так как при их выполнении доступ анонимным пользователям не предоставляется.
Чтобы запустить это приложение на основе быстрого запуска, перейдите в Visual Studio 2012 и нажмите клавишу F5. Убедитесь, что отображается исключение с кодом состояния 401 (Недостаточно прав). Это произошло потому, что приложение пытается получить доступ к службе Mobile Services как не прошедший проверку пользователь, однако теперь таблица TodoItem требует проверки подлинности.
Теперь мы обновим приложение, добавив в него функцию проверки подлинности с помощью Live Connect перед запросом ресурсов мобильной службы.
Задание 3. Добавление проверки подлинности
Скачайте и установите пакет Live SDK для Windows.
В проекте Visual Studio добавьте ссылку на пакет Live SDK.
ткройте файл проекта mainpage.xaml.cs и добавьте следующую строку с помощью выражений:
C#
using Microsoft.Live; using Windows.UI.Popups;Добавьте следующий фрагмент кода, который создает переменную для хранения текущей сессии Live Connect и метод проверки подлинности:
C#
private LiveConnectSession session; private async System.Threading.Tasks.Task Authenticate() { LiveAuthClient liveIdClient = new LiveAuthClient("<< INSERT REDIRECT DOMAIN HERE >>"); while (session == null) { // Force a logout to make it easier to test with multiple Microsoft Accounts if (liveIdClient.CanLogout) liveIdClient.Logout(); LiveLoginResult result = await liveIdClient.LoginAsync(new[] { "wl.basic" }); if (result.Status == LiveConnectSessionStatus.Connected) { session = result.Session; LiveConnectClient client = new LiveConnectClient(result.Session); LiveOperationResult meResult = await client.GetAsync("me"); MobileServiceUser loginResult = await App.MobileService.LoginAsync(result.Session.AuthenticationToken); string title = string.Format("Welcome {0}!", meResult.Result["first_name"]); var message = string.Format("You are now logged in - {0}", loginResult.UserId); var dialog = new MessageDialog(message, title); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); } else { session = null; var dialog = new MessageDialog("You must log in.", "Login Required"); dialog.Commands.Add(new UICommand("OK")); await dialog.ShowAsync(); } } }Обновите строку << INSERT REDIRECT DOMAIN HERE >> (УКАЖИТЕ ЗДЕСЬ ДОМЕН ПЕРЕНАПРАВЛЕНИЯ) из предыдущего шага. Для этого введите домен перенаправления, указанный при настройке приложения в Live Connect, в формате https://service-name.azure-mobile.net/ .
Обновите обработчик событий OnNavigatedTo, установив для него значение async; добавьте вызов в метод Authenticate:
C#
protected async override void OnNavigatedTo(NavigationEventArgs e) { await Authenticate(); RefreshTodoItems(); }Нажмите клавишу F5, чтобы запустить приложение, и войти в Live Connect с помощью учетной записи Microsoft.
Если вход выполнен успешно, приложение должно работать без ошибок. Вы можете посылать запросы службе Mobile Services и обновлять данные.